filmov
tv
Build an Authentication/Login System on AWS with React.js and a Serverless API - Part 2 (frontend)

Показать описание
How to use AWS Cognito to build an Authentication / Login System
Design a Simple Authentication System | System Design Interview Prep
Build an Authentication/Login System on AWS with React.js and a Serverless API - Part 1 (backend)
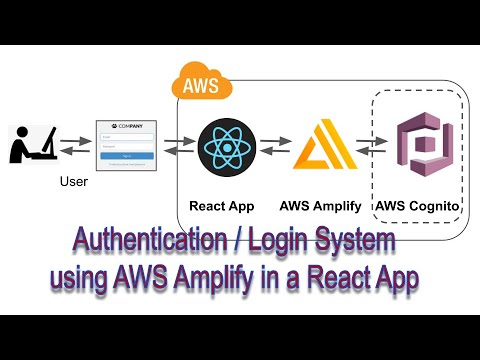
How to use AWS Amplify to Build an Authentication / Login System in a React App Step by Step
Login and SignUp System with User Authentication Using Node Js, Express Js & MongoDB
How to make user login system? - Javascript
Unreal Engine: Building a Login/Authentication System
Simple User Login System Using Python
Build a Login System in NodeJS with Passport.js Authentication | A NodeJS Tutorial
How to Create a Login System in Python using Django || User Registration and Login Authentication
Build an Authentication/Login System on AWS with React.js and a Serverless API - Part 2 (frontend)
Authorization & Authentication | Login & Register System In Laravel | Laravel For Beginners
Python Authentication: Create a Secure Login System with Flask and SQL Alchemy
Multi User Role Based Login System Using Bootstrap 5, PHP & MySQL
Unity User Login System Tutorial - Firebase Authentication
Solid.js Authentication with Supabase Tutorial | Build a Secure Login System 🔒 #SolidJS #supabase
How to create login authentication system in a django application
Node.js Login System with Prisma ORM & JWT | Secure User Authentication Tutorial
Multi login system using middleware | User Login | Admin Login | Laravel 9 | Learning Points
Admin & User Multi Login System using Laravel Breeze | Laravel Blog Project Tutorial
Professional Authentication System with Descope in Python Flask
SECURE LOGIN USING SESSION IN PHP | Authenticated User Login System
How To Create Multi User Login System Using PHP And MySQL
Register the user in the database | PHP and MySQL secure login system | Part 1
Комментарии
 0:11:03
0:11:03
 0:17:22
0:17:22
 0:45:25
0:45:25
 0:16:56
0:16:56
 0:24:34
0:24:34
 0:05:11
0:05:11
 0:29:06
0:29:06
 0:07:14
0:07:14
 0:48:19
0:48:19
 0:44:55
0:44:55
 0:44:08
0:44:08
 0:20:03
0:20:03
 1:07:49
1:07:49
 0:39:56
0:39:56
 0:14:07
0:14:07
 1:08:59
1:08:59
 0:20:29
0:20:29
 0:06:51
0:06:51
 0:34:48
0:34:48
 0:22:28
0:22:28
 0:20:23
0:20:23
 0:10:08
0:10:08
 0:45:52
0:45:52
 0:12:56
0:12:56