filmov
tv
Install WP REST API & Create Cuctom Post Types Wordpress

Показать описание
Welcome to The Gatsby & WordPress stack! Learn Gatsby and generate super-fast Gatsby static sites with a WordPress backend.
This Play list will have series of video for each task this is prepared this way so you dont get too confused so we work step by step for each task.
In this video you will how to install plugins and you will benefit from my own custom wp rest api logo and favicon plugins you can use for your gatsby project.
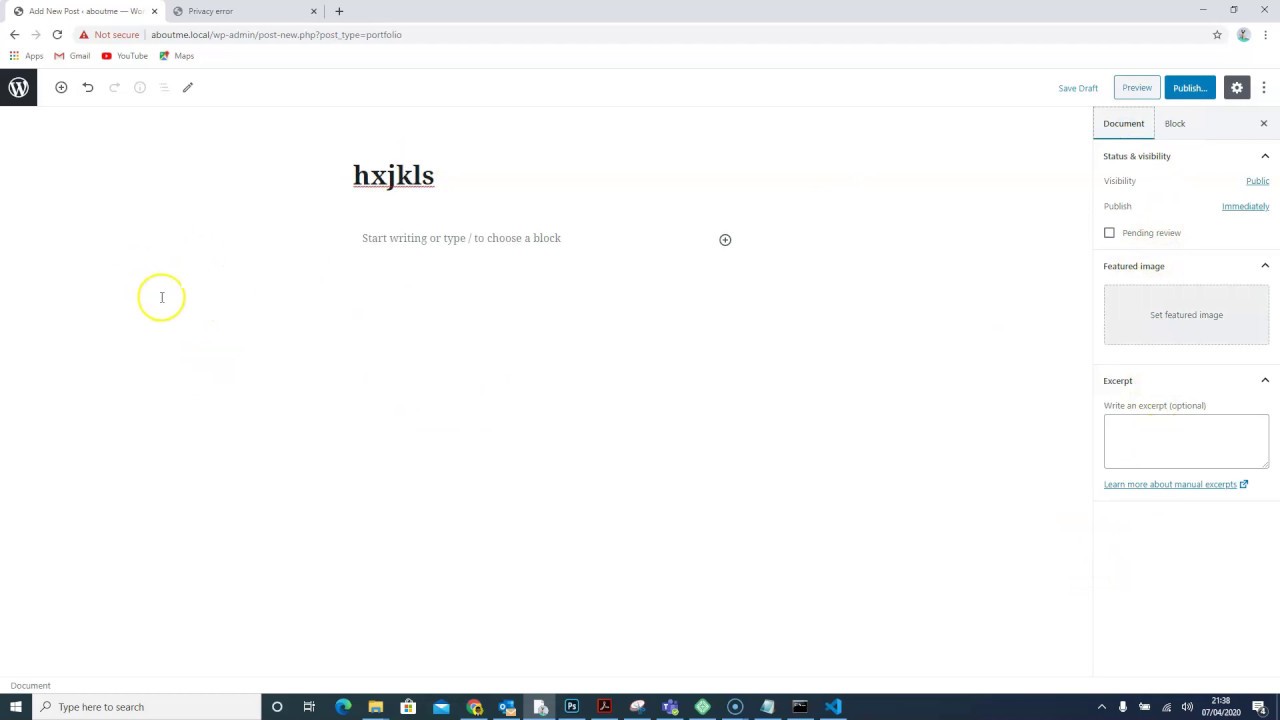
You will also be able to create a custom post types which will be your portfolio section , this will have a thumbnail and excerpt.
In this video you will lean how to build a wordpress theme , and set it up as headless for your React Gatsby Project
In this video you will learn how to install gatsby in your enviornment and run it. in the next video we will now install our gatsby plugins
Do you want to improve your React JS skills and increase your value as a front-end developer?
- "Gatsby lets you build blazing fast sites with your data, whatever the source. Liberate your sites from legacy CMSs and fly into the future."
That's right, we can actually query Wordpress data using GraphQL!
We'll be creating a portfolio website in this course, looking at initial setup and development of Gatsby JS and Wordpress locally, creating Wordpress template files and mapping them to React components, and querying Wordpress data with GraphQL to automatically generate our static pages.
We'll look at how we can query Wordpress data with GraphQL using the GraphiQL browser tool. We'll get our hands into a little bit of Wordpress code as well, but not too much - the main focus here is Gatsby. Once we're familiar and comfortable developing with GatsbyJS and Wordpress, we'll progress onto setting up and deploying a live website using Netlify that re-builds our static web pages every time we update content in our Wordpress backend.
Speed past the competition!
No waiting for API responses
No waiting to render components based on requested data
No loading spinners!
No waiting for a server to compile a page to serve to the browser - these pages are already pre-compiled and ready to serve instantly to your users!
This Play list will have series of video for each task this is prepared this way so you dont get too confused so we work step by step for each task.
In this video you will how to install plugins and you will benefit from my own custom wp rest api logo and favicon plugins you can use for your gatsby project.
You will also be able to create a custom post types which will be your portfolio section , this will have a thumbnail and excerpt.
In this video you will lean how to build a wordpress theme , and set it up as headless for your React Gatsby Project
In this video you will learn how to install gatsby in your enviornment and run it. in the next video we will now install our gatsby plugins
Do you want to improve your React JS skills and increase your value as a front-end developer?
- "Gatsby lets you build blazing fast sites with your data, whatever the source. Liberate your sites from legacy CMSs and fly into the future."
That's right, we can actually query Wordpress data using GraphQL!
We'll be creating a portfolio website in this course, looking at initial setup and development of Gatsby JS and Wordpress locally, creating Wordpress template files and mapping them to React components, and querying Wordpress data with GraphQL to automatically generate our static pages.
We'll look at how we can query Wordpress data with GraphQL using the GraphiQL browser tool. We'll get our hands into a little bit of Wordpress code as well, but not too much - the main focus here is Gatsby. Once we're familiar and comfortable developing with GatsbyJS and Wordpress, we'll progress onto setting up and deploying a live website using Netlify that re-builds our static web pages every time we update content in our Wordpress backend.
Speed past the competition!
No waiting for API responses
No waiting to render components based on requested data
No loading spinners!
No waiting for a server to compile a page to serve to the browser - these pages are already pre-compiled and ready to serve instantly to your users!
Комментарии
 0:05:53
0:05:53
 0:03:17
0:03:17
 0:01:34
0:01:34
 0:13:24
0:13:24
 0:08:08
0:08:08
 0:12:41
0:12:41
 0:00:21
0:00:21
 0:03:17
0:03:17
 0:08:22
0:08:22
 0:03:20
0:03:20
 0:05:24
0:05:24
 0:10:18
0:10:18
 0:08:21
0:08:21
 0:17:20
0:17:20
 0:51:32
0:51:32
 0:14:45
0:14:45
 0:16:55
0:16:55
 0:03:43
0:03:43
 1:02:14
1:02:14
 0:02:04
0:02:04
 0:09:07
0:09:07
 0:12:13
0:12:13
 0:27:23
0:27:23
 0:03:35
0:03:35