filmov
tv
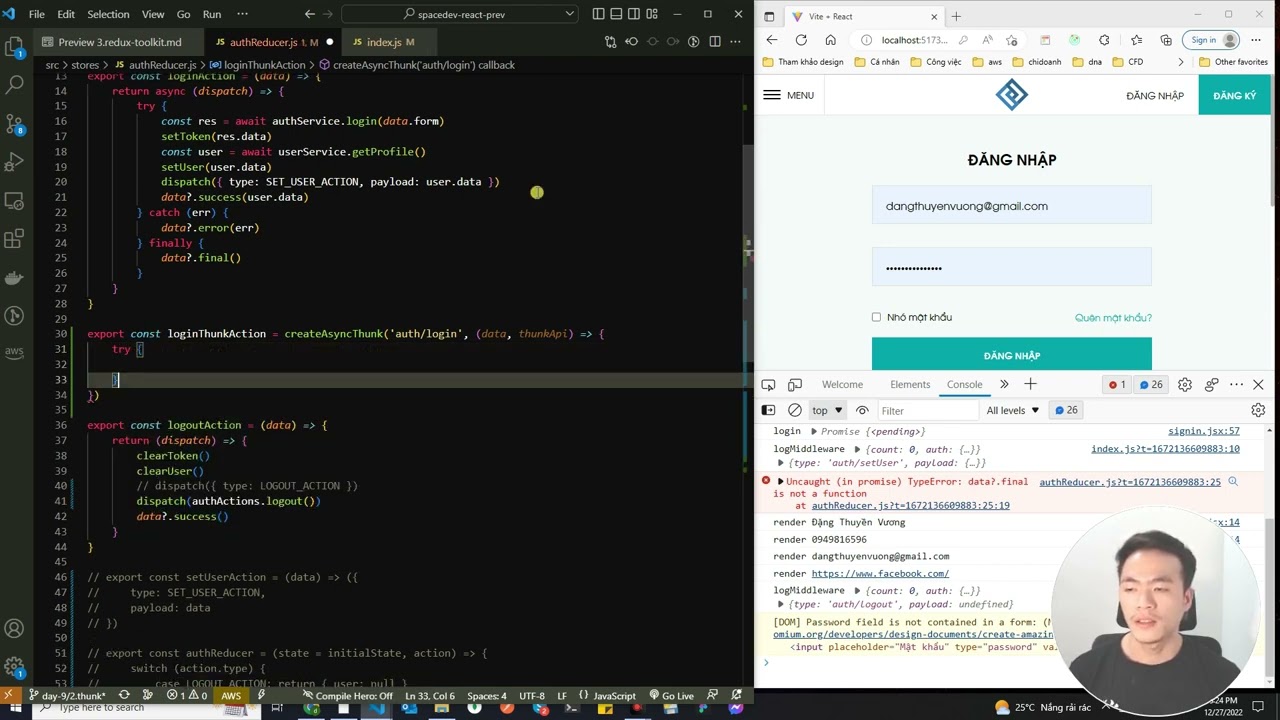
Redux: Hướng dẫn sử dụng @reduxjs/toolkit cho người mới bắt đầu

Показать описание
*Nội dung video: Hướng dẫn sử dụng @reduxjs/toolkit cho người mới bắt đầu*
Trong video này mình sẽ hướng dẫn các bạn sử dụng redux toolkit để hỗ trợ trong viết code redux và cũng đưa ra những lý do tại sao chúng ta nên sử dụng redux toolkit thay cho cách viết truyền thống.
*Danh sách khóa học miễn phí:*
Spacedev cung cấp các khóa học lập trình miễn phí và có phí với đầy đủ các module được xây dựng dựa theo 1 roadmap cụ thể giúp cho việc học có hệ thống và nhớ lâu nhờ vào trãi nghiệm học tập online được nâng cấp.
Spacedev được xây dựng dựa trên những nguyên tắc cốt lỗi:
1. Cam kết chất lượng
2. Lấy người học làm trung tâm
3. Trung thực và giữ chữ tín
4. Tiếp thu và phát triển
*1. Học thử mọi khóa học*: Spacedev hoạt động dựa trên nguyên tắc chất lượng, trung thực và vì thế tất cả các khóa học đều sẽ có phần kiến thức cơ bản được miễn phí hoàn toàn. Việc học thử sẽ không yêu cầu đóng thêm chi phí cũng như trãi nghiệm học tập sẽ đúng với cam kết khi lựa chọn trả phí cho khóa học. Học thử giúp cho việc chọn lựa có nên mua khóa học hay không trở nên dễ dàng hơn.
*2. Hỗ trợ 24/7*: Hội nhóm facebook, hỏi đáp và hỏi trực tiếp mentor
*3. Review code và dự án cuối khóa*: Bất kỳ học viên nào cũng có thể yêu cầu được review code và dự án cuối khóa.
*4. Xem phỏng vấn thực tế*: Spacedev cung cấp những video phỏng vấn thực tế trong các công ty, giúp cho những bạn mới lần đầu phỏng vấn có cơ hội học tập và xem xét những thếu sót của bản thân.
*5. Phỏng vấn thử*: Khóa học còn cung cấp cho bạn những buổi phỏng vấn thử và nhận lại nhận xét từ chính giảng viên giúp cho bạn có thời gian chuẩn bị trước khi thực hiện các buổi phỏng vấn thực tế.
*Thông tin liên hệ*
Số điện thoại: 0949816596
Trong video này mình sẽ hướng dẫn các bạn sử dụng redux toolkit để hỗ trợ trong viết code redux và cũng đưa ra những lý do tại sao chúng ta nên sử dụng redux toolkit thay cho cách viết truyền thống.
*Danh sách khóa học miễn phí:*
Spacedev cung cấp các khóa học lập trình miễn phí và có phí với đầy đủ các module được xây dựng dựa theo 1 roadmap cụ thể giúp cho việc học có hệ thống và nhớ lâu nhờ vào trãi nghiệm học tập online được nâng cấp.
Spacedev được xây dựng dựa trên những nguyên tắc cốt lỗi:
1. Cam kết chất lượng
2. Lấy người học làm trung tâm
3. Trung thực và giữ chữ tín
4. Tiếp thu và phát triển
*1. Học thử mọi khóa học*: Spacedev hoạt động dựa trên nguyên tắc chất lượng, trung thực và vì thế tất cả các khóa học đều sẽ có phần kiến thức cơ bản được miễn phí hoàn toàn. Việc học thử sẽ không yêu cầu đóng thêm chi phí cũng như trãi nghiệm học tập sẽ đúng với cam kết khi lựa chọn trả phí cho khóa học. Học thử giúp cho việc chọn lựa có nên mua khóa học hay không trở nên dễ dàng hơn.
*2. Hỗ trợ 24/7*: Hội nhóm facebook, hỏi đáp và hỏi trực tiếp mentor
*3. Review code và dự án cuối khóa*: Bất kỳ học viên nào cũng có thể yêu cầu được review code và dự án cuối khóa.
*4. Xem phỏng vấn thực tế*: Spacedev cung cấp những video phỏng vấn thực tế trong các công ty, giúp cho những bạn mới lần đầu phỏng vấn có cơ hội học tập và xem xét những thếu sót của bản thân.
*5. Phỏng vấn thử*: Khóa học còn cung cấp cho bạn những buổi phỏng vấn thử và nhận lại nhận xét từ chính giảng viên giúp cho bạn có thời gian chuẩn bị trước khi thực hiện các buổi phỏng vấn thực tế.
*Thông tin liên hệ*
Số điện thoại: 0949816596
Комментарии
 0:35:54
0:35:54
 2:30:23
2:30:23
 0:07:03
0:07:03
 0:19:18
0:19:18
 0:10:31
0:10:31
 0:10:23
0:10:23
 0:24:30
0:24:30
 0:36:15
0:36:15
 1:52:14
1:52:14
 0:11:27
0:11:27
 0:24:24
0:24:24
 0:10:01
0:10:01
 0:15:25
0:15:25
 1:07:39
1:07:39
 0:03:05
0:03:05
 1:40:12
1:40:12
 0:31:37
0:31:37
 0:35:25
0:35:25
 0:12:51
0:12:51
 0:06:32
0:06:32
 1:38:43
1:38:43
 0:13:54
0:13:54
 0:25:19
0:25:19
 1:25:44
1:25:44