filmov
tv
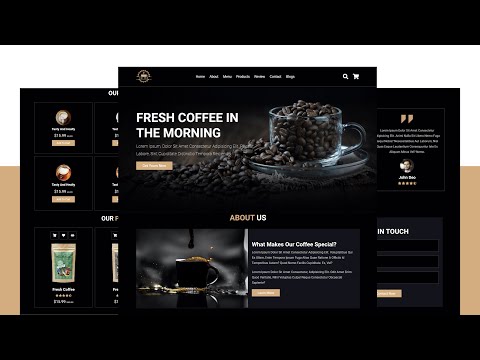
Membuat WEBSITE Kedai Kopi RESPONSIVE dengan HTML & CSS dari 0 + Autodeploy ke WEB HOSTING

Показать описание
Siap2 gaes, kita bakalan bikin website dari 0 sampai jadi dan bisa diakses semua orang, hanya menggunakan HTML, CSS dan sedikit JS saja tanpa library dan framework apapun. Tapi sebelumnya, mari ngopi dulu ~
---
🔥 Promo Unlimited Hosting Niagahoster (saat ini Hostinger) : diskon up to 50% + gratis domain + SSL 🔥
👍🏼 Gunakan kode kupon WPUNPAS untuk tambahan diskon up to 60%
---
Aset Gambar:
Link Penting:
Playlist Lengkap Website Kedai Kopi Kenangan Senja:
---
Chapters:
00:00 Intro
00:14 Hasil Akhir Website
05:39 Persiapan
15:25 Navbar
33:18 Menyiapkan Media Queries
35:42 Menu Sidebar
49:29 Hero Section
1:07:58 About Section
1:20:41 Menu Section
1:33:59 Contact Section
1:47:45 Footer
1:57:45 Github Pages
2:04:20 Web Hosting
2:11:43 Autodeploy (Github Actions)
2:23:24 Closing
---
🔥 SUPPORT WPU 🔥
👕 Beli Hoodie & T-Shirt di WPU Official Store 👕
👾 Gabung Server Discord WPU 👾
- Donasi Channel WPU (OVO / GoPay / Dana / LinkAja)
---
📢 FOLLOW SOCIAL MEDIA 📢
terimakasih dan #janganlupatitikkoma!
@sandhikagalih
---
🔥 Promo Unlimited Hosting Niagahoster (saat ini Hostinger) : diskon up to 50% + gratis domain + SSL 🔥
👍🏼 Gunakan kode kupon WPUNPAS untuk tambahan diskon up to 60%
---
Aset Gambar:
Link Penting:
Playlist Lengkap Website Kedai Kopi Kenangan Senja:
---
Chapters:
00:00 Intro
00:14 Hasil Akhir Website
05:39 Persiapan
15:25 Navbar
33:18 Menyiapkan Media Queries
35:42 Menu Sidebar
49:29 Hero Section
1:07:58 About Section
1:20:41 Menu Section
1:33:59 Contact Section
1:47:45 Footer
1:57:45 Github Pages
2:04:20 Web Hosting
2:11:43 Autodeploy (Github Actions)
2:23:24 Closing
---
🔥 SUPPORT WPU 🔥
👕 Beli Hoodie & T-Shirt di WPU Official Store 👕
👾 Gabung Server Discord WPU 👾
- Donasi Channel WPU (OVO / GoPay / Dana / LinkAja)
---
📢 FOLLOW SOCIAL MEDIA 📢
terimakasih dan #janganlupatitikkoma!
@sandhikagalih
Membuat WEBSITE Kedai Kopi RESPONSIVE dengan HTML & CSS dari 0 + Autodeploy ke WEB HOSTING
Membuat WEBSITE Kedai Kopi RESPONSIVE dengan HTML, CSS & Javascript | Part 2 | NGOBAR#37
Responsive Coffee Shop Website Using HTML CSS & JavaScript - Step By Step
How To Make A Responsive Coffee Shop Website Design Using HTML - CSS - JavaScript || From Scratch
website kedai kopi HTML - gratis download
How To Make A Responsive Coffee Shop Website Design? | Html Css
Membuat Fitur KERANJANG BELANJA untuk Website KEDAI KOPI | Part 4 | NGOBAR#43
dari 0 sampai 100% Online - CARA MEMBUAT WEBSITE TOKO ONLINE dengan HTML, CSS, dan Javascript
Create A Responsive Coffee Shop Website Design Using HTML - CSS - JavaScript
Create Responsive Coffee Website in HTML CSS and JavaScript | Coffee Website in HTML and CSS
How To Create A Coffee Website Using HTML CSS & BOOTSTRAP 5 | Responsive Website Design |
Belajar Membuat WEBSITE Dari 0 Sampai Di PUBLISH Untuk Pemula
Cara Mudah Bikin Website Toko Online Sederhana Pake Tailwind CSS
How To Make Simple Coffee Shop website in less then 10minutes || with html & css
MUDAH! BUAT WEBSITE TRAVEL DENGAN HEADER VIDEO // Membuat Website Dengan HTML CSS dan Javascript
Membuat landing page HTML CSS - website kuliner | Landing page website #2021
Membuat Fitur PAYMENT GATEWAY (Midtrans) untuk Website KEDAI KOPI | Part 5 | NGOBAR#44
Complete Green Coffee Shop Website Tutorial Using (HTML , CSS , JS , PHP & MySQL)
BIKIN WEBSITE KEREN, CUMA 10 MENIT
Tutorial Membuat Website Sederhana dengan HTML dan CSS. Lengkap dan Mudah bagi Pemula
Membuat Professional Website (UMKM Makanan) Dengan HTML Dan CSS Dalam 1 Jam
Starbucks Landing Page Website Design using Html CSS & Javascript | Step By Step Web Design Tuto...
Responsive Website | HTML CSS JS BOOTSTRAP | Coffee Shop | PRAROZ #html #css #js #bootstrap
Responsive Bags Website Using HTML CSS And JavaScript - E-Commerce Bags Website Design HTML CSS
Комментарии
 2:25:23
2:25:23
 1:27:47
1:27:47
 0:48:47
0:48:47
 0:46:51
0:46:51
 0:09:44
0:09:44
 0:35:53
0:35:53
 1:00:02
1:00:02
 1:45:32
1:45:32
 0:40:23
0:40:23
 0:17:57
0:17:57
 1:22:44
1:22:44
 1:55:35
1:55:35
 0:35:56
0:35:56
 0:11:38
0:11:38
 1:56:47
1:56:47
 0:13:40
0:13:40
 0:47:24
0:47:24
 4:42:45
4:42:45
 0:00:41
0:00:41
 1:25:27
1:25:27
 0:50:51
0:50:51
 0:14:37
0:14:37
 0:28:39
0:28:39
 0:57:59
0:57:59