filmov
tv
JavaScript Debouncing Explained Simply

Показать описание
Debouncing is the process of preventing an event handler from triggering ("bouncing") too many times in a particular time window.
📚 Materials/References:
🌎 Find Me Here:
📚 Materials/References:
🌎 Find Me Here:
JavaScript Debouncing Explained Simply
Learn Debounce And Throttle In 16 Minutes
Javascript Debounce Tutorial | JS Debouncing Functions Explained with Examples
Debouncing Explained | JavaScript
Debounce in Javascript
Debouncing in Javascript | Flipkart UI Interview Question
Throttling and Debouncing explained with Examples | CodeSketched
What is Debouncing? 😮
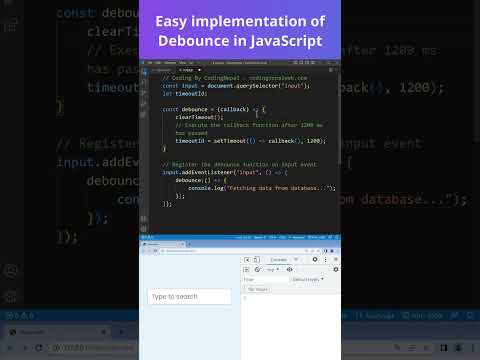
Easy Implementation of Debounce in JavaScript
Debouncing vs Throttling | Walmart UI Interview Question
Debouncing Simplified | How to implement in JavaScript with Example
Javascript Interview Questions ( Debouncing and Throttling ) - Implementation, Examples etc
Debouncing in JavaScript | Frontend Interview Question ⭐ @TechnicalSuneja
Understanding Debouncing and Throttling using Javascript
Debounce function in Javascript
Fastest Throttle & Debounce Explanation with JavaScript!
Debouncing in JavaScript with Example: Debouncing Explained With An Example #javascript
Learn Debounce & Throttle in 10 minutes
React Custom Hooks: useDebounce - Simply Explained!
Javascript Nuggets - Debounce
Debounce - Leetcode 2627 - JavaScript 30-Day Challenge
Master Debouncing and Throttling in Javascript
Implementing Debounce in Vanilla JavaScript
Mastering Debouncing in JavaScript in Hindi: An In-Depth Tutorial with a Real-World Example
Комментарии
 0:16:04
0:16:04
 0:16:28
0:16:28
 0:12:34
0:12:34
 0:11:26
0:11:26
 0:08:33
0:08:33
 0:16:20
0:16:20
 0:05:31
0:05:31
 0:00:59
0:00:59
 0:01:00
0:01:00
 0:26:37
0:26:37
 0:09:07
0:09:07
 0:20:29
0:20:29
 0:13:48
0:13:48
 0:10:41
0:10:41
 0:03:03
0:03:03
 0:08:04
0:08:04
 0:00:31
0:00:31
 0:11:13
0:11:13
 0:10:38
0:10:38
 0:10:09
0:10:09
 0:07:17
0:07:17
 0:16:03
0:16:03
 0:06:34
0:06:34
 0:13:05
0:13:05