filmov
tv
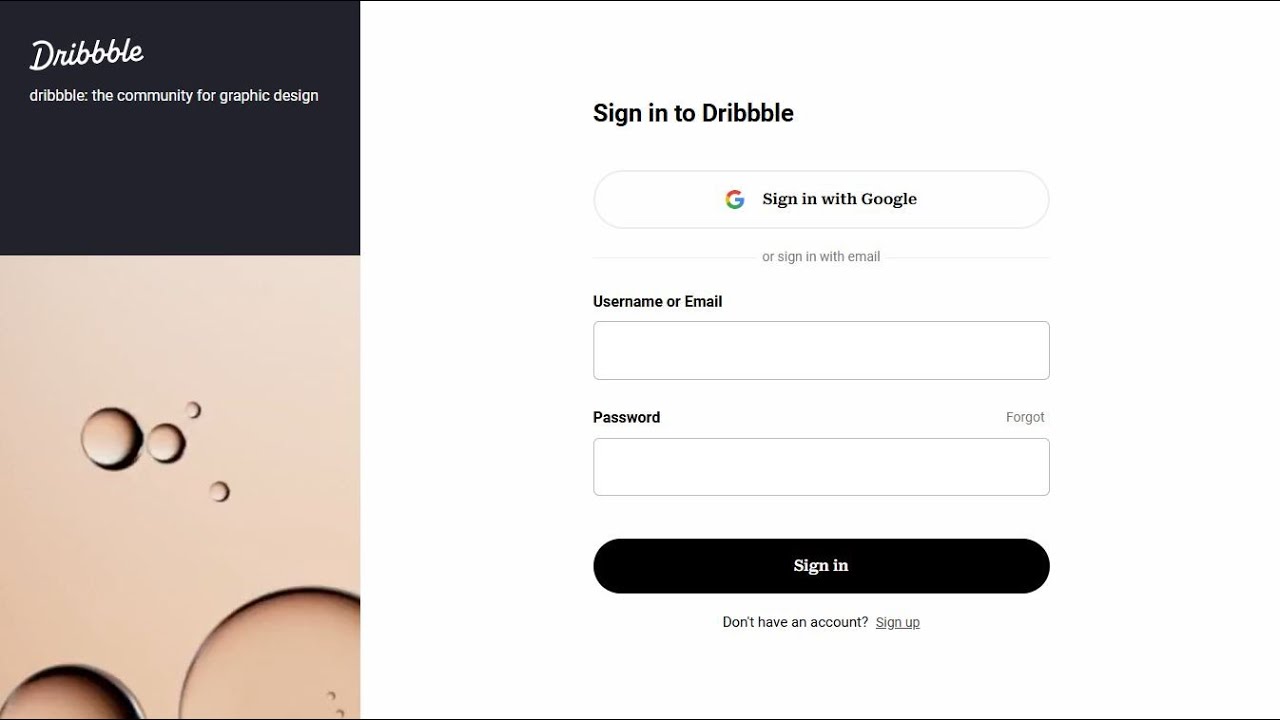
Build a Stunning Dribbble Login Page Clone Using HTML and CSS

Показать описание
Are you ready to learn how to recreate a stunning Dribbble-style login page using just HTML?
In this step-by-step tutorial, we’ll guide you through the process of designing a modern and sleek login page inspired by the creative designs found on Dribbble. Whether you’re a beginner or an experienced developer, this project is perfect for sharpening your web design skills.
In this video, you’ll learn:
How to structure a login page using semantic HTML tags.
Best practices for creating clean, organized code.
Tips and tricks for replicating professional UI/UX design elements commonly seen on Dribbble.
This tutorial focuses on simplicity and precision,
helping you build a fully functional and visually appealing login page that can serve as a template for future projects. While we’re using HTML only in this video, the design can easily be enhanced with CSS and JavaScript for added functionality and style.
Why Dribbble-style?
Dribbble is known for its creative and modern design inspirations. By cloning this login page, you’ll not only practice essential coding techniques but also learn to replicate the aesthetic details that make modern UI designs stand out.
Don’t forget to like, share, and subscribe!
If this video helps you create your own Dribbble-inspired login page, let us know in the comments. Share your designs and ideas for future tutorials. Stay tuned for more exciting web design projects to elevate your skills to the next level!
Code Source:
In this step-by-step tutorial, we’ll guide you through the process of designing a modern and sleek login page inspired by the creative designs found on Dribbble. Whether you’re a beginner or an experienced developer, this project is perfect for sharpening your web design skills.
In this video, you’ll learn:
How to structure a login page using semantic HTML tags.
Best practices for creating clean, organized code.
Tips and tricks for replicating professional UI/UX design elements commonly seen on Dribbble.
This tutorial focuses on simplicity and precision,
helping you build a fully functional and visually appealing login page that can serve as a template for future projects. While we’re using HTML only in this video, the design can easily be enhanced with CSS and JavaScript for added functionality and style.
Why Dribbble-style?
Dribbble is known for its creative and modern design inspirations. By cloning this login page, you’ll not only practice essential coding techniques but also learn to replicate the aesthetic details that make modern UI designs stand out.
Don’t forget to like, share, and subscribe!
If this video helps you create your own Dribbble-inspired login page, let us know in the comments. Share your designs and ideas for future tutorials. Stay tuned for more exciting web design projects to elevate your skills to the next level!
Code Source:
 0:21:31
0:21:31
 0:16:48
0:16:48
 0:01:33
0:01:33
 0:01:39
0:01:39
 0:04:52
0:04:52
 0:00:51
0:00:51
 0:00:42
0:00:42
 0:08:13
0:08:13
 0:03:22
0:03:22
 0:38:41
0:38:41
 0:00:31
0:00:31
 0:10:59
0:10:59
 0:06:16
0:06:16
 0:00:23
0:00:23
 0:00:31
0:00:31
 0:05:28
0:05:28
 0:00:19
0:00:19
 0:00:40
0:00:40
 0:15:16
0:15:16
 0:04:36
0:04:36
 0:16:42
0:16:42
 0:00:59
0:00:59
 0:15:31
0:15:31
 0:35:12
0:35:12