filmov
tv
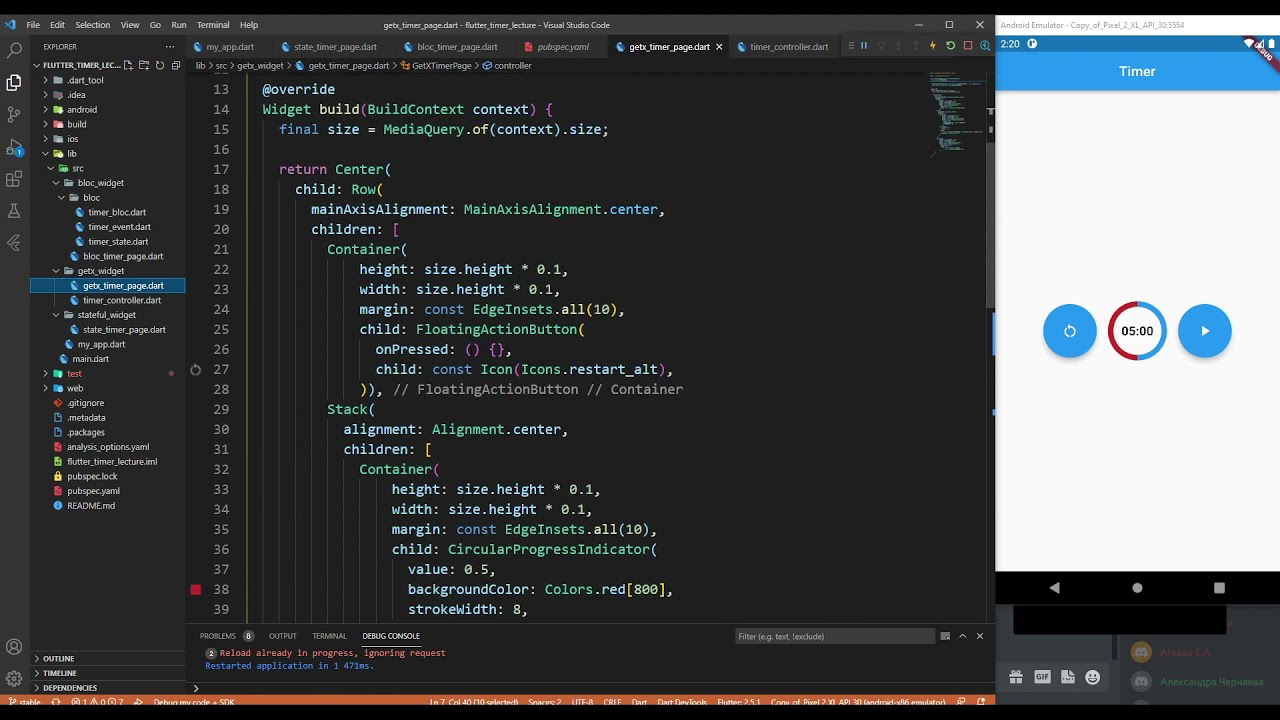
Flutter (Лекция 2. ч.3) Простой таймер с использованием GetX

Показать описание
Продолжаем знакомиться с Flutter и тем, как можно различными способами управлять состояниями виджетов с их обновлением. В этой части лекции рассмотрено использование менеджера состояний Get для реализации простенького таймера с заданным временем отсчета.
Задание на практическую работу: адаптировать код под vanila-style, т.е. InheritedWidget, а также пакет Provider (обертка над InheritedWidget) и Cubit, входящий в состав BLoC. Либо добавить этот функционал к приложению.
Мои книги:
#программирование #madteacher #точка_зрения
-----------Подписываемся-----------
-------Поддержать автора______
СберБанк - 4279 3806 8218 2938
А также пожертвования в паблике Vk
#flutter #madteacher #get
Задание на практическую работу: адаптировать код под vanila-style, т.е. InheritedWidget, а также пакет Provider (обертка над InheritedWidget) и Cubit, входящий в состав BLoC. Либо добавить этот функционал к приложению.
Мои книги:
#программирование #madteacher #точка_зрения
-----------Подписываемся-----------
-------Поддержать автора______
СберБанк - 4279 3806 8218 2938
А также пожертвования в паблике Vk
#flutter #madteacher #get
Flutter (Лекция 2. ч.3) Простой таймер с использованием GetX
Flutter (Лекция 2. ч.2) Простой таймер с использованием BLoC
Flutter (Лекция 2. ч.1) Простой таймер на StatefulWidget
Flutter (Лекция 3. ч.2) Новостная rss лента с использованием Cubit...
Топ 3 худших программиста на YouTube! #код #айти #программист...
Мобильная разработка/Лекция №2/Типы, Виджеты, Первое приложение на Flutter...
Flutter (Лекция 1). Основные моменты: от истории до нюансов
Workshop: Flutter за два часа — Евгений Сатуров, SurfStudio
Flutter (Лекция 3. ч.1) Новостная rss лента с использованием Cubit...
Flutter (Лекция 3. ч.3) Рефакторинг написанного
Flutter Weekend Study Jam. Лекция «Подход к решению задач»
Мобильная разработка/Лекция №3/Виджеты, установка пакетов, большое приложение на Flutter...
Создаём списки и наполняем их данными. Тайный Санта | Первое приложение на Flutter, часть 3...
Flutter - Генерация кода. Пакеты: source_gen, build, build_runner.
'Разработка кроссплатформенного приложения на Flutter' - Online лекция в Смарте...
Что выбрать для кроссплатформенной разработки? React Native vs Flutter vs KMM...
Вводная лекция и tips&tricks Flutter
01. Dart и Flutter — зачем?! — Кольцов Сергей
Интервью у опытного Flutter разработчика. 3 года на Flutter, 7 лет в IT. Как начинал и чего достиг...
Build and release — ШМР Flutter 2024
Flutter уроки - Что такое Widget
Лекция Surf «Dart 3. Атлант на плечах гигантов»
Простой пример использования замыкания [Flutter]
Урок 90. Архитектуры - BLoC. Введение.
Комментарии
 0:46:41
0:46:41
 0:42:12
0:42:12
 0:38:43
0:38:43
 0:43:55
0:43:55
 0:00:15
0:00:15
 0:36:49
0:36:49
 0:55:24
0:55:24
 1:23:34
1:23:34
 1:17:56
1:17:56
 0:50:06
0:50:06
 0:46:49
0:46:49
 0:52:08
0:52:08
 0:20:47
0:20:47
 0:19:22
0:19:22
 1:23:08
1:23:08
 0:00:54
0:00:54
 1:39:26
1:39:26
 1:45:29
1:45:29
 1:02:25
1:02:25
 1:09:16
1:09:16
 0:05:02
0:05:02
 0:42:25
0:42:25
 0:03:33
0:03:33
 1:03:59
1:03:59