filmov
tv
Configuration Springboot with thymeleaf and admin template using Bootstrap part 1

Показать описание
#configurationspringbootwiththymeleaf #springbootthymeleafbootstrap #springbootadminlte
#thymeleafadminlte
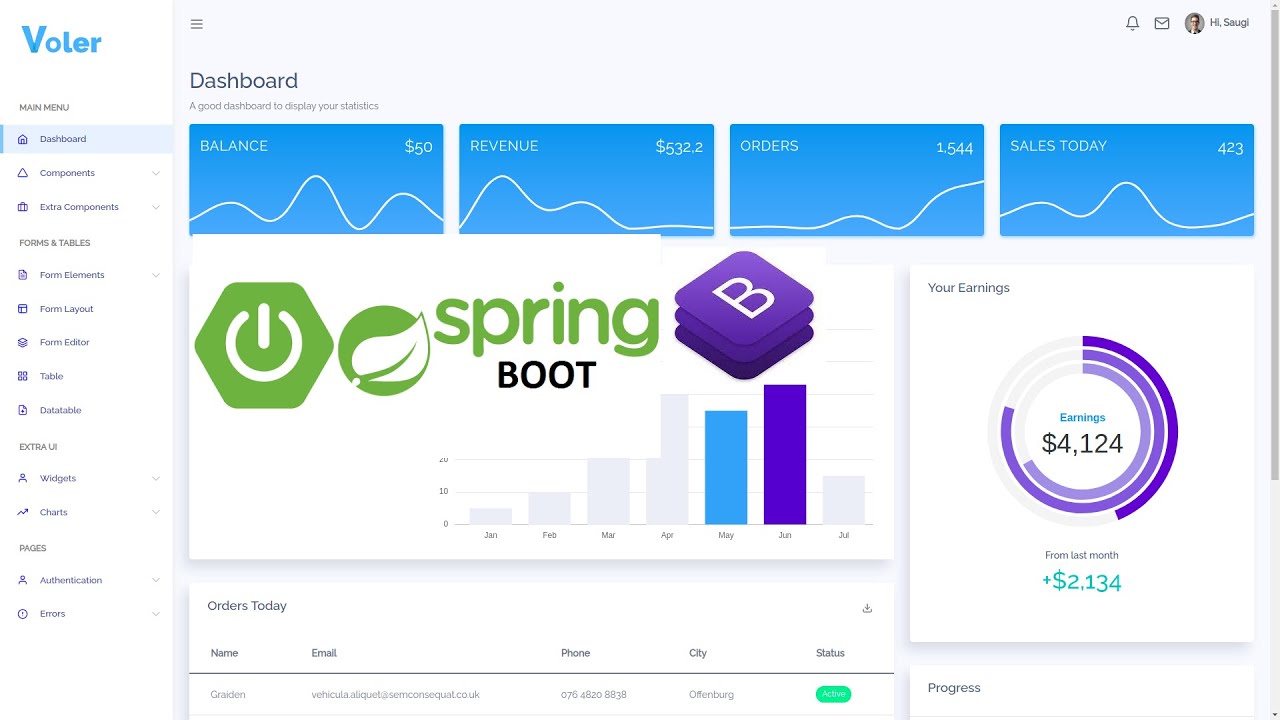
Configuration Spring boot with admin template using bootstrap+Template engine thymeleaf+Open jdk 11 part 1
***Others tutorials ***
Show Menus Based on User Role in Spring Security.
1.Check this tutorial
2. Spring security without websecurityconfigureradapter
3. Dockerize spring boot app
--In the end tutorial you will know how to build website using springboot+thymeleaf+admin template using Bootstrap.
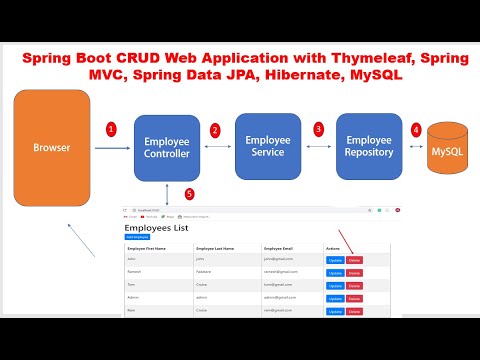
--Flow the web application which will we build: see the image
--This tutorial will divide into 6 section
1. Create Springboot project
- select maven as build tool
- spring boot 2.5.5 version
- follow the metadata project like mine
- packaging jar
- java 11
- Add dependencies (Spring Web)+Thymeleaf template engines
- generate(after generate, you can put your project in the spesific place/folder)
- unzip project, Import project into intellijIdea
- makesure your pc/laptop connect to internet(wait until finish download dependencies)
- add other dependency from thymeleaf (thymeleaf-layout-dialect)
2. Create package & folder for project structure
- create package controller
- under folder resources - static folder, create folder css, js and images(create manually)
- under templates create folder fragments, layouts, page
- fragments - use for gather static content like header, sidebar and footer
- layouts - to combine header, sidebar, and footer, so they become templates ready use
- pages - use for gather dynamic page
3. Download Admin Template using Bootstrap & Understanding default template structure
- observe header, sidebar menu & footer
- click the menu COMPONENT select sub menu BADGE
- click menu form ELEMENTS select sub menu RADIO
- you can observe, which component not changed every time you select submenu(BADGE/RADIO)
- they are header, sidebar, and footer(common used component & static)
4. Create a login page for entry point , when URL hit for the first time
- copy html code from template
- copy css, js and images which needed for login template(css to folder resources/static/css ,js to folder resources/static/js and image to folder resources/static/images)
- add xmlns/xml namespaces for thymeleaf
- load css, jss and image using thymeleaf tag
- add action when button submit/click
5. Modify admin template into 4 component and add into springboot
- create header html file inside folder fragments, and copy header from template, Add thymeleaf namespaces, add fragment tag.
- create sidebar html file inside folder fragments, and copy sidebar from template, Add thymeleaf, add fragment tag.
- create footer html file inside folder fragments, copy footer from template, Add thymeleaf, add fragment tag.
- create dashboard html inside folder layouts(this page used to combine header, sidebar, dynamic content, and footer) , copy template from index, add thymeleaf namespaces, add thymeleaf namespace layout, load js css and image which needed for template, combine header, sidebar and footer using th:replace(structure template sidebar, header, conten, footer), mark div tag which used for dynamic content
- create one page. This page used when user success login(landing page, when user succes login will show this page, copy code from template), add xml namespace, add xml namespace layout, add layout decorator which mark this page using dashboard template, replace conten use layout fragment with real conten.
6. Create Controller class
- Create a LoginController Class, to handle requests when the app first appears
- Create a method to redirect request to login page
- Create method to redirect request to admin template when submit button click
- Run app
try login to dasboard, success
Happy learning and happy sharing!!!
see you on next tutorial
#thymeleafadminlte
Configuration Spring boot with admin template using bootstrap+Template engine thymeleaf+Open jdk 11 part 1
***Others tutorials ***
Show Menus Based on User Role in Spring Security.
1.Check this tutorial
2. Spring security without websecurityconfigureradapter
3. Dockerize spring boot app
--In the end tutorial you will know how to build website using springboot+thymeleaf+admin template using Bootstrap.
--Flow the web application which will we build: see the image
--This tutorial will divide into 6 section
1. Create Springboot project
- select maven as build tool
- spring boot 2.5.5 version
- follow the metadata project like mine
- packaging jar
- java 11
- Add dependencies (Spring Web)+Thymeleaf template engines
- generate(after generate, you can put your project in the spesific place/folder)
- unzip project, Import project into intellijIdea
- makesure your pc/laptop connect to internet(wait until finish download dependencies)
- add other dependency from thymeleaf (thymeleaf-layout-dialect)
2. Create package & folder for project structure
- create package controller
- under folder resources - static folder, create folder css, js and images(create manually)
- under templates create folder fragments, layouts, page
- fragments - use for gather static content like header, sidebar and footer
- layouts - to combine header, sidebar, and footer, so they become templates ready use
- pages - use for gather dynamic page
3. Download Admin Template using Bootstrap & Understanding default template structure
- observe header, sidebar menu & footer
- click the menu COMPONENT select sub menu BADGE
- click menu form ELEMENTS select sub menu RADIO
- you can observe, which component not changed every time you select submenu(BADGE/RADIO)
- they are header, sidebar, and footer(common used component & static)
4. Create a login page for entry point , when URL hit for the first time
- copy html code from template
- copy css, js and images which needed for login template(css to folder resources/static/css ,js to folder resources/static/js and image to folder resources/static/images)
- add xmlns/xml namespaces for thymeleaf
- load css, jss and image using thymeleaf tag
- add action when button submit/click
5. Modify admin template into 4 component and add into springboot
- create header html file inside folder fragments, and copy header from template, Add thymeleaf namespaces, add fragment tag.
- create sidebar html file inside folder fragments, and copy sidebar from template, Add thymeleaf, add fragment tag.
- create footer html file inside folder fragments, copy footer from template, Add thymeleaf, add fragment tag.
- create dashboard html inside folder layouts(this page used to combine header, sidebar, dynamic content, and footer) , copy template from index, add thymeleaf namespaces, add thymeleaf namespace layout, load js css and image which needed for template, combine header, sidebar and footer using th:replace(structure template sidebar, header, conten, footer), mark div tag which used for dynamic content
- create one page. This page used when user success login(landing page, when user succes login will show this page, copy code from template), add xml namespace, add xml namespace layout, add layout decorator which mark this page using dashboard template, replace conten use layout fragment with real conten.
6. Create Controller class
- Create a LoginController Class, to handle requests when the app first appears
- Create a method to redirect request to login page
- Create method to redirect request to admin template when submit button click
- Run app
try login to dasboard, success
Happy learning and happy sharing!!!
see you on next tutorial
Комментарии
 0:15:16
0:15:16
 0:55:03
0:55:03
 0:12:03
0:12:03
 0:10:55
0:10:55
 0:03:48
0:03:48
 0:04:08
0:04:08
 1:27:08
1:27:08
 1:23:35
1:23:35
 0:21:42
0:21:42
 0:03:58
0:03:58
 0:13:48
0:13:48
 1:04:19
1:04:19
 0:15:11
0:15:11
 0:20:38
0:20:38
 0:15:16
0:15:16
 0:03:10
0:03:10
 0:26:20
0:26:20
 0:05:16
0:05:16
 0:16:19
0:16:19
 1:50:08
1:50:08
 0:16:16
0:16:16
 0:58:12
0:58:12
 1:49:29
1:49:29
 0:13:05
0:13:05