filmov
tv
HTML5 data attributes

Показать описание
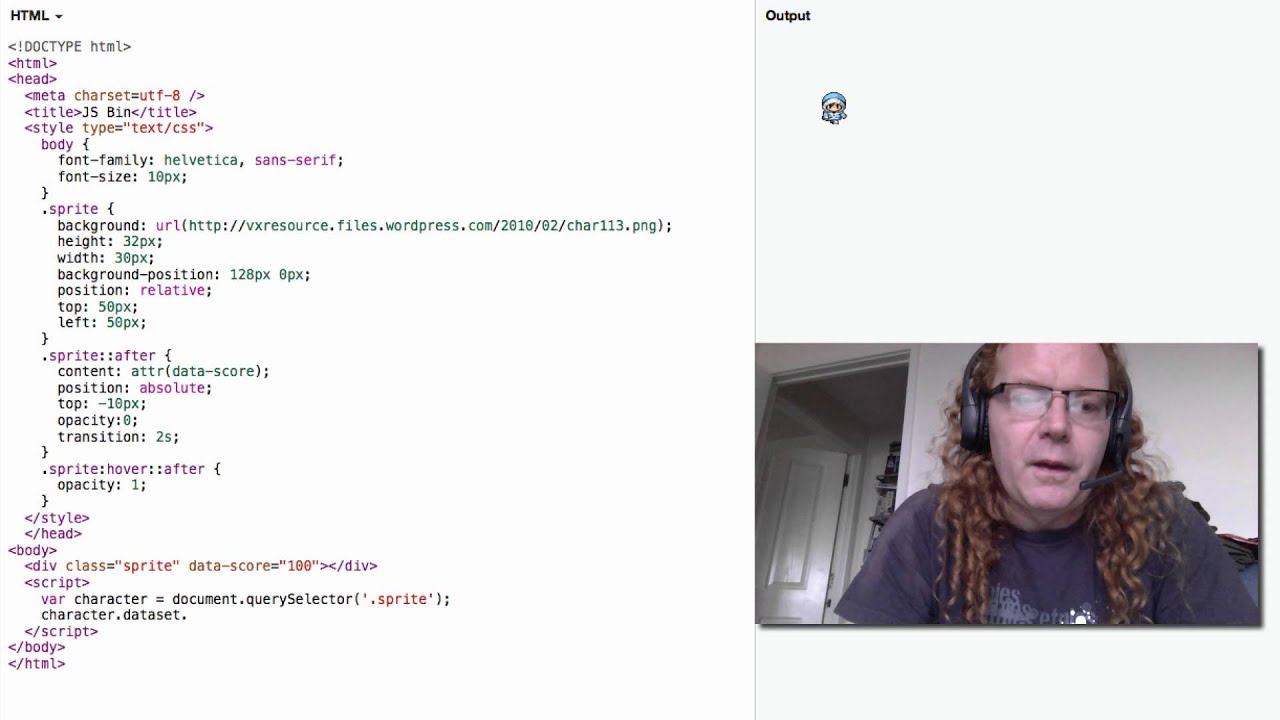
HTML5 data attributes are a very simple way to show an often changing value of a certain screen element without having to create a lot of HTML and DOM references.
How & Why To Use HTML5 data-* attributes?
Using HTML5 Data Attributes in JavaScript and CSS Tutorial
How to use the DATA attribute with JavaScript, HTML and CSS.
Dom7 Tutorial #7 - Dataset & HTML5 data-* attributes
HTML5 data attributes
What Are data- attributes Good For?
HTML5 Tutorials #17 - HTML5 Custom Data Attributes
HTML5 Custom Attributes And How To Access Them Using JavaScript And CSS
The HTML5 data attribute
HTML5 Custom Data Attributes || JavaScript || Hindi
#HTML Customised Data Attribute
004 HTML5 Data Attribute
Event Tracking Migration with HTML5 Data Attributes and Google Tag Manager
Data attribute with Javascript, HTML
004 HTML5 Data Attribute
DevTips Daily: Using Data Attributes In CSS
What are data- attributes good for?
How to Use data Attribute HTML - What is data Attribute Why We Use data attribute in HTML - URDU
How why to use html5 data attributes
The attr CSS Function Is Incredible
HTML data attribute #Shorts
Make the Best Use of Custom data- Attribute - Part 1
HTML5 Tutorial: Data attribute
19. HTML5 Custom Data Attributes
Комментарии
 0:08:13
0:08:13
 0:08:26
0:08:26
 0:10:10
0:10:10
 0:04:32
0:04:32
 0:05:40
0:05:40
 0:07:53
0:07:53
 0:10:30
0:10:30
 0:07:31
0:07:31
 0:12:33
0:12:33
 0:13:23
0:13:23
 0:00:37
0:00:37
 0:04:24
0:04:24
 0:13:10
0:13:10
 0:00:17
0:00:17
 0:04:24
0:04:24
 0:02:04
0:02:04
 0:01:23
0:01:23
 0:01:06
0:01:06
 0:01:30
0:01:30
 0:01:00
0:01:00
 0:00:58
0:00:58
 0:08:03
0:08:03
 0:06:28
0:06:28
 0:06:18
0:06:18