filmov
tv
Vue Custom Cell Renderer for AG Grid

Показать описание
Marats Stelihs demonstrates how to create custom Cell Renderers in Vue for AG Grid. These allow you to change the HTML that is rendered in a cell e.g. add buttons.
- 00:00 Starting Code
- 00:27 My first component
- 00:45 Rendering Values
- 01:26 Functional Components
- 02:04 Reusing Components
- 02:36 Parameterized Components
- 03:13 Options API Components
- 03:50 Inline Components
- 04:05 Selecting Cell Renderers
- 05:20 Summary
Cell Renderers are a core customization mechanism for AG Grid and you can find more details in the documentation:
AG Grid works with React, Angular, Vue, and JavaScript. Available as a free community edition and commercially as an Enterprise product (full support and more features).
---
A series of videos showing how to get started with AG Grid and Vue.
All videos are available in a playlist:
And directly available below:
- 001 - QuickStart Guide
- 002 - Enterprise Overview
- 003 - Customizing Cells
- 004 - Column Filters
Source code for all videos is available on Github:
- 00:00 Starting Code
- 00:27 My first component
- 00:45 Rendering Values
- 01:26 Functional Components
- 02:04 Reusing Components
- 02:36 Parameterized Components
- 03:13 Options API Components
- 03:50 Inline Components
- 04:05 Selecting Cell Renderers
- 05:20 Summary
Cell Renderers are a core customization mechanism for AG Grid and you can find more details in the documentation:
AG Grid works with React, Angular, Vue, and JavaScript. Available as a free community edition and commercially as an Enterprise product (full support and more features).
---
A series of videos showing how to get started with AG Grid and Vue.
All videos are available in a playlist:
And directly available below:
- 001 - QuickStart Guide
- 002 - Enterprise Overview
- 003 - Customizing Cells
- 004 - Column Filters
Source code for all videos is available on Github:
Vue Custom Cell Renderer for AG Grid
Refreshing a cell with a custom CellRenderer in AgGrid causes it to flash
Customising Cells with React Components as Cell Renderers
The Power of Vue 3 Function Refs - Custom Data Structures
Custom Cell Renderers in Javascript for AG Grid
Different Editing Modes and Cell Edit Types in Vue Tree Grid
How to Enable Selection in the Vue Tree Grid Component
How to Customize Rows and Columns in a Vue Pivot Table
Vue.js Darija - List Rendering and v-for Directive
Customize Vue Tree Grid Columns Using a Template
AG Grid Cell Renderers in Angular
Class Bindings and Events - [Render Functions 6/7]
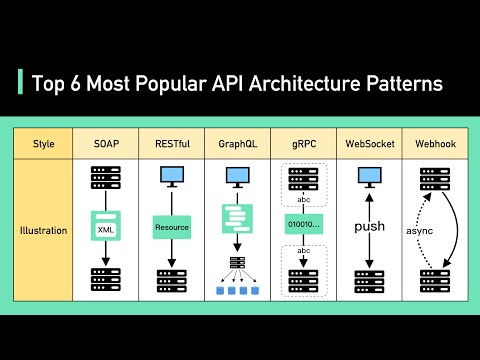
Top 6 Most Popular API Architecture Styles
Day in My Life as a Quantum Computing Engineer!
Custom renderers in JsonSchema + JsonForms
Render Your Model with Vue Rendering
Different Editing Modes and Cell Edit Types in Vue DataGrid
Vue.js - How do components communicate
Tanstack Table for Vue.js
Vue 3 with render function | Built Todo app
Recursive Vue 3 component | Component inside the same Component | Tree data structure rendering
5- Vue.js for Beginners in Arabic | List rendering using v-for
Vue.js Data Grid Getting Started With AG Grid
New Release Overview for AG Grid version 27 - 100% React Data Grid, and more...
Комментарии
 0:06:01
0:06:01
 0:01:13
0:01:13
 0:07:54
0:07:54
 0:18:36
0:18:36
 0:06:57
0:06:57
 0:07:58
0:07:58
 0:07:27
0:07:27
 0:06:06
0:06:06
 0:03:49
0:03:49
 0:08:32
0:08:32
 0:08:36
0:08:36
 0:03:00
0:03:00
 0:04:21
0:04:21
 0:00:46
0:00:46
 0:15:33
0:15:33
 0:08:33
0:08:33
 0:08:07
0:08:07
 0:14:18
0:14:18
 0:45:27
0:45:27
 0:26:58
0:26:58
 0:04:22
0:04:22
 0:04:54
0:04:54
 0:06:55
0:06:55
 0:06:12
0:06:12