filmov
tv
100 CSS Selectors Explained in 20 Minutes

Показать описание
0:00 1. Universal Star Selector
0:14 2. Type Selector
0:27 3. Class Selector
0:42 4. Id Selector
0:59 5. Grouping Selectors
1:04 6. Adjacent Sibling Combinator
1:21 7. General Sibling Combinator
1:35 8. Direct Child Combinator
1:49 9. Descendant Combinator
2:09 10. CSS Nesting
2:21 11. Compound Selector
2:36 12. [attribute]
2:48 13. element[attribute]
2:56 14. [attribute="value"]
3:03 15. [attribute^="value"]
3:14 16. [attribute*="value"]
3:22 17. [attribute$="value"]
3:31 18. [attribute~="value"]
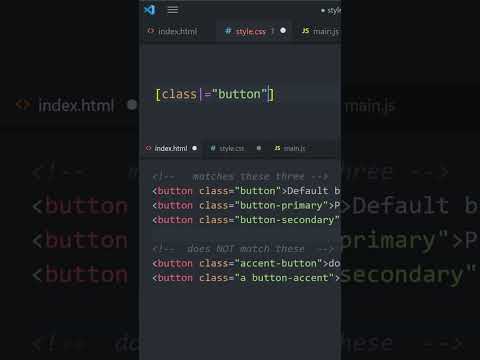
3:43 19. [attribute|="value"]
3:59 20. :root
4:05 21. :first-child
4:14 22. :last-child
4:23 23. :nth-child()
5:17 24. :nth-last-child()
5:30 25. :nth-of-type()
5:37 26. :nth-last-of-type()
5:46 27. :first-of-type
5:52 28. :last-of-type
5:57 29. :only-of-type
6:06 30. :only-child
6:22 31. :empty
6:36 32. :hover
6:45 33. :active
6:54 34. :focus
7:08 35. :focus-visible
7:23 36. :focus-within
7:41 37. :autofill
7:46 38. :disabled
8:00 39. :enabled
8:05 40. :placeholder-shown
8:11 41. :read-only
8:26 42. :read-write
8:32 43. :default
8:46 44. :checked
8:55 45. :indeterminate
9:08 46. :valid
9:24 47. :invalid
9:31 48. :user-valid
9:51 49. :user-invalid
9:58 50. :in-range
10:14 51. :out-of-range
10:22 52. :required
10:27 53. :optional
10:35 54. :link
10:45 55. :visited
10:54 56. :any-link
11:04 57. :target
11:38 58. :scope
12:32 59. :defined
12:48 60. :fullscreen
13:08 61. :modal
13:27 62. :picture-in-picture
13:39 63. :is()
13:55 64. :where()
14:04 65. :not()
14:15 66. :has()
14:25 67. :popover-open
14:45 68. :dir()
15:07 69. :lang()
15:28 70. ::before
15:37 71. ::after
15:45 72. ::first-letter
15:49 73. ::first-line
15:53 74. ::backdrop
16:05 75. ::cue
16:16 76 ::file-selector-button
16:29 77. ::marker
16:34 78. ::placeholder
16:38 79. ::selection
16:44 80. :host
16:55 81. ::part()
17:07 82. ::slotted()
17:15 83. ::target-text
17:54 84. :host-context()
18:01 85. :blank
18:08 86. :local-link
18:12 87. :target-within
18:20 88. :playing
18:21 89. :paused 90. :buffering 91. :muted 92. :seeking 93. :stalled
18:23 94. :volume-locked
18:28 95. :current 96. :past 97. :future
18:38 98. ::cue-region
18:44 99. ::grammar-error 100. ::spelling-error
18:52 101. CSS Trick 1
20:22 102. CSS Trick 2
Комментарии
 0:20:58
0:20:58
 0:01:57
0:01:57
 0:02:00
0:02:00
 0:02:20
0:02:20
 0:20:34
0:20:34
 0:16:02
0:16:02
 0:02:05
0:02:05
 0:00:59
0:00:59
 0:03:46
0:03:46
 0:00:50
0:00:50
 0:09:39
0:09:39
 0:00:50
0:00:50
 0:00:18
0:00:18
 0:01:00
0:01:00
 0:18:28
0:18:28
 0:01:20
0:01:20
 0:00:58
0:00:58
 0:00:21
0:00:21
 0:40:01
0:40:01
 0:13:50
0:13:50
 0:00:52
0:00:52
 0:00:51
0:00:51
 0:00:53
0:00:53
 0:01:00
0:01:00