filmov
tv
SVG Path Tutorial • Quadratic and Cubic Bezier Curves

Показать описание
In this user suggested tutorial, I tackle the more complex geometric paths.
-~-~~-~~~-~~-~-
"Mission Accomplished - THANK YOU!!!"
-~-~~-~~~-~~-~-
-~-~~-~~~-~~-~-
"Mission Accomplished - THANK YOU!!!"
-~-~~-~~~-~~-~-
SVG Path Tutorial • Quadratic and Cubic Bezier Curves
SVG Path: Drawing Quadratic Curves
SVG Path Tutorial • Easy to Understand!
How to create SVG quadratic curves with path element
SVG Paths Tutorial
SVG Path
Learn the SVG Path Basics
SVG Path: Drawing Lines
SVG Path Tutorial • Arcs in Plain English
SVG Path | Create a path in svg | HTML5 SVG Path | Bezier Curve using svg path
SVG-Tutorial [German HD] - 06 Pfad - path
Spline Interpolation With Cubic Bezier Curves Using SVG and Path (make lines curvy)
SVG Path: Drawing Cubic Curves
SVG Path Tutorial • Circles, Ellipses, Polygons, and Polylines
Introduction to SVGs: A Beginner's Guide to Scalable Vector Graphics
8 - ( SVG Tutorial ) Path In SVG
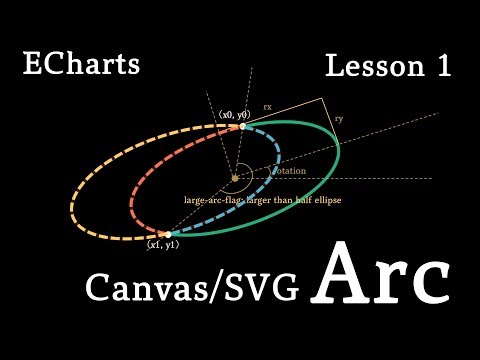
Ovilia's Dataviz Algorithms: 1. Canvas/SVG Arc
SVG Explained in 100 Seconds
SVG Tutorial - Draw Any Path Animation
Janvas SVG Editor - Path corner-curve tool
Edit SVG Path with Janvas SVG Editor
Comprehensive tutorial on svg path in 28 Minutes #frontend #svg
Lesson 30 Using d3 interpolate path and Animated to Animate Simple SVG Paths
Basic Tutorial HTML SVG Path and ViewBox #shorts
Комментарии
 0:20:09
0:20:09
 0:03:55
0:03:55
 0:16:44
0:16:44
 0:09:40
0:09:40
 0:27:04
0:27:04
 0:20:35
0:20:35
 0:04:17
0:04:17
 0:03:41
0:03:41
 0:19:42
0:19:42
 0:07:15
0:07:15
![SVG-Tutorial [German HD]](https://i.ytimg.com/vi/LcxSgKhPUcc/hqdefault.jpg) 0:08:18
0:08:18
 0:22:46
0:22:46
 0:05:40
0:05:40
 0:08:03
0:08:03
 0:18:00
0:18:00
 0:10:46
0:10:46
 0:03:10
0:03:10
 0:02:20
0:02:20
 0:19:58
0:19:58
 0:00:29
0:00:29
 0:03:37
0:03:37
 0:27:46
0:27:46
 0:02:15
0:02:15
 0:01:00
0:01:00