filmov
tv
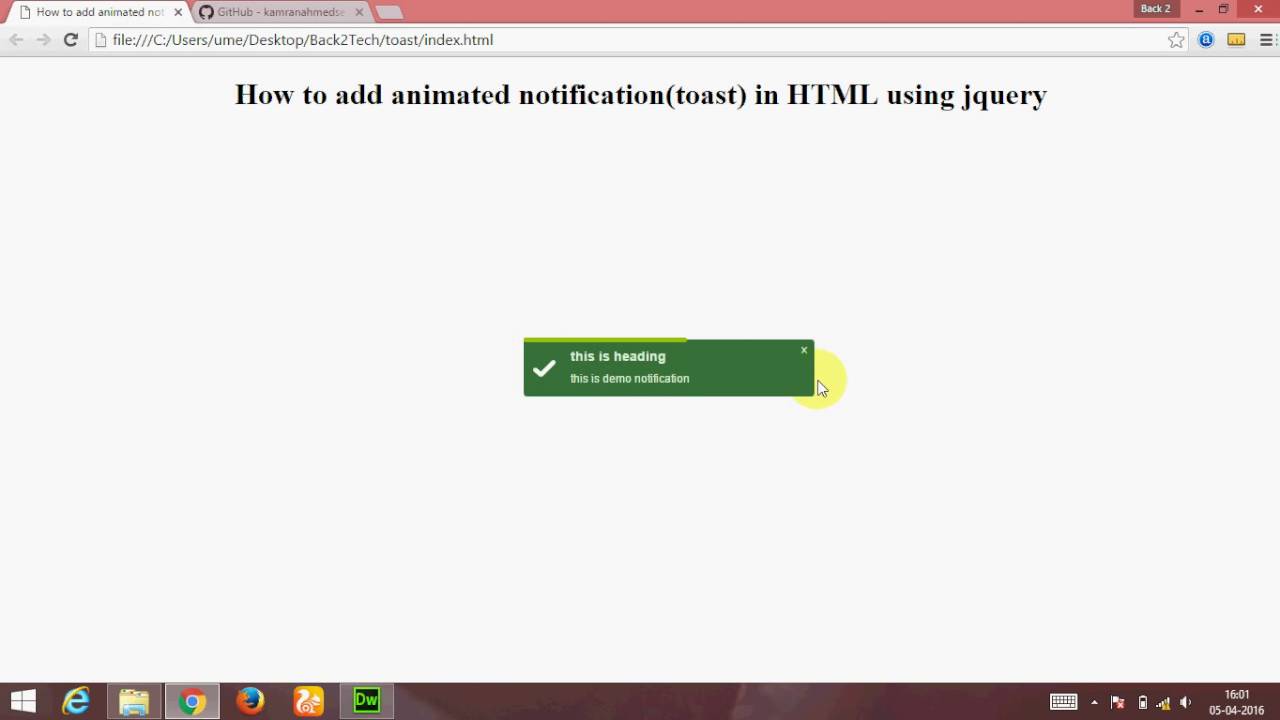
[English] Make animated notification(toast) in html using jquery

Показать описание
This english video is about:
if you have any question or query you can ask here..
if you have any question or query you can ask here..
[English] Make animated notification(toast) in html using jquery
Toast Notification | Mathe.
Animated Buttons with Toast Notifications
Popup/Toast Message Tutorial - Html, CSS, JavaScript
[Hindi] Make animated notification(toast) in html using jquery
Toast Alert Notification Messages In HTML and CSS || #ToastAlert #AlertNotification #Notifications
Animated Toast Notification using HTML and CSS only
Tasty Toasts (Flutter package)
Animated Toast Notification With Progress Bar in HTML CSS & JavaScript
Slide Animated Toast Notification with Progress Bar in HTML CSS & jQuery @FullStackTechnologies
toast notification
Custom Warning Alert Notification using HTML CSS & Bootstrap
Xaf Agnostic Toast Notifications (English)
'Creating Toast Notifications with HTML and CSS'
[English] Toast Notifications For universal application
CSS & JS - How To Show Toast Notification
Toastinet for Windows Phone
JQuery animation : 10 - Notification animation
Build Toast Notifications Library Like Toastify | Toast Notifications with Html, Cs, and Javascript
Snackbar / Toast Notification , Show Popup At The Bottom Of Screen
Animated Toast Notification With Progress bar | Javascript Projects For Beginners
JQuery Toast Messaging
Enhancing User Experience with Offline/Online Toast Messages |Vanilla JS, HTML, CSS
Toast Message in Jetpack Compose [SOLVED][ENGLISH]
Комментарии
![[English] Make animated](https://i.ytimg.com/vi/Cm4WcE6DITo/hqdefault.jpg) 0:11:46
0:11:46
 0:00:24
0:00:24
 0:00:45
0:00:45
 0:06:13
0:06:13
![[Hindi] Make animated](https://i.ytimg.com/vi/NGoWh4chFKE/hqdefault.jpg) 0:10:31
0:10:31
 0:16:31
0:16:31
 0:18:51
0:18:51
 0:00:19
0:00:19
 0:19:21
0:19:21
 0:07:30
0:07:30
 0:00:25
0:00:25
 0:00:11
0:00:11
 0:07:49
0:07:49
 0:00:26
0:00:26
![[English] Toast Notifications](https://i.ytimg.com/vi/o-E-wGwKiNs/hqdefault.jpg) 0:10:27
0:10:27
 0:06:45
0:06:45
 0:00:20
0:00:20
 0:02:20
0:02:20
 0:40:57
0:40:57
 0:02:05
0:02:05
 0:09:38
0:09:38
 0:00:18
0:00:18
 0:25:36
0:25:36
 0:01:51
0:01:51