filmov
tv
Создаём идеальную сетку GRID в Figma

Показать описание
Создаём идеальную сетку GRID в Figma: Универсальное решение для всех устройств!
🎨 Шаг 1: Откройте новый проект в Figma и выберите инструмент ‘Frame’ (Фрейм).
📐 Шаг 2: В панели свойств справа установите размеры фрейма, соответствующие наиболее распространенным разрешениям экранов.
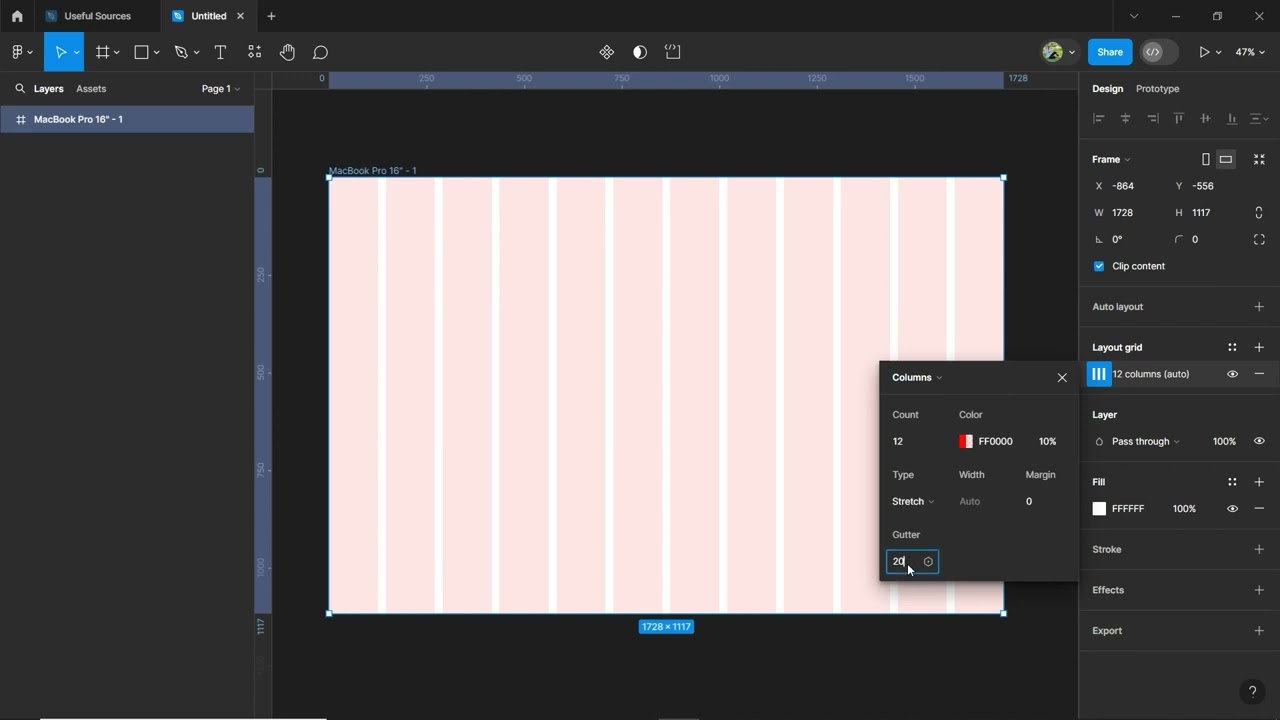
🔲 Шаг 3: Используйте функцию ‘Layout Grid’ (Сетка компоновки), чтобы добавить колонки. Начните с 12-колоночной сетки, что является стандартом для адаптивного дизайна.
📏 Шаг 4: Настройте ширину колонок и отступы (gutter), чтобы они масштабировались правильно на разных устройствах.
🔍 Шаг 5: Проверьте вашу сетку, используя функцию ‘Preview’ (Предпросмотр) в Figma, чтобы убедиться, что она выглядит хорошо на различных устройствах.
✅ Шаг 6: Адаптируйте сетку под мобильные устройства, планшеты и десктопы, изменяя количество колонок и их ширину.
🚀 Готово! Теперь у вас есть универсальная сетка GRID, которая будет корректно отображаться на большинстве устройств, обеспечивая идеальный пользовательский опыт.
🎨 Шаг 1: Откройте новый проект в Figma и выберите инструмент ‘Frame’ (Фрейм).
📐 Шаг 2: В панели свойств справа установите размеры фрейма, соответствующие наиболее распространенным разрешениям экранов.
🔲 Шаг 3: Используйте функцию ‘Layout Grid’ (Сетка компоновки), чтобы добавить колонки. Начните с 12-колоночной сетки, что является стандартом для адаптивного дизайна.
📏 Шаг 4: Настройте ширину колонок и отступы (gutter), чтобы они масштабировались правильно на разных устройствах.
🔍 Шаг 5: Проверьте вашу сетку, используя функцию ‘Preview’ (Предпросмотр) в Figma, чтобы убедиться, что она выглядит хорошо на различных устройствах.
✅ Шаг 6: Адаптируйте сетку под мобильные устройства, планшеты и десктопы, изменяя количество колонок и их ширину.
🚀 Готово! Теперь у вас есть универсальная сетка GRID, которая будет корректно отображаться на большинстве устройств, обеспечивая идеальный пользовательский опыт.
 0:00:26
0:00:26
 0:10:35
0:10:35
 1:07:40
1:07:40
 0:42:54
0:42:54
 0:04:28
0:04:28
 1:57:26
1:57:26
 0:07:38
0:07:38
 0:04:08
0:04:08
 1:30:55
1:30:55
 0:50:16
0:50:16
 1:26:30
1:26:30
 0:16:58
0:16:58
 0:35:10
0:35:10
 0:06:43
0:06:43
 1:55:56
1:55:56
 1:11:40
1:11:40
 0:18:56
0:18:56
 0:03:01
0:03:01
 1:46:11
1:46:11
 0:10:51
0:10:51
 0:01:09
0:01:09
 0:19:26
0:19:26
 0:19:31
0:19:31
 1:54:35
1:54:35