filmov
tv
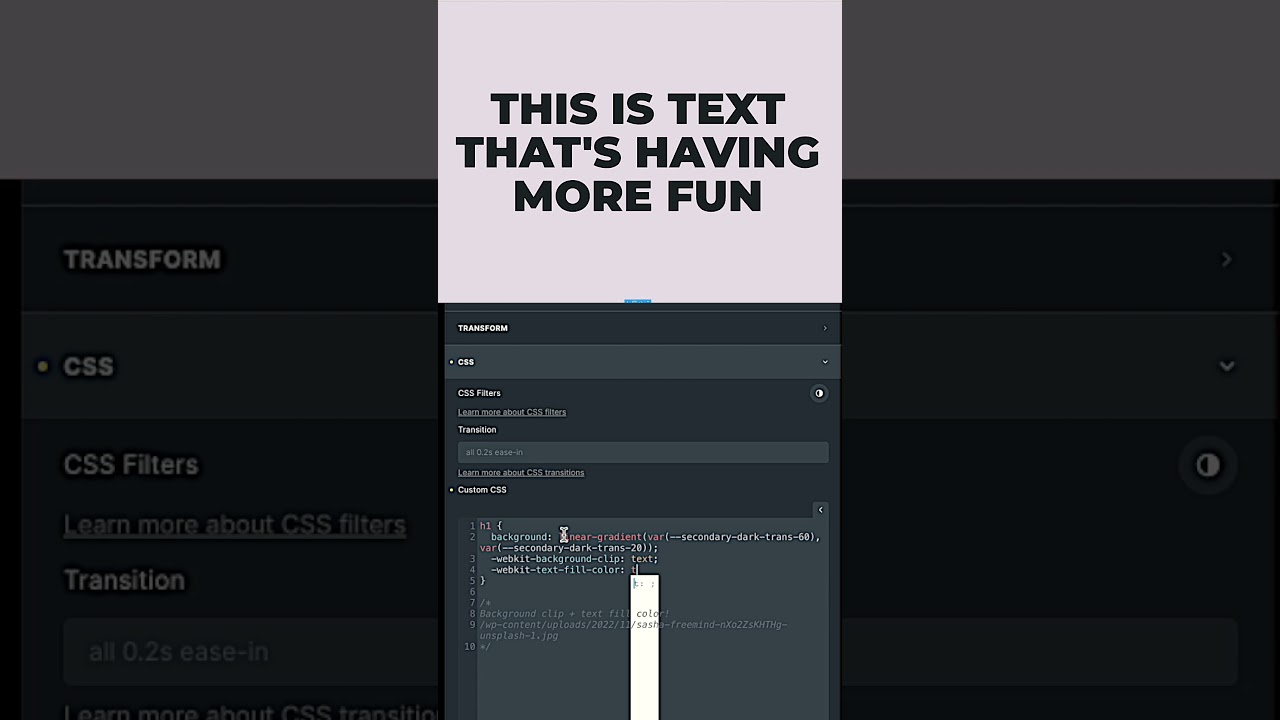
1-Min Web Design Hack: Clipping Gradients & Backgrounds to Text

Показать описание
Learn how to clip background gradients and images to text and headings so you can have a lot more fun with the visual presentation of your typography.
#shorts
*** MY TOOLS ***
*** INNER CIRCLE ***
Step your design/dev game up, make more money, and get the full scoop on scaling your digital agency! When it comes to the Inner Circle, I don't hold back.
⭕ In-depth design & dev trainings
⭕ Business, sales, & marketing trainings
⭕ Agency resources & downloadables
⭕ Vibrant, quality community with zero toxicity
⭕ ...and much more!
*** SOCIAL ***
#shorts
*** MY TOOLS ***
*** INNER CIRCLE ***
Step your design/dev game up, make more money, and get the full scoop on scaling your digital agency! When it comes to the Inner Circle, I don't hold back.
⭕ In-depth design & dev trainings
⭕ Business, sales, & marketing trainings
⭕ Agency resources & downloadables
⭕ Vibrant, quality community with zero toxicity
⭕ ...and much more!
*** SOCIAL ***
1-Min Web Design Hack: Clipping Gradients & Backgrounds to Text
2/100 Tricks: CSS Clip-path | HTML CSS JS Animation and Effects #webdevelopment #html #css #js #code
Spotlight Effect - Short Photoshop Tutorial
TINY Laser Level Cube! 🖼️
Make awesome gradients for your designs
Boost Your Focus and Research Skills with Millenote Web Clipping
Turn Long Socks into Trendy Ankle Socks With This Easy Hack! 🤫🧦 #shorts
Canva Tutorial Dripping Effect 😀 #canvatutorial #shorts #graphicdesign2022
Grow Your Roses With This Hack #Shorts
Jose Zuniga's 1$ DIY T-Shirt Hack🤫👀
Z-index in CSS | Coding basics🚀 #css #webdevelopment #webdesign #html #shorts #programming #htmlcss...
4 Wix Features You Gotta Know
🔥 Outline Text Effect in Photoshop!
Quick Graphic Design Idea in Photoshop - Photoshop Tutorial #shorts #photoshop
20 Graphic Design Hacks You Need To Know
Try this sewing hack for hemming jeans #shorts
Sticky Notes Hacks that you didn't know🥰. #shorts
Ranking side hustles I’ve tried from worst to best
How to create 100 Instagram Reels in 2 Minutes #chatgpt #canva
Eat pineapple without using a knife to cut- hack testing🍍🫣 #shorts #hacks #asmr
E-commerce Funnel Design
1 minute Repair Skin in Photoshop - Photoshop Shorts Tutorial
Lazy hack for cutting crayon SVG 😂🖍️ #cricutcrafts #svgcutfiles
Fake bangs without cutting your hair 💇🏻♀️ #shorts #hair #hack #howto #hairstyle
Комментарии
 0:01:00
0:01:00
 0:00:46
0:00:46
 0:00:31
0:00:31
 0:00:18
0:00:18
 0:00:22
0:00:22
 0:00:56
0:00:56
 0:00:17
0:00:17
 0:00:27
0:00:27
 0:00:18
0:00:18
 0:00:22
0:00:22
 0:00:07
0:00:07
 0:01:15
0:01:15
 0:00:32
0:00:32
 0:00:42
0:00:42
 0:16:50
0:16:50
 0:00:15
0:00:15
 0:00:22
0:00:22
 0:01:00
0:01:00
 0:00:49
0:00:49
 0:00:25
0:00:25
 0:00:10
0:00:10
 0:00:53
0:00:53
 0:00:23
0:00:23
 0:00:15
0:00:15