filmov
tv
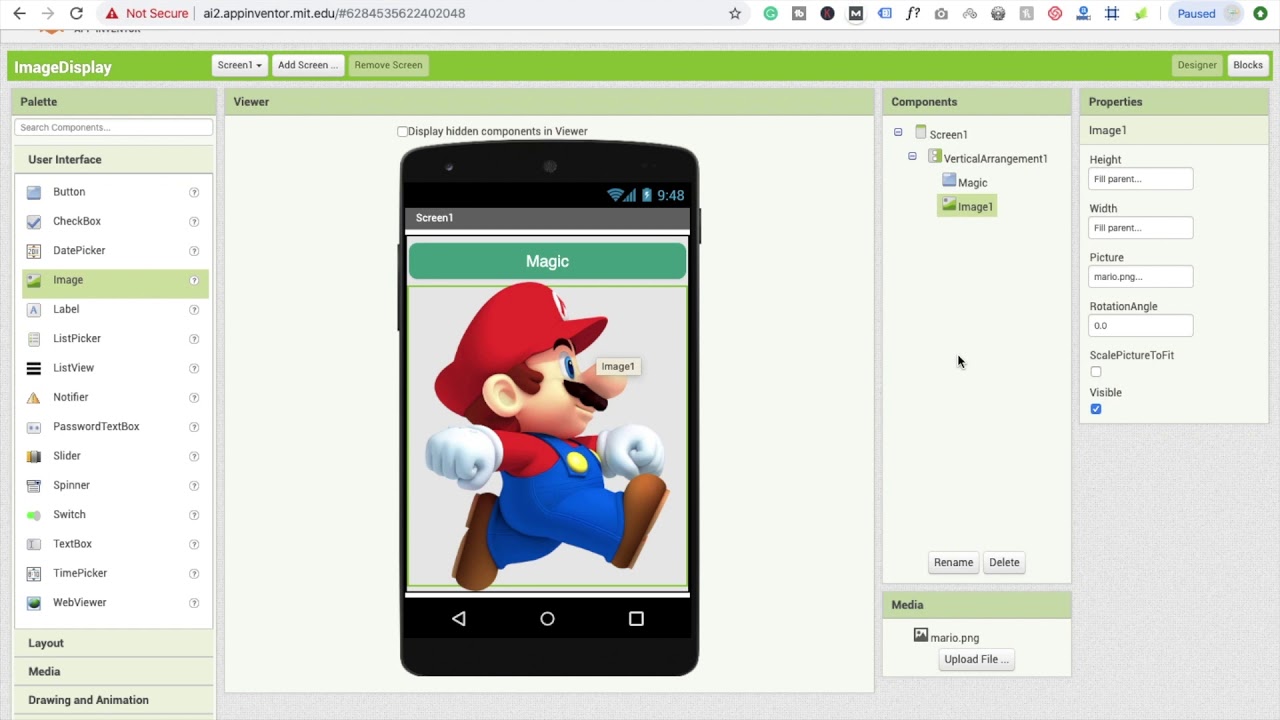
MIT App Inventor Tutorial - Introduction and Create Magic App #1

Показать описание
MIT App Inventor is a web application integrated development environment originally provided by Google and now maintained by the Massachusetts Institute of Technology.
Making custom Applications for Android OS can be difficult unless you have a deep understanding of Java. MIT's App Inventor removes that barrier by providing an easy to use drag and drop style of coding to App development.
Most IoT projects need a user interface and while IFTTT and DO Buttons work well, sometimes you want something a bit more versatile.
This guide will take you through the steps to create a dedicated App for your IoT project using any of the Particle devices. We will focus on the simple Web Connected LED sketch from Particle, then point out the critical parts of the App Inventor code that will let you send and receive any information to and from the Particle device.
To get started with MIT App Inventor, go to the following link;
Once there, click on the Create apps! button in the top right of the page.
App Inventer uses your Google account for verification and will ask you to grant access to it. Don't worry, they wont sell off your information.
Click the Start new project button and we are all set.
....................................................................................................
Follow Us On Social Media For More Updates -:
........................................................................................................
#MITAppInventor
#AppInventor
#AppInventorGame
#CreateGame
#BockCoding
#TCB
#USA
#US
#unitedstates
#TheCodingBus
#TCB #unitedstates #us
Making custom Applications for Android OS can be difficult unless you have a deep understanding of Java. MIT's App Inventor removes that barrier by providing an easy to use drag and drop style of coding to App development.
Most IoT projects need a user interface and while IFTTT and DO Buttons work well, sometimes you want something a bit more versatile.
This guide will take you through the steps to create a dedicated App for your IoT project using any of the Particle devices. We will focus on the simple Web Connected LED sketch from Particle, then point out the critical parts of the App Inventor code that will let you send and receive any information to and from the Particle device.
To get started with MIT App Inventor, go to the following link;
Once there, click on the Create apps! button in the top right of the page.
App Inventer uses your Google account for verification and will ask you to grant access to it. Don't worry, they wont sell off your information.
Click the Start new project button and we are all set.
....................................................................................................
Follow Us On Social Media For More Updates -:
........................................................................................................
#MITAppInventor
#AppInventor
#AppInventorGame
#CreateGame
#BockCoding
#TCB
#USA
#US
#unitedstates
#TheCodingBus
#TCB #unitedstates #us
Комментарии
 0:09:42
0:09:42
 0:08:26
0:08:26
 0:06:47
0:06:47
 0:17:05
0:17:05
 0:14:01
0:14:01
 0:04:44
0:04:44
 0:03:20
0:03:20
 1:26:58
1:26:58
 0:01:44
0:01:44
 3:04:37
3:04:37
 0:16:33
0:16:33
 0:05:11
0:05:11
 0:26:29
0:26:29
 0:15:00
0:15:00
 0:06:19
0:06:19
 0:06:29
0:06:29
 0:27:30
0:27:30
 0:19:12
0:19:12
 0:10:29
0:10:29
 0:15:04
0:15:04
 0:22:24
0:22:24
 0:04:54
0:04:54
 0:14:21
0:14:21
 0:11:02
0:11:02