filmov
tv
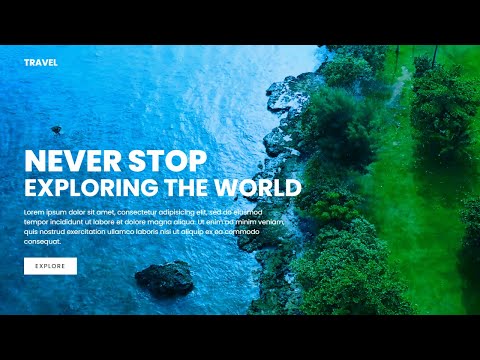
Landing Page Design Background Video using HTML & CSS | Infinite Scrolling Text | Menu Hover Effect

Показать описание
Hello friends, In this video I'm creating another landing page design with right side background video with top left and bottom left border radius, button hover effect, social links border hover effect, navigation menu hover effect and expand the menu(left to right) when you hover the logo/header. All the things we have done with using HTML and CSS.
► PLEASE SUBSCRIBE TO THIS CHANNEL FOR MORE VIDEOS
--------------------------------------------------------------------------------------------------
0:08 - Preview(Landing Page Design)
2:37 - HTML5 Video (autoplay, loop, muted)
4:50 - Expand menu when hover the logo/header
6:02 - Menu link hover effect in css before
8:30 - Video One side border radius
9:33 - Button with icon hover effect in css before
11:40 - Social links border bottom hover effect in css before
13:30 - Infinite text scrolling animation using only css
14:35 - Transparent gradient border line
Fullscreen Navigation Menu | Toggle Menu | Change image on hover Using HTML,CSS & GSAP-GreenSock JS
Website Design Using HTML,CSS & JS | Landing Page Design | Smooth Scroll Animation | Slick Slider
► Website Landing Page Design
Portfolio Website Design | Website Landing Page Design & Animation | HTML, CSS, ANIME JS
Website Landing Page Design & Animation with Slider using HTML, CSS & JS | Website UI Design
Beauty Aesthetic Hero Section Website Design | Landing Page Design | Anime js Animation Tutorial
Landing page design, Mouse scroll slider, Infinite text scrolling, Sidebar menu HTML, CSS & JQUERY
Ecommerce Website Landing Page Design with Sign In Popup & Cart Sidebar Using HTML,CSS & JAVASCRIPT
Landing Page Design Using HTML, CSS & JS | Website UI Design Tutorial
Portfolio Website Design With Animation Using HTML, CSS & JS | GSAP - GreenSock Animation
► CSS ANIMATION VIDEO
How to create custom loader | Website loading animation using html,css and jquery tutorial
Pure CSS FadeIn FadeOut Animation - CSS Property #01
Pure CSS Bouncing Ball Animation #02
Square to Circle Rotate Loading Animation with Multiple Colors #03
Pure CSS Three Dots Loading Animation #04
Pure CSS Jumping Dots Loading Animation #05
Pure CSS Ripple Loading Animation Effect #06
Pure CSS Simple Loader Animation Effect #07
Pure CSS Egg Crash Animation Effect 08
Pure CSS Flip Page Animation Effects 09
Pure CSS Flip & Rotate Loading Text Animation Effect 10
3 Cool CSS Loading Animation Effects | Pure CSS Animation Effects | HTML & CSS Animation Tutorial
► Online Music Listening Website
Online music streaming small website using html,css And javascript
Online Music Listening Website Using HTML,CSS & JS | Online Music Streaming Website Design
--------------------------------------------------------------------------------------------------
#csshovereffect #landingpagedesign #infinitescroll #menuhover #learndesign
► PLEASE SUBSCRIBE TO THIS CHANNEL FOR MORE VIDEOS
--------------------------------------------------------------------------------------------------
0:08 - Preview(Landing Page Design)
2:37 - HTML5 Video (autoplay, loop, muted)
4:50 - Expand menu when hover the logo/header
6:02 - Menu link hover effect in css before
8:30 - Video One side border radius
9:33 - Button with icon hover effect in css before
11:40 - Social links border bottom hover effect in css before
13:30 - Infinite text scrolling animation using only css
14:35 - Transparent gradient border line
Fullscreen Navigation Menu | Toggle Menu | Change image on hover Using HTML,CSS & GSAP-GreenSock JS
Website Design Using HTML,CSS & JS | Landing Page Design | Smooth Scroll Animation | Slick Slider
► Website Landing Page Design
Portfolio Website Design | Website Landing Page Design & Animation | HTML, CSS, ANIME JS
Website Landing Page Design & Animation with Slider using HTML, CSS & JS | Website UI Design
Beauty Aesthetic Hero Section Website Design | Landing Page Design | Anime js Animation Tutorial
Landing page design, Mouse scroll slider, Infinite text scrolling, Sidebar menu HTML, CSS & JQUERY
Ecommerce Website Landing Page Design with Sign In Popup & Cart Sidebar Using HTML,CSS & JAVASCRIPT
Landing Page Design Using HTML, CSS & JS | Website UI Design Tutorial
Portfolio Website Design With Animation Using HTML, CSS & JS | GSAP - GreenSock Animation
► CSS ANIMATION VIDEO
How to create custom loader | Website loading animation using html,css and jquery tutorial
Pure CSS FadeIn FadeOut Animation - CSS Property #01
Pure CSS Bouncing Ball Animation #02
Square to Circle Rotate Loading Animation with Multiple Colors #03
Pure CSS Three Dots Loading Animation #04
Pure CSS Jumping Dots Loading Animation #05
Pure CSS Ripple Loading Animation Effect #06
Pure CSS Simple Loader Animation Effect #07
Pure CSS Egg Crash Animation Effect 08
Pure CSS Flip Page Animation Effects 09
Pure CSS Flip & Rotate Loading Text Animation Effect 10
3 Cool CSS Loading Animation Effects | Pure CSS Animation Effects | HTML & CSS Animation Tutorial
► Online Music Listening Website
Online music streaming small website using html,css And javascript
Online Music Listening Website Using HTML,CSS & JS | Online Music Streaming Website Design
--------------------------------------------------------------------------------------------------
#csshovereffect #landingpagedesign #infinitescroll #menuhover #learndesign
Комментарии
 0:00:15
0:00:15
 0:00:16
0:00:16
 0:00:18
0:00:18
 0:11:51
0:11:51
 0:16:37
0:16:37
 0:00:15
0:00:15
 0:01:42
0:01:42
 0:15:23
0:15:23
 1:01:41
1:01:41
 0:04:33
0:04:33
 0:00:13
0:00:13
 0:31:12
0:31:12
 0:08:00
0:08:00
 0:00:24
0:00:24
 0:09:20
0:09:20
 0:03:18
0:03:18
 0:35:15
0:35:15
 0:05:28
0:05:28
 0:00:16
0:00:16
 0:29:53
0:29:53
 0:11:42
0:11:42
 0:00:29
0:00:29
 0:13:59
0:13:59
 0:15:21
0:15:21