filmov
tv
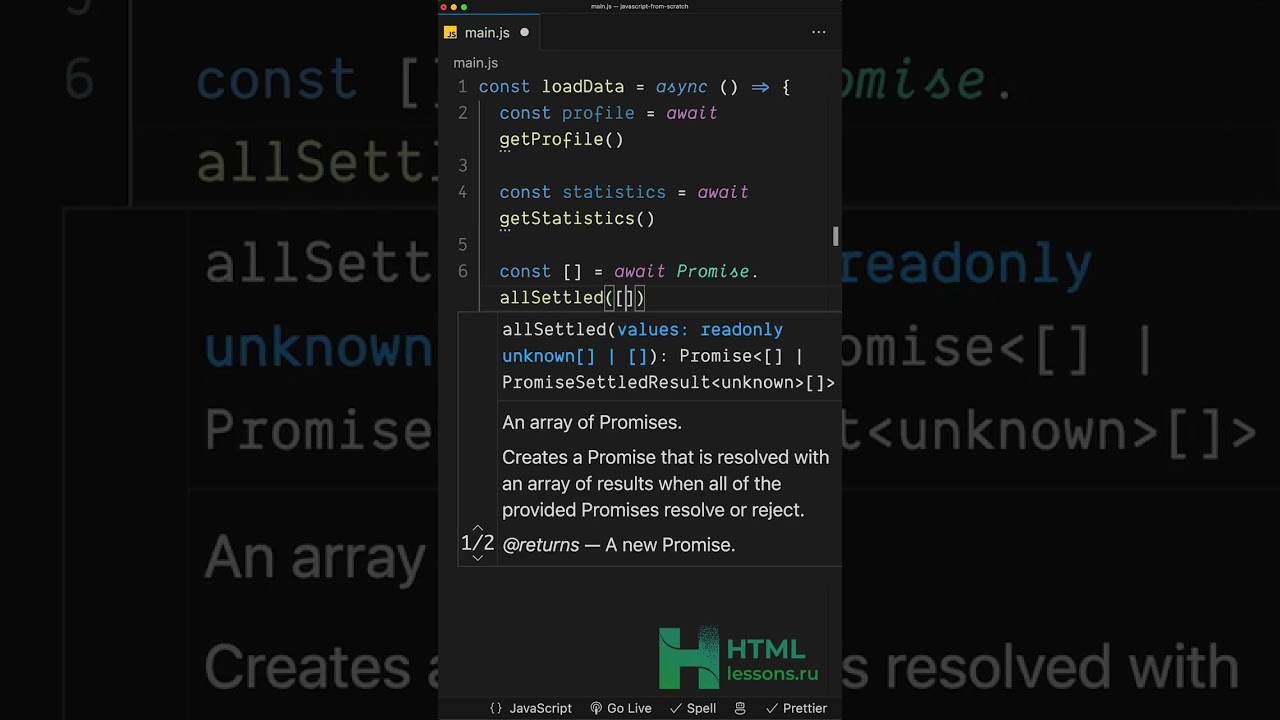
Крутой трюк оптимизации в JavaScript! Работа с промисами

Показать описание
Смотрите видео ДО КОНЦА, подписывайтесь на канал, ставьте 👍 и колокольчик 🔔
Крутой трюк оптимизации в JavaScript! Работа с промисами
А как бы вы оптимизировали этот код? #программирование #javascript...
DRY Coding. Оптимизация кода и избегание повторений
#javascript #js #frontend #программирование #developers #programmer #программист #frontenddeveloper...
Отличие for in / for of #frontend #javascript #программирование #frontenddeveloper #js...
JUNIOR vs. MIDDLE: в чем разница? Полная версия роадмэпа на канале #фронтенд #javascript...
Практика по JavaScript для новичков, Задача 19 #shorts
Как получить максимальную производительность при работе с JavaScript массивами....
Рекурсия за 30 секунд #frontend #javascript #js #программирование #frontenddeveloper #fullstack...
Решаем задачи на JavaScript #js #javascript #подпишись #ставьлайк
Решаем задачи на JavaScript (преобразуем числи в перевернутый массив чисел) #javascript #it...
Как писать читаемый код - Лучшие практики
Оптимизация и улучшение кода #bestpractices #coding
Эта новинка в CSS заменила JavaScript
Разница между null и undefined
Эти горячие клавиши ускорят написание кода в 10 раз!
Лучшие практики по работе с переменными в JavaScript. Курс обучение js с нуля...
Типы данных в JS за 1 минуту
⚡️Символ # в классах JavaScript #shorts
Как найти наибольшее значение в массиве чисел с помощью цикла JavaScript #shorts...
Почему Alert это плохо
Этот Трюк ОПТИМИЗАЦИИ PYTHON Кода ТОЧНО пригодится тебе!#shorts #python #програмирование...
3 HTML атрибута, о которых ты не знал!
Что такое пагинация и как она работает? Полное видео, посвященное пагинации, уже на канале....
Комментарии
 0:00:55
0:00:55
 0:01:00
0:01:00
 0:00:30
0:00:30
 0:00:11
0:00:11
 0:00:09
0:00:09
 0:00:28
0:00:28
 0:00:58
0:00:58
 0:15:04
0:15:04
 0:00:27
0:00:27
 0:00:56
0:00:56
 0:00:58
0:00:58
 0:00:58
0:00:58
 0:00:59
0:00:59
 0:01:00
0:01:00
 0:00:59
0:00:59
 0:00:59
0:00:59
 0:13:34
0:13:34
 0:00:56
0:00:56
 0:01:01
0:01:01
 0:00:58
0:00:58
 0:01:01
0:01:01
 0:01:00
0:01:00
 0:01:00
0:01:00
 0:00:32
0:00:32