filmov
tv
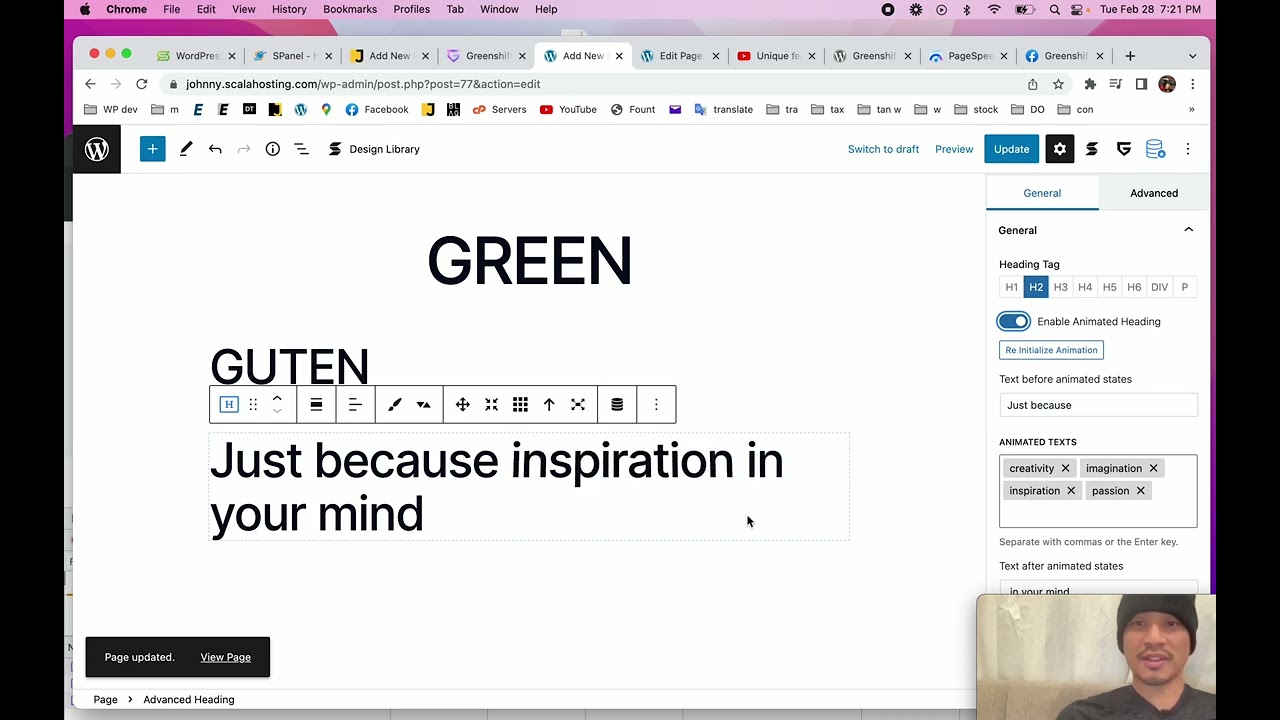
Greenshift - WordPress Gutenberg pagebuilder blocks (with animation)

Показать описание
Reviewing the pros and cons of this cool new Gutenberg block library that comes with animation effects, and allows you to animate any Gutenberg block. Cool and fun to use.
Greenshift - WordPress Gutenberg pagebuilder blocks (with animation)
Greenshift: A Unique WordPress Full Site Page Builder
Greenshift - Ultimate Gutenberg WordPress Editor Add On | First Look & Quick Hero Section Tutori...
EXCITING Reasons About The Speedy Greenshift WordPress Page Builder
Build a Unique Content Slider with WordPress Gutenberg & Greenshift Pagebuilder Plugin.
Visual helpers for design Building in Greenshift Gutenberg plugin
How to add carousel to any block in Wordpress Gutenberg
Greenshift and Cwicly Compared
How to use Full Site Editor, in depth overview for Greenshift free block theme
Before Start Making a Blog With Greenshift Page Builder Watch THIS
Get Started With Greenshift In Under 10 Minutes!
Interesting NEW Gutenberg WordPress Page Builder Like Add-on
Overview of design options in Wordpress and Greenshift plugin
I'm Switching to Gutenberg For WordPress | And YOU SHOULD Too (Probably!)
Greenshift WP Review 2024: Features, Pros & Cons
Endlich CSS Grid mit Gutenberg - Greenshift Blocks
Rows, CSS grid, Flexbox, Containers in Wordpress Greenshift
How to add Infinite Auto Scrolling Loop to Anything in WordPress and Greenshift Animation addon
FREE WordPress Plugin Solves BIGGEST Gutenberg problem
Effortless WordPress bento grid with Greenshift tutorial
Cwicly – WordPress Gutenberg pagebuilder review
Top 20 Most Popular Block Collections
Class first and design component system in WordPress and Greenshift
WOW! WordPress Gutenberg CSS Grid Builder is here 🔥
Комментарии
 0:13:41
0:13:41
 0:25:16
0:25:16
 0:28:39
0:28:39
 0:19:59
0:19:59
 0:36:03
0:36:03
 0:05:22
0:05:22
 0:09:54
0:09:54
 0:36:30
0:36:30
 0:46:40
0:46:40
 0:16:35
0:16:35
 0:12:10
0:12:10
 0:10:53
0:10:53
 0:31:21
0:31:21
 0:13:45
0:13:45
 0:29:34
0:29:34
 0:14:57
0:14:57
 0:23:44
0:23:44
 0:04:12
0:04:12
 0:08:12
0:08:12
 0:17:25
0:17:25
 0:23:08
0:23:08
 0:34:06
0:34:06
 0:07:22
0:07:22
 0:05:18
0:05:18