filmov
tv
How to save CSS & JS changes Automatically in Chrome DevTools (Quick & Easy Guide!)

Показать описание
🖌️ Save #CSS & JS Changes Automatically in Chrome DevTools! 🖌️
Tired of losing your CSS changes every time you refresh the page? In this tutorial, I’ll show you how to automatically save your CSS edits directly in Chrome DevTools—a game-changer for developers and designers alike! This quick and easy tip will help you streamline your workflow and save time on every project.
✨ What You’ll Learn:
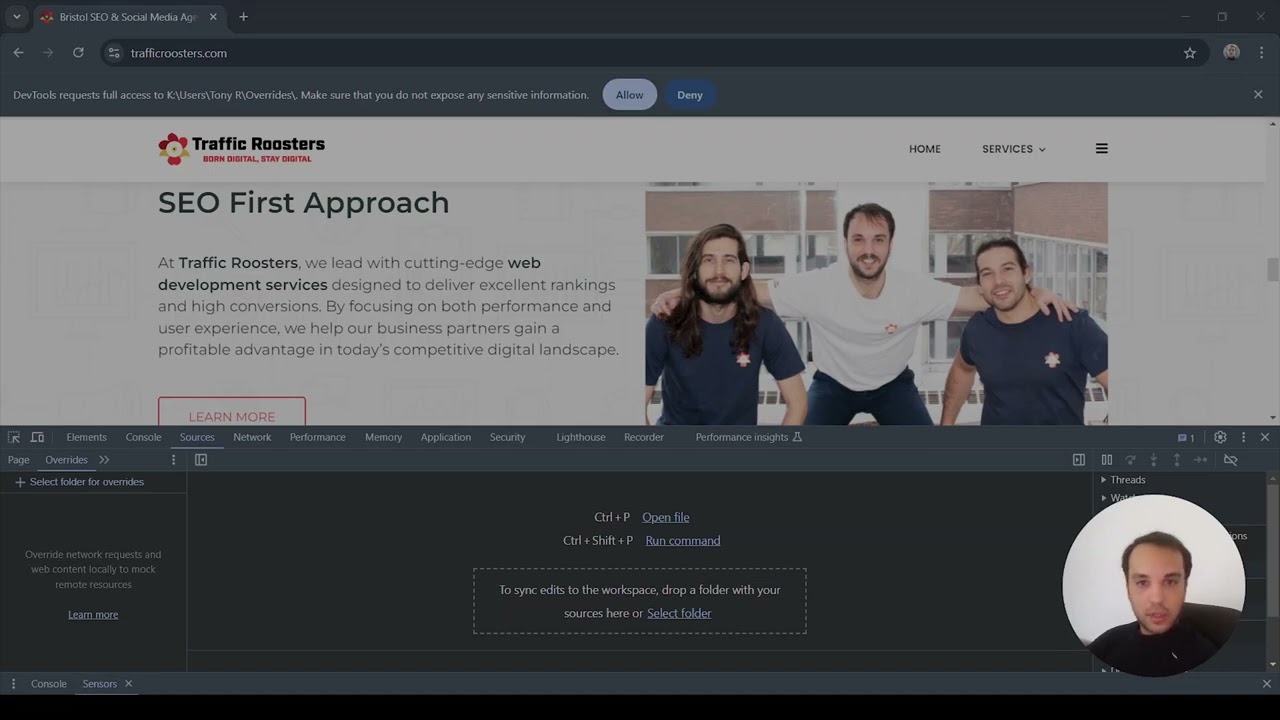
How to set up Chrome DevTools to auto-save CSS changes 🎨
Step-by-step guidance on linking your local files 🔗
Tips to speed up your styling process and improve productivity ⏱️
Perfect for developers of all levels, whether you’re working on your own projects or part of a larger team.
📌 Don’t forget to LIKE 👍, SUBSCRIBE 🔔, and leave a COMMENT 💬 to let me know if this helped!
Tired of losing your CSS changes every time you refresh the page? In this tutorial, I’ll show you how to automatically save your CSS edits directly in Chrome DevTools—a game-changer for developers and designers alike! This quick and easy tip will help you streamline your workflow and save time on every project.
✨ What You’ll Learn:
How to set up Chrome DevTools to auto-save CSS changes 🎨
Step-by-step guidance on linking your local files 🔗
Tips to speed up your styling process and improve productivity ⏱️
Perfect for developers of all levels, whether you’re working on your own projects or part of a larger team.
📌 Don’t forget to LIKE 👍, SUBSCRIBE 🔔, and leave a COMMENT 💬 to let me know if this helped!
 0:00:23
0:00:23
 0:01:38
0:01:38
 0:00:27
0:00:27
 0:03:41
0:03:41
 0:00:25
0:00:25
 0:03:53
0:03:53
 0:01:05
0:01:05
 0:01:22
0:01:22
 0:00:09
0:00:09
 0:00:20
0:00:20
 0:02:09
0:02:09
 0:02:20
0:02:20
 0:04:04
0:04:04
 0:00:40
0:00:40
 0:00:32
0:00:32
 0:07:43
0:07:43
 0:00:20
0:00:20
 0:00:40
0:00:40
 0:07:07
0:07:07
 0:00:15
0:00:15
 0:06:30
0:06:30
 0:01:00
0:01:00
 0:01:00
0:01:00
 0:00:26
0:00:26