filmov
tv
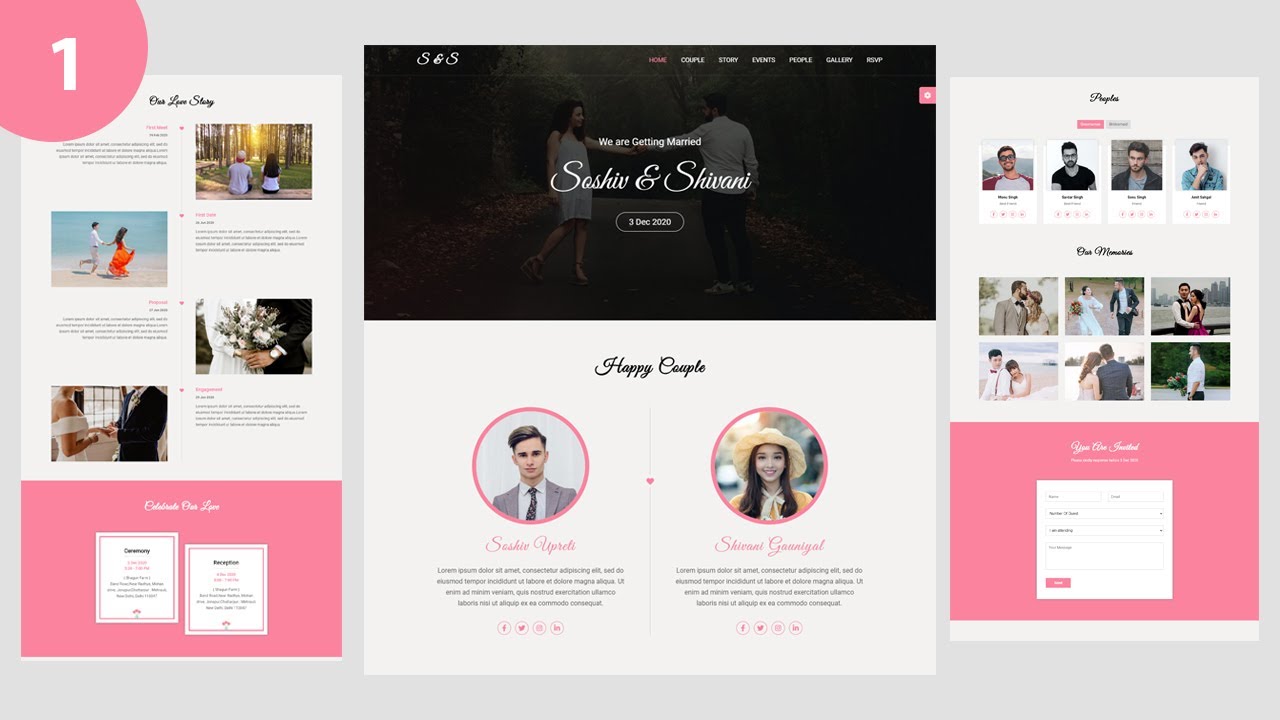
Wedding Planner Website using Html Css & Jquery | Part 1

Показать описание
Hi guys, in this tutorial I will show you how to create a complete website using html , css & jquery .
Features : -
- One Page Template
- Creative and Modern Design
- Dark and Light skins
- Customizable with 5 color schemes
- Valid HTML5 & CSS3
- FontAwesome Icons
- Smooth Scroll
- Responsive
- Clean code
- Cross Browser
- Google Fonts used
Download Starter Template :
Source Code:-
Join Our Channel Membership and Get All Source Code
===== or =====
Become a member and Get All Source Code
Part 1:
Part 2:
Part 3:
Part 4:
Part 5:
Part 6:
Part 7:
Part 8:
Part 9:
Part 10 :
Follow me on:
Credits : -
Images:
- Freepik
- pexels
- kindpng
Jquery:
- Jquery
- scrollIt
Fonts:
- Google Fonts
- Font Awesome
- Svg Icon Font - flaticon
*** plz like and subscribe my mathematics learning channel ***
Your Queries:
bride website,
couple website,
engagement website,
events website,
groom website,
invitation website,
love marriage website,
responsive website,
simple website,
wedding,
wedding planner,
how to make a website,
portfolio website free,
landing page website design
how to create a website using html,
html css website design tutorial,
how to create a website using html and css,
how to make a website using html,
html css,
html website design tutorial,
how to create website using html css,
html and css website design tutorial,
how to make a website,
how to create a website,
how to create website using html and css,
how to make a website using html and css,
html website,
css tutorial,
html and css,
create bootstrap website step by step,
create html website step by step,
how to create website step by step,
how to create bootstrap website step by step,
how create free website by step by step,
how to create a website html step by step,
create website using bootstrap step by step,
create website using bootstrap 4 step by step
how to create a website tutorial for beginners,
how to create a website for beginners free
website kaise banaye html se,
website link kaise banaye
simple website design for beginners,
website design tutorial for beginners in hindi,
website design course for beginners,
website ui design tutorial for beginners,
website design for beginners tutorial
best website layouts,
creative website layouts,
best website layout design,
html basic website layout,
bootstrap website layout,
website layout css,
website layout css grid,
css website layout tutorial,
creating website layout,
website layout examples,
website layout flexbox,
simple website layout with flexbox,
website layout in html,
website page layout,
responsive website layout,
simple css website layout,
sketching a website layout,
website layout tutorial
how to create website from scratch using html and css,
how to create a website from scratch using html,
how to create a website from scratch using html css and javascript,
how to create a website from scratch for free,
how to create a website from scratch using html and css
Features : -
- One Page Template
- Creative and Modern Design
- Dark and Light skins
- Customizable with 5 color schemes
- Valid HTML5 & CSS3
- FontAwesome Icons
- Smooth Scroll
- Responsive
- Clean code
- Cross Browser
- Google Fonts used
Download Starter Template :
Source Code:-
Join Our Channel Membership and Get All Source Code
===== or =====
Become a member and Get All Source Code
Part 1:
Part 2:
Part 3:
Part 4:
Part 5:
Part 6:
Part 7:
Part 8:
Part 9:
Part 10 :
Follow me on:
Credits : -
Images:
- Freepik
- pexels
- kindpng
Jquery:
- Jquery
- scrollIt
Fonts:
- Google Fonts
- Font Awesome
- Svg Icon Font - flaticon
*** plz like and subscribe my mathematics learning channel ***
Your Queries:
bride website,
couple website,
engagement website,
events website,
groom website,
invitation website,
love marriage website,
responsive website,
simple website,
wedding,
wedding planner,
how to make a website,
portfolio website free,
landing page website design
how to create a website using html,
html css website design tutorial,
how to create a website using html and css,
how to make a website using html,
html css,
html website design tutorial,
how to create website using html css,
html and css website design tutorial,
how to make a website,
how to create a website,
how to create website using html and css,
how to make a website using html and css,
html website,
css tutorial,
html and css,
create bootstrap website step by step,
create html website step by step,
how to create website step by step,
how to create bootstrap website step by step,
how create free website by step by step,
how to create a website html step by step,
create website using bootstrap step by step,
create website using bootstrap 4 step by step
how to create a website tutorial for beginners,
how to create a website for beginners free
website kaise banaye html se,
website link kaise banaye
simple website design for beginners,
website design tutorial for beginners in hindi,
website design course for beginners,
website ui design tutorial for beginners,
website design for beginners tutorial
best website layouts,
creative website layouts,
best website layout design,
html basic website layout,
bootstrap website layout,
website layout css,
website layout css grid,
css website layout tutorial,
creating website layout,
website layout examples,
website layout flexbox,
simple website layout with flexbox,
website layout in html,
website page layout,
responsive website layout,
simple css website layout,
sketching a website layout,
website layout tutorial
how to create website from scratch using html and css,
how to create a website from scratch using html,
how to create a website from scratch using html css and javascript,
how to create a website from scratch for free,
how to create a website from scratch using html and css
Комментарии
 0:39:14
0:39:14
 0:37:39
0:37:39
 0:59:47
0:59:47
 1:36:36
1:36:36
 1:51:30
1:51:30
 0:23:05
0:23:05
 0:49:30
0:49:30
 1:19:12
1:19:12
 0:00:15
0:00:15
 1:13:08
1:13:08
 0:00:36
0:00:36
 0:52:48
0:52:48
 0:00:05
0:00:05
 0:10:23
0:10:23
 0:36:22
0:36:22
 0:04:04
0:04:04
 0:00:34
0:00:34
 0:00:16
0:00:16
 0:02:58
0:02:58
 0:02:43
0:02:43
 0:45:03
0:45:03
 0:02:53
0:02:53
 0:24:34
0:24:34
 0:01:38
0:01:38