filmov
tv
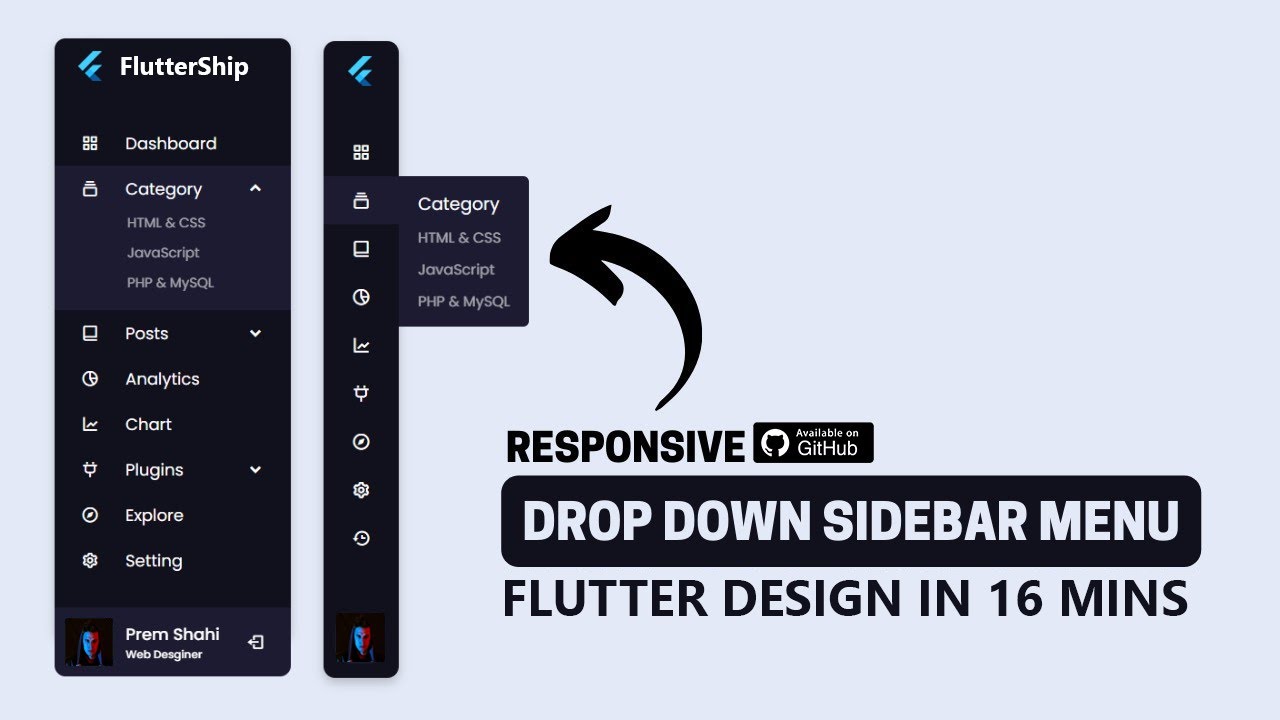
Complex Responsive Drawer Designed In Flutter With Animation For Beginners #FlutterShip 17

Показать описание
Responsive Side Navigation Bar in Flutter Dart | Dashboard Sidebar Menu
In this video, I've created a Responsive Side Navigation Bar in Flutter Dart. I hope you will like this Dashboard Sidebar Menu Design.
Source code of the design in available on github.
Chapters:
0:00 Result Preview
0:28 Explanation for beginners
2:20 Speed Code Basic Scaffold
3:06 Creating the Drawer
3:38 Creating class for ease of understanding
7:39 Shrined Drawer section Completed
11:06 Working on Expanded Drawer Menu
15:39 Wrapping the list to column
15:57 Rechecking the output
Design Credits: CodingLab
#flutter #flutterShip #android #ios
Queries related to this video:
responsive side navbar,
responsive side navigation bar in flutter,
responsive side navigation bar,
responsive sidebar navigation menu using flutter dart,
dashboard sidebar menu in flutter,
dashboard side bar menu in flutter,
responsive sidebar menu in flutter,
side bar flutter sidebar
flutter drawer navigation
flutter drawer tutorial
flutter drawer widget
flutter drawer animation
flutter drawer ui
flutter drawer design
flutter drawer without appbar
flutter drawer menu
flutter drawer always open
flutter drawer appbar
flutter drawer and back button
flutter drawer all pages
flutter drawer alignment
flutter drawer avatar
flutter drawer auto close
flutter drawer background color
flutter drawer background image
flutter drawer bottom
flutter drawer border radius
flutter drawer button
flutter drawer below appbar
flutter drawer back button
flutter drawer bloc
flutter drawer custom
flutter drawer color
flutter drawer custom icon
flutter drawer class
flutter drawer close
flutter drawer close event
flutter drawer controller
flutter drawer change page
flutter drawer disable swipe
flutter drawer divider
flutter drawer dropdown
flutter drawer decoration
flutter drawer direction
dynamic drawer flutter
flutter drawer example
flutter drawer elevation
flutter drawer expandablelistview
flutter app drawer example
drawer en flutter
flutter drawer from bottom
flutter drawer footer
flutter drawer from right
flutter drawer full width
flutter drawer full screen
flutter drawer from top
flutter drawer fixed
flutter navigation drawer with fragments
flutter drawer github
flutter drawer gradient
flutter getx drawer
flutter drawer header
flutter drawer header example
flutter drawer header profile
flutter drawer header color
flutter drawer header width
flutter drawer highlight
flutter drawer hide
flutter drawer header decoration
flutter drawer icon change
flutter drawer icon color change
flutter drawer icon not showing
flutter drawer in appbar
flutter drawer icon animation
flutter drawer icon padding
flutter drawer key
flutter drawer listview
flutter drawer layout
flutter drawer logout
flutter drawer listview builder
flutter drawer listtile
flutter drawer listener
flutter drawer menu animation
flutter drawer menu example
flutter drawer menu icon
flutter drawer menu color
flutter drawer menu right
multilevel drawer flutter
flutter drawer navigation example
flutter drawer not showing
flutter drawer navigation push
flutter drawer not opening
flutter drawer not working
flutter drawer navigation 2.0
flutter drawer no overlay widget found
flutter drawer on right side
flutter drawer open
flutter drawer open by default
flutter drawer open event
flutter drawer ontap
flutter drawer opacity
flutter drawer on every page
flutter drawer overlay color
flutter drawer pop
flutter drawer package
flutter drawer push content
flutter drawer position
flutter drawer pub
flutter drawer profile
flutter drawer padding
flutter drawer plugin
flutter drawer right side
flutter drawer routes
flutter drawer refresh
flutter drawer responsive
flutter drawer rounded corners
flutter drawer submenu
flutter drawer style
flutter drawer scrollable
flutter drawer status bar color
flutter drawer selected item
flutter drawer shadow
flutter drawer slide
flutter drawer stack overflow
flutter drawer theme
flutter drawer transition
flutter drawer transparent
flutter drawer useraccountsdrawerheader
flutter drawer under appbar
flutter drawer ui github
drawer using flutter
flutter drawer width
flutter drawer without scaffold
flutter drawer web
flutter drawer with icon
flutter drawer with submenu
flutter drawer with routes
flutter zoom drawer
3d drawer flutter
In this video, I've created a Responsive Side Navigation Bar in Flutter Dart. I hope you will like this Dashboard Sidebar Menu Design.
Source code of the design in available on github.
Chapters:
0:00 Result Preview
0:28 Explanation for beginners
2:20 Speed Code Basic Scaffold
3:06 Creating the Drawer
3:38 Creating class for ease of understanding
7:39 Shrined Drawer section Completed
11:06 Working on Expanded Drawer Menu
15:39 Wrapping the list to column
15:57 Rechecking the output
Design Credits: CodingLab
#flutter #flutterShip #android #ios
Queries related to this video:
responsive side navbar,
responsive side navigation bar in flutter,
responsive side navigation bar,
responsive sidebar navigation menu using flutter dart,
dashboard sidebar menu in flutter,
dashboard side bar menu in flutter,
responsive sidebar menu in flutter,
side bar flutter sidebar
flutter drawer navigation
flutter drawer tutorial
flutter drawer widget
flutter drawer animation
flutter drawer ui
flutter drawer design
flutter drawer without appbar
flutter drawer menu
flutter drawer always open
flutter drawer appbar
flutter drawer and back button
flutter drawer all pages
flutter drawer alignment
flutter drawer avatar
flutter drawer auto close
flutter drawer background color
flutter drawer background image
flutter drawer bottom
flutter drawer border radius
flutter drawer button
flutter drawer below appbar
flutter drawer back button
flutter drawer bloc
flutter drawer custom
flutter drawer color
flutter drawer custom icon
flutter drawer class
flutter drawer close
flutter drawer close event
flutter drawer controller
flutter drawer change page
flutter drawer disable swipe
flutter drawer divider
flutter drawer dropdown
flutter drawer decoration
flutter drawer direction
dynamic drawer flutter
flutter drawer example
flutter drawer elevation
flutter drawer expandablelistview
flutter app drawer example
drawer en flutter
flutter drawer from bottom
flutter drawer footer
flutter drawer from right
flutter drawer full width
flutter drawer full screen
flutter drawer from top
flutter drawer fixed
flutter navigation drawer with fragments
flutter drawer github
flutter drawer gradient
flutter getx drawer
flutter drawer header
flutter drawer header example
flutter drawer header profile
flutter drawer header color
flutter drawer header width
flutter drawer highlight
flutter drawer hide
flutter drawer header decoration
flutter drawer icon change
flutter drawer icon color change
flutter drawer icon not showing
flutter drawer in appbar
flutter drawer icon animation
flutter drawer icon padding
flutter drawer key
flutter drawer listview
flutter drawer layout
flutter drawer logout
flutter drawer listview builder
flutter drawer listtile
flutter drawer listener
flutter drawer menu animation
flutter drawer menu example
flutter drawer menu icon
flutter drawer menu color
flutter drawer menu right
multilevel drawer flutter
flutter drawer navigation example
flutter drawer not showing
flutter drawer navigation push
flutter drawer not opening
flutter drawer not working
flutter drawer navigation 2.0
flutter drawer no overlay widget found
flutter drawer on right side
flutter drawer open
flutter drawer open by default
flutter drawer open event
flutter drawer ontap
flutter drawer opacity
flutter drawer on every page
flutter drawer overlay color
flutter drawer pop
flutter drawer package
flutter drawer push content
flutter drawer position
flutter drawer pub
flutter drawer profile
flutter drawer padding
flutter drawer plugin
flutter drawer right side
flutter drawer routes
flutter drawer refresh
flutter drawer responsive
flutter drawer rounded corners
flutter drawer submenu
flutter drawer style
flutter drawer scrollable
flutter drawer status bar color
flutter drawer selected item
flutter drawer shadow
flutter drawer slide
flutter drawer stack overflow
flutter drawer theme
flutter drawer transition
flutter drawer transparent
flutter drawer useraccountsdrawerheader
flutter drawer under appbar
flutter drawer ui github
drawer using flutter
flutter drawer width
flutter drawer without scaffold
flutter drawer web
flutter drawer with icon
flutter drawer with submenu
flutter drawer with routes
flutter zoom drawer
3d drawer flutter
Комментарии
 0:16:50
0:16:50
 0:00:29
0:00:29
 0:01:02
0:01:02
 0:00:20
0:00:20
 0:00:15
0:00:15
 0:00:19
0:00:19
 0:02:29
0:02:29
 0:22:31
0:22:31
 0:15:21
0:15:21
 0:00:40
0:00:40
 0:09:01
0:09:01
 0:00:25
0:00:25
 0:00:57
0:00:57
 0:04:28
0:04:28
 0:01:32
0:01:32
 0:06:02
0:06:02
 0:07:28
0:07:28
 0:05:47
0:05:47
 0:00:29
0:00:29
 0:05:55
0:05:55
 0:00:40
0:00:40
 0:00:26
0:00:26
 0:00:16
0:00:16
 0:08:31
0:08:31