filmov
tv
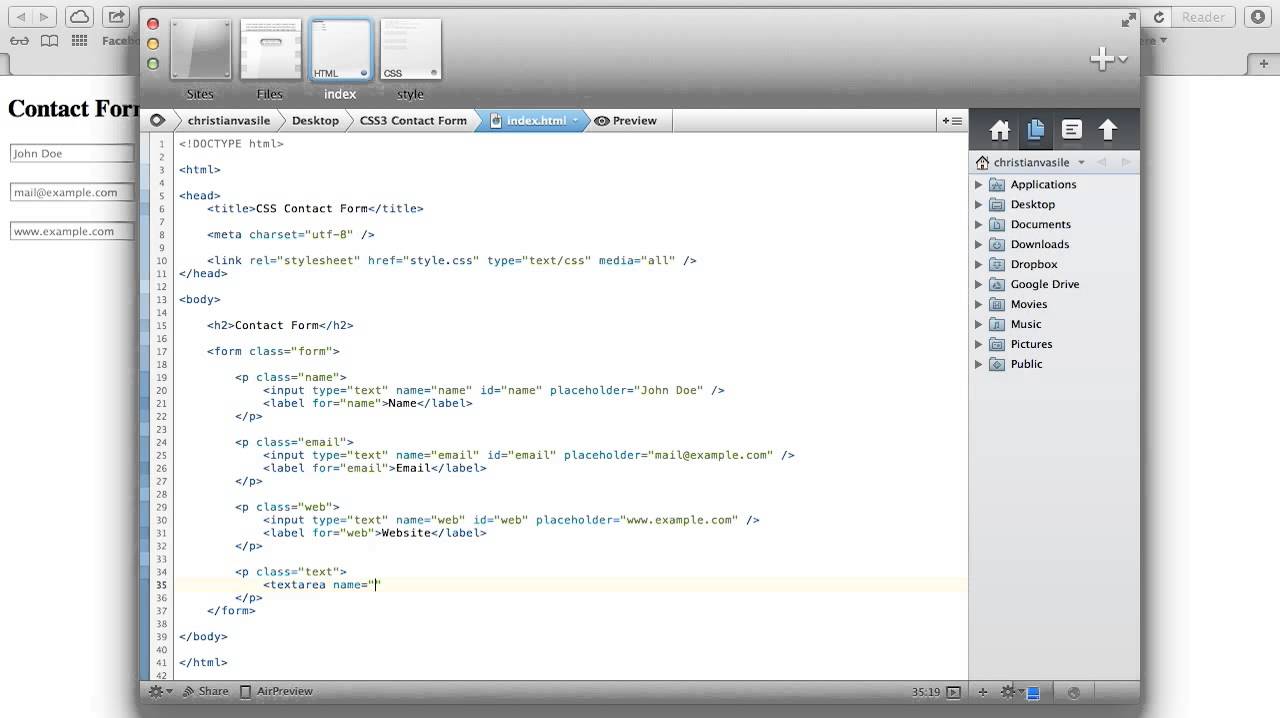
Contact Form HTML Tutorial: How To Create Simple Contact Form

Показать описание
Today I will teach you how to create a simple contact form in HTML5 and CSS3 that you can download for free. Many WordPress plugins come with fully functional contact forms that can be installed and used right away, but we believe in beautiful design and in your right to style it however you choose. Therefore today’s video will focus on how to create, but mainly how to style, your contact form using CSS3.
There is not much HTML5 in this video tutorial, unfortunately, as the contact form is built with code available in previous versions of HTML, but you can use today’s tutorial as a way to reinforce many of the things we learned together in the previous tutorials.
You will learn:
- the basics of CSS3 styling
- how to create an HTML form
- how to create an elegant CSS3 contact form
-----
You will learn how to build website from scratch in Photoshop, then convert PSD to HTML and CSS. Finally using Bootstrap magic, we will covert website to fully responsive and functional WordPress website.
We throw in some business lessons, interviews and many bonuses to amplify your learning and help you get some clients as well!
There is not much HTML5 in this video tutorial, unfortunately, as the contact form is built with code available in previous versions of HTML, but you can use today’s tutorial as a way to reinforce many of the things we learned together in the previous tutorials.
You will learn:
- the basics of CSS3 styling
- how to create an HTML form
- how to create an elegant CSS3 contact form
-----
You will learn how to build website from scratch in Photoshop, then convert PSD to HTML and CSS. Finally using Bootstrap magic, we will covert website to fully responsive and functional WordPress website.
We throw in some business lessons, interviews and many bonuses to amplify your learning and help you get some clients as well!
Комментарии
 0:10:04
0:10:04
 0:16:38
0:16:38
 0:08:39
0:08:39
 0:14:43
0:14:43
 0:01:56
0:01:56
 0:12:40
0:12:40
 0:24:56
0:24:56
 0:22:27
0:22:27
 0:06:15
0:06:15
 0:08:44
0:08:44
 0:07:26
0:07:26
 0:00:08
0:00:08
 0:05:21
0:05:21
 0:02:39
0:02:39
 0:18:21
0:18:21
 0:29:09
0:29:09
 0:22:18
0:22:18
 0:08:32
0:08:32
 0:24:57
0:24:57
 0:23:42
0:23:42
 0:14:04
0:14:04
 0:05:39
0:05:39
 0:01:00
0:01:00
 0:14:13
0:14:13