filmov
tv
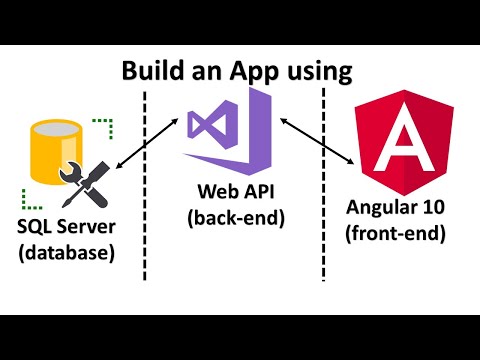
Learn Angular 10, .NET Core Web API & SQL Server by Creating a Web Application from Scratch

Показать описание
Related Tutorials:
--------------------
React JS + Python Django + SQLite full-stack app
--------------------
React JS + .NET Core Web API + Microsoft SQL full stack app
--------------------
.NET Core API + Vue JS + Microsoft SQL full-stack web app
--------------------
ASP .NET Core Web API + Microsoft SQL CRUD APIs
--------------------
ASP .Net Core Web API + MySQL | CRUD APIs Tutorial
--------------------
.NET Core Web API + PostgreSQL | CRUD APIs
--------------------
.Net Core Web API + MongoDB CRUD APIs
--------------------
Python Django + SQLite | REST APIs
--------------------
Python Django + PostgreSQL | REST API Tutorial
--------------------
Python Django + MySQL CRUD API Tutorial
--------------------
Python Django + MongoDB CRUD API Tutorial
--------------------
Python Django + Microsoft SQL Server CRUD API Tutorial
--------------------
Learn to create a simple web application from scratch using Angular 10, .NET Core Web API and Microsoft SQL Server.
Contents:
Install SQL Server and SQL Server Management Studio.
Install Visual Studio.
Install Visual Studio Code.
Install POSTMAN.
Install Node JS.
Install Angular 10.
Create DB and Tables in Microsoft SQL Server.
Create .NET Web API Project.
Force API to return JSON response only.
Enable CORS.
Create Models.
API for Department Screen : GET.
API for Department Screen : POST, PUT and DELETE.
APIs for Employee Screen.
Upload Photo API.
Angular Project Intro.
Create Angular 10 Project.
Generate Components and Services in the Angular Project.
Add Service methods to consume APIs.
Routing in Angular.
Add Bootstrap to our Angular App.
Navigation Menu using Bootstrap.
Show Department Screen with Bootstrap Table.
Modal Pop Up Window using Bootstrap.
Add and Edit Pop Up Screen for Department.
Delete Department.
Show Employee Screen with Bootstrap table.
Upload Photo, Add and Edit Employee Details Pop Up Screen.
Custom Sorting and Filtering to our Bootstrap table.
--------------------
React JS + Python Django + SQLite full-stack app
--------------------
React JS + .NET Core Web API + Microsoft SQL full stack app
--------------------
.NET Core API + Vue JS + Microsoft SQL full-stack web app
--------------------
ASP .NET Core Web API + Microsoft SQL CRUD APIs
--------------------
ASP .Net Core Web API + MySQL | CRUD APIs Tutorial
--------------------
.NET Core Web API + PostgreSQL | CRUD APIs
--------------------
.Net Core Web API + MongoDB CRUD APIs
--------------------
Python Django + SQLite | REST APIs
--------------------
Python Django + PostgreSQL | REST API Tutorial
--------------------
Python Django + MySQL CRUD API Tutorial
--------------------
Python Django + MongoDB CRUD API Tutorial
--------------------
Python Django + Microsoft SQL Server CRUD API Tutorial
--------------------
Learn to create a simple web application from scratch using Angular 10, .NET Core Web API and Microsoft SQL Server.
Contents:
Install SQL Server and SQL Server Management Studio.
Install Visual Studio.
Install Visual Studio Code.
Install POSTMAN.
Install Node JS.
Install Angular 10.
Create DB and Tables in Microsoft SQL Server.
Create .NET Web API Project.
Force API to return JSON response only.
Enable CORS.
Create Models.
API for Department Screen : GET.
API for Department Screen : POST, PUT and DELETE.
APIs for Employee Screen.
Upload Photo API.
Angular Project Intro.
Create Angular 10 Project.
Generate Components and Services in the Angular Project.
Add Service methods to consume APIs.
Routing in Angular.
Add Bootstrap to our Angular App.
Navigation Menu using Bootstrap.
Show Department Screen with Bootstrap Table.
Modal Pop Up Window using Bootstrap.
Add and Edit Pop Up Screen for Department.
Delete Department.
Show Employee Screen with Bootstrap table.
Upload Photo, Add and Edit Employee Details Pop Up Screen.
Custom Sorting and Filtering to our Bootstrap table.
Комментарии
 1:27:02
1:27:02
 0:10:27
0:10:27
 0:29:17
0:29:17
 1:37:51
1:37:51
 0:12:05
0:12:05
 2:46:46
2:46:46
 0:02:00
0:02:00
 2:17:23
2:17:23
 0:38:01
0:38:01
 0:09:41
0:09:41
 1:19:55
1:19:55
 0:59:36
0:59:36
 0:41:40
0:41:40
 1:29:11
1:29:11
 0:01:49
0:01:49
 0:58:05
0:58:05
 8:00:43
8:00:43
 0:37:19
0:37:19
 1:14:50
1:14:50
 2:02:42
2:02:42
 1:58:04
1:58:04
 0:13:02
0:13:02
 0:08:31
0:08:31
 0:02:58
0:02:58