filmov
tv
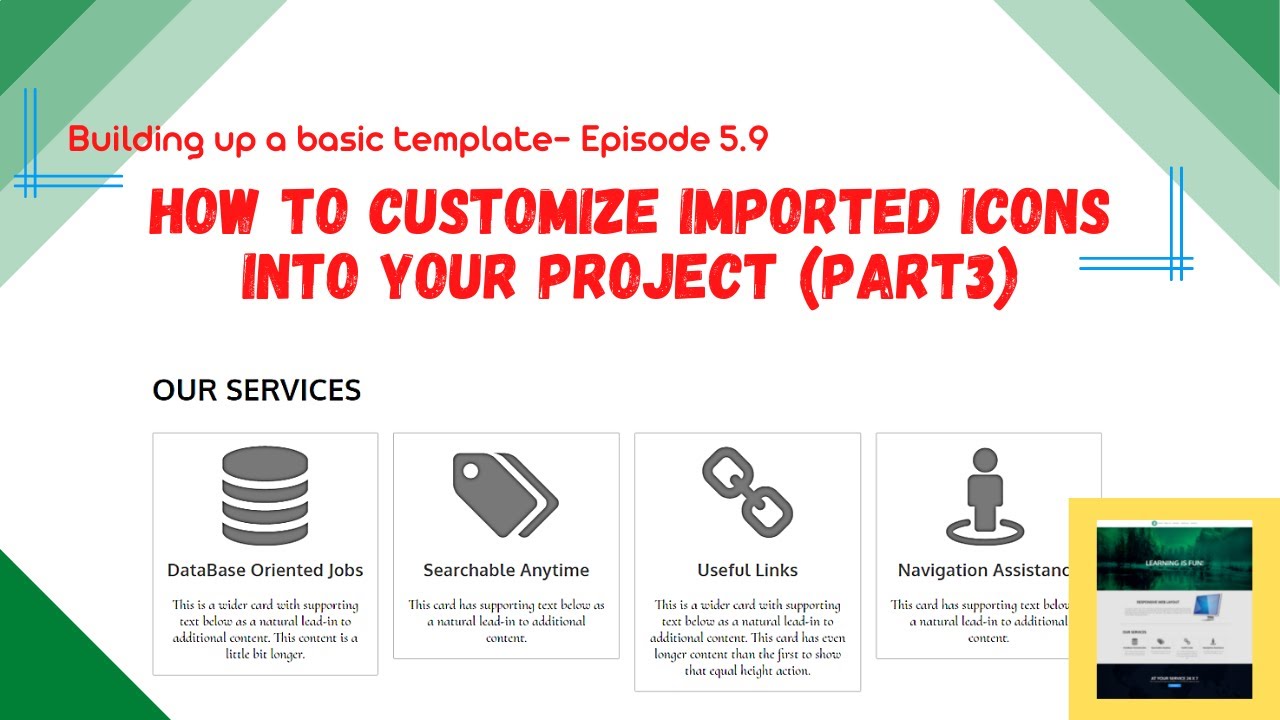
How to Customize icons in your project |Template with HTML and CSS| Part5.9| Customize Icons- Part3

Показать описание
How to code up a template using HTML, CSS, Flexbox and a responsive framework like Bootstrap? In this tutorial series we will find out how to do so while coding it up straight from the scratch. This is the part5 of the coding with html, in this part we will customize the services section created by us. and in doing so, we will customize the imported icons too. This is the part of how to customize icons with html and css; the customization of the CSS part is started. This is the final part. Stay tuned.
#learningSimplified #htmlCSS
Throughout this tutorial series we have mainly dealt with some common questions; and we tried to find out some answers to them. Some of the questions were as follows:
1. Can we build up a template using HTML only?
2. Is it possible to code a template using Bootstrap, without knowing any HTML?
3. Which one should we use to code up a template- Bootstrap or Flexbox CSS? Which one works well?
4. Can we build up a responsive webpage using HTML and CSS only?
5. How to centre our elements in a div?
And lots more...
For now, watch the complete video
Other places where we are:
If you have liked our video, then consider SUBSCRIBING us. Like, Comment and Share. Stay tuned to our next video.
#learningSimplified #htmlCSS
Throughout this tutorial series we have mainly dealt with some common questions; and we tried to find out some answers to them. Some of the questions were as follows:
1. Can we build up a template using HTML only?
2. Is it possible to code a template using Bootstrap, without knowing any HTML?
3. Which one should we use to code up a template- Bootstrap or Flexbox CSS? Which one works well?
4. Can we build up a responsive webpage using HTML and CSS only?
5. How to centre our elements in a div?
And lots more...
For now, watch the complete video
Other places where we are:
If you have liked our video, then consider SUBSCRIBING us. Like, Comment and Share. Stay tuned to our next video.
 0:00:34
0:00:34
 0:06:59
0:06:59
 0:05:29
0:05:29
 0:00:34
0:00:34
 0:04:38
0:04:38
 0:00:44
0:00:44
 0:01:01
0:01:01
 0:03:31
0:03:31
 0:00:14
0:00:14
 0:00:32
0:00:32
 0:00:18
0:00:18
 0:00:17
0:00:17
 0:04:25
0:04:25
 0:00:22
0:00:22
 0:00:11
0:00:11
 0:01:04
0:01:04
 0:09:00
0:09:00
 0:05:49
0:05:49
 0:00:26
0:00:26
 0:07:07
0:07:07
 0:00:22
0:00:22
 0:05:19
0:05:19
 0:00:35
0:00:35
 0:03:55
0:03:55