filmov
tv
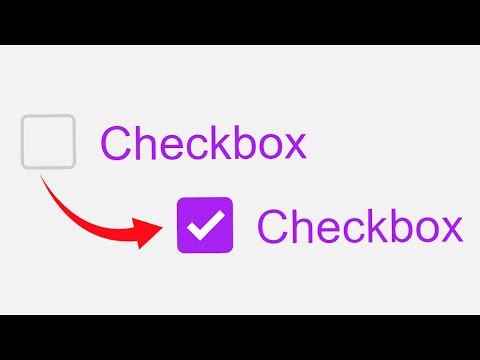
Checkbox animado y personalizado con HTML y CSS. Sin JavaScript.

Показать описание
No necesitas usar JavaScript para crear y manejar un Checkbox personalizado. Gracias al uso de un label y el pseudo-elemento after, puedes estilarlo perfectamente.
En un short no me da tiempo de hablarte de todas las implicaciones de accesibilidad, por favor, tenlo en cuenta a la hora de implementarlo en tu página web.
#shorts
En un short no me da tiempo de hablarte de todas las implicaciones de accesibilidad, por favor, tenlo en cuenta a la hora de implementarlo en tu página web.
#shorts
Checkbox animado y personalizado con HTML y CSS. Sin JavaScript.
Checkbox animado y personalizado con html y css sin javascript
CHECKBOX ANIMADO CON HTML Y CSS
Checkbox Animation #html#css#js#checkbox#animation
Checkbox Personalizado en CSS: Aprende a Hacerlo en Solo 60 Segundos ⏱️
Formulario con Checkbox HTML y PHP - CSS animate
COMO HACER UN CHECKBOX ANIMADO EN HTML Y CSS 💡💡👍✔✔
✅ Como hacer un Checkboxe personalizados con HTML y CSS
Checkbox personalizado con CSS y HTML
Checkbox Animado con HTML, CSS y JS 🔥🔥 #shorts
Style CheckBox Input With Html and Css Only #css #html #code #animation #checkbox
How to Create a Custom Animated Checkbox with CSS | CSS Animation | Custom Checkbox Design
CSS Creative Checkbox Design | Html CSS Tutorial
Creating an Animated Custom Checkbox Style just by using CSS3. Complete tutorial | Code Grind
A checkbox animation using HTML and CSS | Checkbox animation | CSS tutorial
Checkbox Estilizado #css
Agrega funcionalidad a tus checkbox mediante el evento change
Cómo Personalizar Radio y Checkbox CSS
Checkbox animado com HTML e CSS
Animated Checkbox using HTML CSS | A checkbox animation using HTML and CSS | Checkbox animation
Custom Checkbox Pure CSS - Using HTML & CSS #checkbox #checkboxes #css #html #codexbaba #coding
Custom Checkbox Animation Vanilla CSS & HTML
😮Cómo hacer CHECKBOXES PERSONALIZADOS con HTML y CSS🔥
Pure CSS Checkbox Animation |
Комментарии
 0:01:00
0:01:00
 0:01:51
0:01:51
 0:07:24
0:07:24
 0:00:14
0:00:14
 0:01:00
0:01:00
 0:00:18
0:00:18
 0:08:15
0:08:15
 0:04:56
0:04:56
 0:26:45
0:26:45
 0:00:23
0:00:23
 0:00:16
0:00:16
 0:06:18
0:06:18
 0:11:39
0:11:39
 0:08:49
0:08:49
 0:15:00
0:15:00
 0:00:06
0:00:06
 0:00:55
0:00:55
 0:12:11
0:12:11
 0:05:00
0:05:00
 0:00:16
0:00:16
 0:00:10
0:00:10
 0:03:43
0:03:43
 0:02:09
0:02:09
 0:06:19
0:06:19