filmov
tv
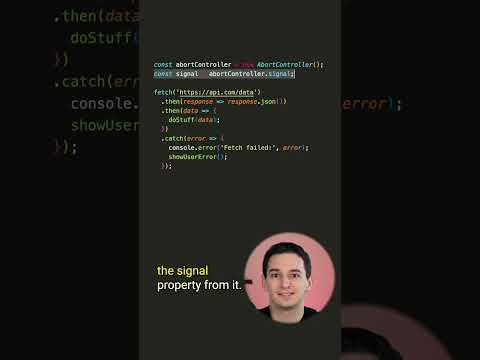
Domina la Fetch API gracias a su funcionalidad de Cancelación

Показать описание
La API de Fetch es una de las más conocidas de JavaScript. Hoy vamos a explorar una de sus funcionalidades más útiles
﹤🍍﹥ CodelyTV
﹤🍍﹥ CodelyTV
Domina la Fetch API gracias a su funcionalidad de Cancelación
¡Domina Fetch con Async/Await! 🚀 JSONPlaceholder API + Arrow Functions
Mejora tu código - Request Object (fetch api) #javascript
Abort Fetch API Requests using AbortController
How To Abort A Fetch Request With AbortController In JavaScript
¿Lo necesario para entender el funcionamiento de Fetch API?webdesign #desarrolloweb #diseñoweb
Cómo ITERAR un OBJETO en JAVASCRIPT . Respuesta de API en forma de objeto
How to Cancel a fetch API Request - JavaScript Tutorial
📡 Fetching y Mutación de Datos en React con el hook useEffect- Bootcamp FullStack Gratuito
No Usas Fetch Correctamente
¡Maneja los errores de JavaScript como un senior!
🎉 ¿Qué es finally en JavaScript?
¡Domina JavaScript como un Pro! Aprende ForEach, Map, Filter y más.
Cómo crear el hook useFetch con TypeScript #reactjs #typescript
07- Modificando la respuesta de la peticion Fetch
🤯𝐂𝐨𝐧𝐬𝐮𝐦𝐢𝐞𝐧𝐝𝐨 𝐀𝐏𝐈𝐬 𝐜𝐨𝐧 𝐅𝐥𝐚𝐬𝐤 𝐞𝐧 𝐏𝐲𝐭𝐡𝐨𝐧: 𝐔𝐧𝐚 𝐠𝐮𝐢́𝐚 𝐩𝐫𝐚́𝐜𝐭𝐢𝐜𝐚🐍 😱...
⏱ MANIPULA EL TIEMPO con JAVASCRIPT
Crea un cliente de API Rest en JavaScript con Proxy
JAVASCRIPT funciona Async 😜
Diferencia entre Axios y Fetch
Curso JavaScript: 146. SPA: Helper de conexión a API REST - #jonmircha
Consume la API del Telescopio Hubble con Blazor Webassembly - Fetch API en C#, Blazor y .NET Core
Javascript Ajax obtener datos desde una api usando Fetch, ejemplo de perfil de usuario sin librerías...
🕵️ The Hollow Needle: Further Adventures of Arsène Lupin 🔍 A Maurice Leblanc Mystery Classic!...
Комментарии
 0:07:06
0:07:06
 0:02:34
0:02:34
 0:05:56
0:05:56
 0:06:37
0:06:37
 0:00:38
0:00:38
 0:00:30
0:00:30
 0:03:30
0:03:30
 0:03:01
0:03:01
 1:05:14
1:05:14
 0:18:11
0:18:11
 0:23:20
0:23:20
 0:00:58
0:00:58
 1:23:59
1:23:59
 0:20:43
0:20:43
 0:04:38
0:04:38
 0:16:30
0:16:30
 0:00:47
0:00:47
 0:59:22
0:59:22
 0:00:58
0:00:58
 0:09:40
0:09:40
 0:18:32
0:18:32
 0:49:12
0:49:12
 0:36:57
0:36:57
 6:22:14
6:22:14