filmov
tv
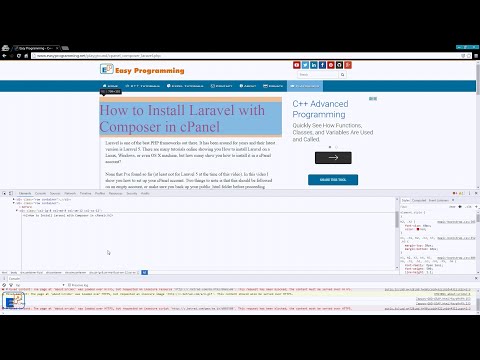
Use the web inspector to learn which HTML layout tags a website uses and why

Показать описание
Take your first steps in learning the web inspector by tearing down a website you already know and learning how it works! Today, we'll focus on learning what four new HTML tags for layout are for - nav, article, section, and aside - and then using the web inspector to tear down a Boston University website and explain why each tag is used where. You'll learn the basics of how to open the web inspector, how to search for an HTML element using the web inspector, how to click and navigate through code in the inspector, and what the differences are between nav, article, section, and aside. After this video, you'll be prepared to start tearing down the HTML structure of websites you use every day, and beginning to see how they work!
Chapters in this video:
[00:00] Introduction
[00:34] How layout tags relate to what we've learned so far
[01:04] The nav (navigation) tag
[01:11] The article tag
[02:02] The section tag
[02:16] The aside tag
[03:00] Layout tags in action: Breaking down a news website's structure
[03:41] Open Inspect Element to see how navigation is marked up
[04:22] How to find what HTML is connected to what elements in the web inspector
[05:12] Why does the publications element use the nav HTML tag?
[05:47] Why do I need an unordered list if I already have a nav tag?
[06:10] Can I use multiple nav tags in HTML?
[06:42] Breaking down the main content area
[07:34] Breaking down the article
[07:49] Breaking down the related sections
[08:18] How to search code using the web inspector
[08:54] Breaking down the aside tag
[09:31] Conclusion
Chapters in this video:
[00:00] Introduction
[00:34] How layout tags relate to what we've learned so far
[01:04] The nav (navigation) tag
[01:11] The article tag
[02:02] The section tag
[02:16] The aside tag
[03:00] Layout tags in action: Breaking down a news website's structure
[03:41] Open Inspect Element to see how navigation is marked up
[04:22] How to find what HTML is connected to what elements in the web inspector
[05:12] Why does the publications element use the nav HTML tag?
[05:47] Why do I need an unordered list if I already have a nav tag?
[06:10] Can I use multiple nav tags in HTML?
[06:42] Breaking down the main content area
[07:34] Breaking down the article
[07:49] Breaking down the related sections
[08:18] How to search code using the web inspector
[08:54] Breaking down the aside tag
[09:31] Conclusion
Комментарии
 0:00:18
0:00:18
 0:02:39
0:02:39
 0:11:00
0:11:00
 0:02:16
0:02:16
 0:01:50
0:01:50
 0:13:50
0:13:50
 0:02:45
0:02:45
 0:00:08
0:00:08
 0:00:22
0:00:22
 0:08:03
0:08:03
 0:09:00
0:09:00
 0:00:49
0:00:49
 0:11:03
0:11:03
 0:07:08
0:07:08
 0:11:13
0:11:13
 0:02:03
0:02:03
 0:03:09
0:03:09
 0:08:01
0:08:01
 0:00:42
0:00:42
 0:13:44
0:13:44
 0:00:42
0:00:42
 0:01:21
0:01:21
 0:05:43
0:05:43
 0:04:05
0:04:05