filmov
tv
Адаптивный дизайн таблиц

Показать описание
Адаптивный дизайн таблиц
Делаем адаптивный дизайн таблиц #2
Как сделать адаптив таблицы для мобильной версии
Делаем адаптивный дизайн таблиц
⚡️ Автолейаут в Фигме и таблица с линиями. Как настраивать. Фишки, секреты и хорошее настроение...
Адаптивная таблица в Figma
Адаптивные таблицы
Адаптивная таблица за 1 минуту 🤩
Адаптивные таблицы на Materialize CSS и тень, Подробный видео курс по Materialize CSS #7...
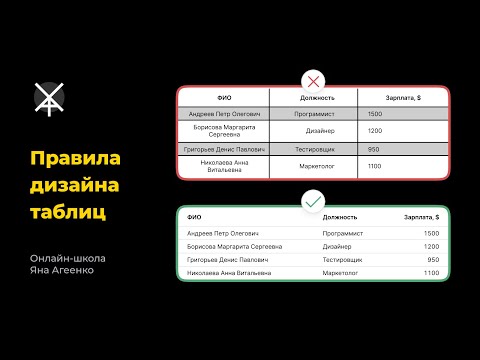
Правила дизайна таблиц
Главная ошибка ДИЗАЙНА ТАБЛИЦ #графическийдизайн
Как сделать адаптивную таблицу в Фигма. Дизайн система таблицы в Figma Community...
Как улучшить скучный дизайн | Работа с таблицами
Вариант адаптивной таблицы с изображениями в заголовках...
Урок 6 Bootstrap 4 . Адаптивные таблицы / Table-responsive
Дизайн, таблицы и роботы. Константин Бородулин, X5 Tech
#3 Дизайн сайта. Правильные таблицы в веб-дизайне
Видеоурок по таблицам html | Адаптивная таблица css
Главное правило ДИЗАЙНА ТАБЛИЦ #графическийдизайн
Как сделать адаптивные таблицы?
Адаптивный дизайн сайта. Как проверить адаптивность сайта на различных устройствах...
#4 Работа с таблицами на Bootstrap 4 и Создание адаптивных таблиц, Уроки по Bootstrap 4...
Как добавить адаптивную таблицу на сайт Blogger, WordPress
Рецепты CSS | Как задать размеры таблицы
Комментарии
 0:13:31
0:13:31
 0:12:11
0:12:11
 0:10:08
0:10:08
 1:51:01
1:51:01
 0:14:17
0:14:17
 0:04:58
0:04:58
 0:25:20
0:25:20
 0:00:59
0:00:59
 0:11:03
0:11:03
 0:11:25
0:11:25
 0:00:27
0:00:27
 0:27:21
0:27:21
 0:06:27
0:06:27
 0:10:00
0:10:00
 0:02:25
0:02:25
 0:32:51
0:32:51
 0:46:28
0:46:28
 0:11:26
0:11:26
 0:00:30
0:00:30
 0:13:16
0:13:16
 0:05:23
0:05:23
 0:13:42
0:13:42
 0:04:17
0:04:17
 0:06:22
0:06:22