filmov
tv
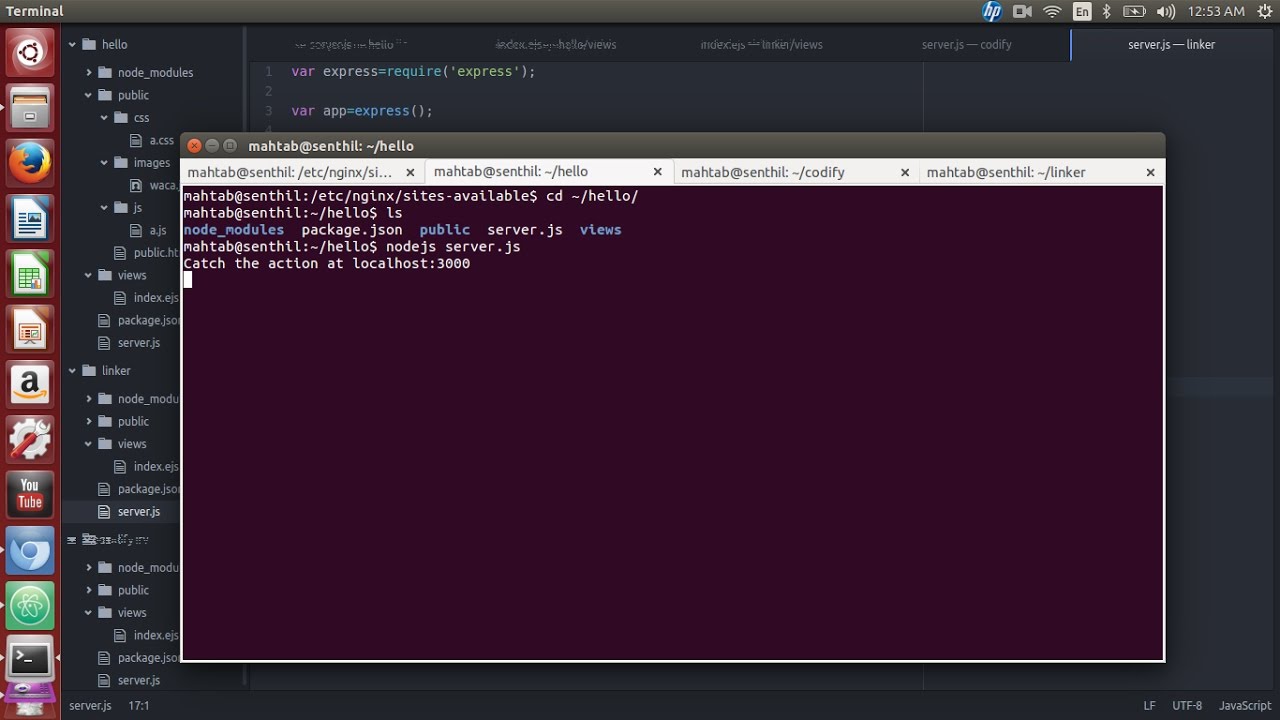
Configuring multiple applications on same port using nginx reverse proxy based on request urls

Показать описание
This video explains how to setup nginx as reverse proxy for multiple applications based on URL
Configuring multiple applications on same port using nginx reverse proxy based on request urls
How to run two or multiple instances of a program | Techoxin AID 1989
how to setup multiple apps with same port and domain but different paths in iisexpress vs2015
Software Engineering: Managing Multiple Applications With Similar Configuration Files
How to host multiple website on apache http server on Ubuntu | Configure Name based Virtual Host
How to Configure Azure Application Gateway Multiple Site Routing
Configure Multiple Data Sources in a Spring Boot Application
Multiple JDBC Clients - How to configure multiple DataSources in Spring
Reincarnation As A Weak Demon With The Sss Demonic Evolved System - Manhwa Recap
HOW TO CONFIGURE MULTIPLE INSTANCE(apache & nginx both) IN SAME SERVER???
Host FREE website @ Home 3 - Configure multiple Apache2 sites
Configuring Multiple Data Sources(Databases) in a Spring Boot Application: From Start to Finish
Tutorial: Configuring Multiple Databases in ORDS.
How to configure multiple servers on the same IP address with Nginx?
The Value of Multiple Applications of Configure
How to configure multiple instance of Apache on the same server in CentOS 6.7
Spring Boot Multi-Database Configuration: Connecting to Multiple MySQL Databases Multiple datasource
Configure Multiple DataSources in Spring Boot | Spring Boot + Multiple Datasources + JPA
DevOps & SysAdmins: Nginx configuration for multiple domains and same application
Configuring reverse proxy for multiple hostnames using apache
Configure Multiple DataSource using Spring Boot and Spring Data | Java Techie
Configuring Multiple Datasources in Spring Boot (Step-by-Step Guide)
Setup Multiple URLs for Single Resource (Action Method) | ASP.NET Core Web API Tutorial
How to Setup a Cluster in Proxmox with Multiple Nodes
Комментарии
 0:14:40
0:14:40
 0:01:35
0:01:35
 0:03:26
0:03:26
 0:02:01
0:02:01
 0:07:39
0:07:39
 0:28:29
0:28:29
 0:22:24
0:22:24
 0:24:24
0:24:24
 18:30:31
18:30:31
 0:10:35
0:10:35
 0:11:19
0:11:19
 0:10:03
0:10:03
 0:10:23
0:10:23
 0:02:43
0:02:43
 0:05:55
0:05:55
 0:07:47
0:07:47
 0:38:32
0:38:32
 0:21:15
0:21:15
 0:02:12
0:02:12
 0:09:38
0:09:38
 0:35:35
0:35:35
 0:24:50
0:24:50
 0:01:01
0:01:01
 0:08:37
0:08:37