filmov
tv
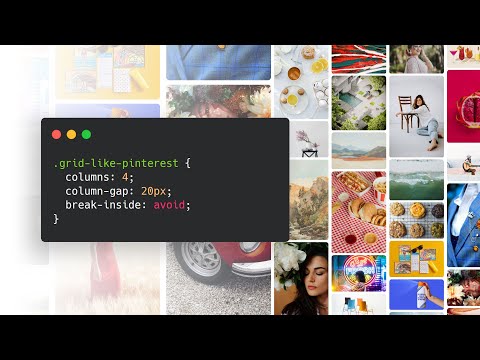
📌Masonry Layout Galería al estilo PINTEREST con 1 LÍNEA DE CSS | Taller paso a paso ◀︎

Показать описание
¡Te enseño a realizar una Masonry layout css grid, mejor conocida como galería Pinterest, con una sola línea de CSS y paso a paso, Aprende como se hace!!
Curso CSS INTERMEDIO 👇
Repositorios en Github: 👇
👇Si quieres aprender un poco más y pasar un rato conmigo pásate por mi Twitch y saludame 👇
Comunidad de Discord 👇
Si estás practicando no olvides etiquetarme en Instagram o Twitter con le etiqueta #.YoAprendoConDorian y así poder compartir con todos tus avances y enviarte un saludo especial.
Apoya el canal donando por paypal. 👇
VENTAJAS EXCLUSIVAS!! 👇
Mi setup: 👇
Mis redes sociales: 👇
Curso CSS INTERMEDIO 👇
Repositorios en Github: 👇
👇Si quieres aprender un poco más y pasar un rato conmigo pásate por mi Twitch y saludame 👇
Comunidad de Discord 👇
Si estás practicando no olvides etiquetarme en Instagram o Twitter con le etiqueta #.YoAprendoConDorian y así poder compartir con todos tus avances y enviarte un saludo especial.
Apoya el canal donando por paypal. 👇
VENTAJAS EXCLUSIVAS!! 👇
Mi setup: 👇
Mis redes sociales: 👇
📌Masonry Layout Galería al estilo PINTEREST con 1 LÍNEA DE CSS | Taller paso a paso ◀︎
Pinterest layout style with CSS | CSS Only Masonry grid
Galería de imágenes tipo Pinterest con HTML, CSS y JS | Masonry Layout - Tutorial
Responsive Masonry Image Gallery Using Pure HTML & CSS Only
Pure CSS Responsive Masonry Gallery Layout || Masonry Image Card Gallery Using Media Queries
Galería Tipo PINTEREST en Webflow (Masonry Layout)
CSS Tips & Tricks: Creating a Masonry Grid Layout with Pure CSS, No JavaScript Required
Learn Masonry JS in 5 Minutes
SocraTips - Cómo crear una galería estilo masonry con CSS - SocraTech
CSS Grid Masonry Layout || CSS Grid Layout-2020
How To Create a Masonry Style Gallery With Divi’s Gallery Module
Create a Responsive Masonry Grid with CSS Grid + UI/UX Design
Vanilla JavaScript: Masonry Grid Layout
Masonry Layout - Tailwind Component #28
Responsive Masonry Image Gallery Like Pinterest, Pexels, Unsplash | Responsive Image Grid
Masonry Layout con CSS Grid [parte 1/2]
Responsive Image Gallery using Html CSS _ Awesome Masonry Layouts | NsCube Tech
Masonry Layout using HTML and CSS - Flex
Galería de imágenes con CSS grid aleatorio o estilo Pinterest
Layout estilo Pinterest / Masonry com CSS
How to Create CSS Masonry Layouts | FREE COURSE
Simple Responsive Image Gallery in React | Masonry in React js | Responsive Image gallery in React
Image Gallary using HTML CSS || CSS Masonry Layout Tutorial 2020 || HTML CSS Tutorial
Como hacer una Galería de Imágenes | CSS Grid Responsive
Комментарии
 0:08:17
0:08:17
 0:08:10
0:08:10
 0:16:45
0:16:45
 0:05:06
0:05:06
 0:06:46
0:06:46
 0:10:03
0:10:03
 0:03:14
0:03:14
 0:05:01
0:05:01
 0:06:55
0:06:55
 0:15:51
0:15:51
 0:09:02
0:09:02
 0:19:41
0:19:41
 0:42:37
0:42:37
 0:03:14
0:03:14
 0:09:09
0:09:09
 0:32:16
0:32:16
 0:06:55
0:06:55
 0:04:29
0:04:29
 0:41:49
0:41:49
 0:06:50
0:06:50
 0:37:27
0:37:27
 0:12:37
0:12:37
 0:02:10
0:02:10
 0:05:09
0:05:09