filmov
tv
Understanding HTML 5 Layout tags | Structural Tags for HTML layout | header, section, article tags

Показать описание
Understanding HTML 5 Layout tags | Structural Tags for HTML layout | header, section, article tags
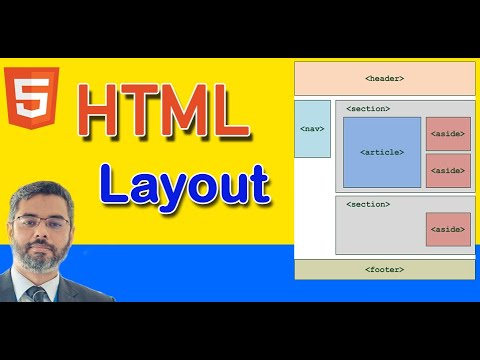
HTML has several semantic elements that define the different parts of a web page:
header- Defines a header for a document or a section
nav- Defines a set of navigation links
section - Defines a section in a document
article- Defines an independent, self-contained content
aside - Defines content aside from the content (like a sidebar)
footer - Defines a footer for a document or a section
#CSS #WebsiteDevelopment #HTML
🆓Download HTML-5 Professional Notes FREE PDF
🆓Download FREE CSS Professional Notes FREE PDF
🆓Download HTML Lab Manual by Dr. Zeeshan Bhatti
🆓Download HTML Course Outline Dr. Zeeshan Bhatti
....:::::: Watch More of MY Interesting Tutorials ::::::…..
DON'T FORGET TO SUBSCRIBE MY CHANNEL;;
Visit:
instagram: @zeeshanbhatti22
HTML has several semantic elements that define the different parts of a web page:
header- Defines a header for a document or a section
nav- Defines a set of navigation links
section - Defines a section in a document
article- Defines an independent, self-contained content
aside - Defines content aside from the content (like a sidebar)
footer - Defines a footer for a document or a section
#CSS #WebsiteDevelopment #HTML
🆓Download HTML-5 Professional Notes FREE PDF
🆓Download FREE CSS Professional Notes FREE PDF
🆓Download HTML Lab Manual by Dr. Zeeshan Bhatti
🆓Download HTML Course Outline Dr. Zeeshan Bhatti
....:::::: Watch More of MY Interesting Tutorials ::::::…..
DON'T FORGET TO SUBSCRIBE MY CHANNEL;;
Visit:
instagram: @zeeshanbhatti22
Understanding HTML 5 Layout tags | Structural Tags for HTML layout | header, section, article tags
Why & When to Use Semantic HTML Elements over Divs
HTML5 Semantic Markup Tags & Layout - HTML Tutorial for Beginners
5.Basic Website Layout |HTML Layout Tags Explained: Header, Nav, Section, Article, Aside, and Footer
Learn HTML span & div in 2 minutes 🏁
HTML in 5 minutes
8: Introduction to Classes and IDs in HTML | Learn HTML and CSS | Learn HTML & CSS Full Course
Learn CSS position in 5 minutes 🎯
Enhancing Dropdown Menus use the optgroup tag to group related options in a Select HTML tag.
Coding 101: HTML | Div Tag | Nesting Divs | Tutorial and Coding Example
HTML & CSS Crash Course Tutorial #6 - HTML 5 Semantics
Complete HTML Tag Course. Learn Every Single HTML5 Tag (2024).
HTML Course Beginner to Advance | Semantic Tags in HTML | Complete Web Development Course Lecture 12
HTML page structure | by bhanu priya
(HTML5 Course) - 08 Division Tag in HTML5 - (Tamil)(Tutorial)
How to Properly Layout A Website (For Beginners)
HTML structure - Web design tutorial
27 | HOW TO CREATE & STYLE TABLES IN HTML | 2023 | Learn HTML and CSS Full Course for Beginners
HTML CSS Fully Responsive Holy Grail Layout || Web Development
CSS Flexbox in 100 Seconds
Learn HTML forms in 8 minutes 📝
HTML Tutorial for Beginners: HTML Crash Course
28: How to Write Better HTML and CSS | Learn HTML and CSS | Full Course For Beginners
HTML Tutorial For Beginners |HTML In 10 Minutes | HTML Basics For Beginners | Simplilearn
Комментарии
 0:16:05
0:16:05
 0:12:01
0:12:01
 0:14:01
0:14:01
 0:14:12
0:14:12
 0:02:12
0:02:12
 0:05:12
0:05:12
 0:09:09
0:09:09
 0:05:58
0:05:58
 0:00:58
0:00:58
 0:08:18
0:08:18
 0:14:14
0:14:14
 0:32:29
0:32:29
 0:18:56
0:18:56
 0:06:17
0:06:17
 0:02:27
0:02:27
 0:14:50
0:14:50
 0:01:55
0:01:55
 0:22:58
0:22:58
 0:05:02
0:05:02
 0:01:44
0:01:44
 0:08:39
0:08:39
 1:09:34
1:09:34
 0:07:05
0:07:05
 0:09:14
0:09:14