filmov
tv
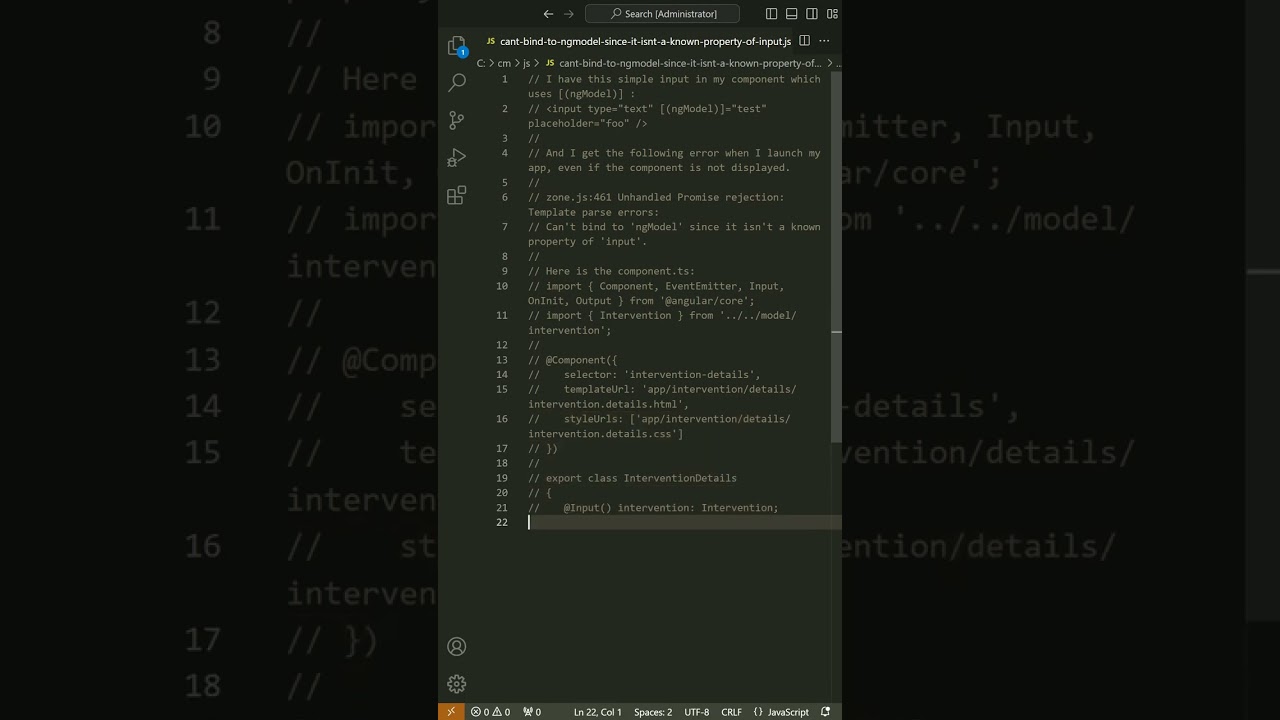
javascript - Can't bind to 'ngModel' since it isn't a known property of 'input'

Показать описание
I have this simple input in my component which uses [(ngModel)] :
input type="text" [(ngModel)]="test" placeholder="foo" /
And I get the following error when I launch my app, even if the component is not displayed.
Can't bind to 'ngModel' since it isn't a known property of 'input'.
import { Intervention } from '../../model/intervention';
@Component({
selector: 'intervention-details',
})
export class InterventionDetails
{
@Input() intervention: Intervention;
public test : string = "toto";
}
input type="text" [(ngModel)]="test" placeholder="foo" /
And I get the following error when I launch my app, even if the component is not displayed.
Can't bind to 'ngModel' since it isn't a known property of 'input'.
import { Intervention } from '../../model/intervention';
@Component({
selector: 'intervention-details',
})
export class InterventionDetails
{
@Input() intervention: Intervention;
public test : string = "toto";
}
 0:01:06
0:01:06
 0:01:10
0:01:10
 0:01:42
0:01:42
 0:01:16
0:01:16
 0:01:19
0:01:19
 0:00:46
0:00:46
 0:01:31
0:01:31
 0:00:59
0:00:59
 0:38:17
0:38:17
 0:00:31
0:00:31
 0:03:30
0:03:30
![[Debugging] Can't bind](https://i.ytimg.com/vi/wfLkB3RsSJM/hqdefault.jpg) 0:04:00
0:04:00
 0:00:46
0:00:46
 0:02:04
0:02:04
 0:00:31
0:00:31
 0:07:05
0:07:05
 0:01:20
0:01:20
 0:03:07
0:03:07
 0:05:05
0:05:05
 0:02:07
0:02:07
 0:01:45
0:01:45
 0:01:22
0:01:22
 0:00:40
0:00:40
 0:01:30
0:01:30