filmov
tv
Cupertino Tab Bar for Flutter v1.0.1 (Beta)

Показать описание
Watch the latest version here:
New With v1.1.0:
**[useShadow] is added. If set to true, a shadow will be displayed under the indicator that is much more similar to the actual iOS version.**
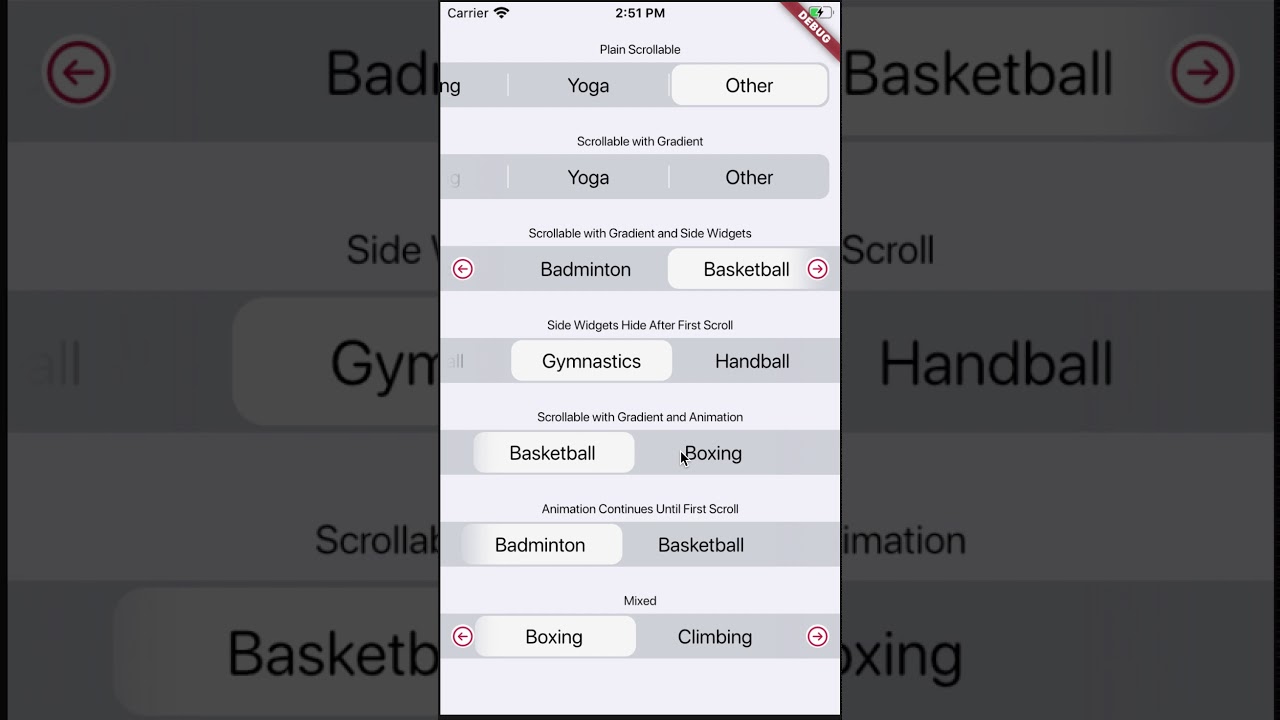
* **[allowScrollable], [fittedWhenScrollable], [animateWhenScrollable], [animateUntilScrolled], [outerHorizontalPadding] and [outerVerticalPadding] are added. These all work towards making an easy-to-use scrollable tab bar. Please refer to the documentation and the examples for instructions.**
A highly customisable and simple widget for having iOS 13 style tab bars.
v1.0.1 (Beta)
New With v1.1.0:
**[useShadow] is added. If set to true, a shadow will be displayed under the indicator that is much more similar to the actual iOS version.**
* **[allowScrollable], [fittedWhenScrollable], [animateWhenScrollable], [animateUntilScrolled], [outerHorizontalPadding] and [outerVerticalPadding] are added. These all work towards making an easy-to-use scrollable tab bar. Please refer to the documentation and the examples for instructions.**
A highly customisable and simple widget for having iOS 13 style tab bars.
v1.0.1 (Beta)
Cupertino Tab Bar for Flutter v1.0.1 (Beta)
Flutter Tutorial - Create iOS Tab Bar & Bottom Navigation Bar | SwiftUI | Cupertino Tab Bar
Cupertino Tab Bar for Flutter v1.0.0
Cupertino Tab Bar for Flutter v1.1.0
Flutter CupertinoTabBar Widget
Flutter Tutorial - iOS Navigation Bar: Add Large Titles | SwiftUI | Cupertino Navigation Bar
Flutter Creative Design TabBar || TabBar without Appbar || Flutter With Fsd
Flutter Tutorial - CupertinoTabBar With Centered FAB
Cupertino Sliver Navigation Bar using Flutter 🧑🏻💻 #dart #flutter #fluttercoding
Cupertino Navigation Bar flutter | Flutter Cupertino Navigation Bar | iOS Navigation Bar
Flutter BottomNavigationBar Widget
Flutter’s Cupertino Package for iOS devs - Flutter In Focus
Keep Bottom Navigation Bar across Page Route [Flutter]
【FLUTTER ANDROID STUDIO and IOS】 Cupertino TabBar
Flutter Tabbar Widget - Flutter Tutorial | | Flutter Tabbarview| Umairdev
Flutter TabBar | TabBarView in Detail | Flutter Tutorials
Flutter - Cupertino title - Cupertino Sliver Navigation Bar
NESTED TABBAR IN FLUTTER || JOOKATE'S FLUTTER
EVERY Flutter Cupertino Widgets
Flutter Widget | 35 | TabBar, BottomNavigationBar | TabController,AppBar, PreferredSize | Speed Code
TabBar View in Flutter | How to create TabBar in flutter
Flutter SliverAppBar Widget
Flutter Tutorial | Customizable TabBar with Specific Body, Flutter TabBar And TabView, TabBar Menu
CupertinoTabBar - Flutter Programming
Комментарии
 0:01:46
0:01:46
 0:06:08
0:06:08
 0:00:30
0:00:30
 0:00:27
0:00:27
 0:00:48
0:00:48
 0:06:00
0:06:00
 0:13:59
0:13:59
 0:16:48
0:16:48
 0:00:44
0:00:44
 0:06:56
0:06:56
 0:01:19
0:01:19
 0:15:05
0:15:05
 0:07:15
0:07:15
 0:11:15
0:11:15
 0:03:30
0:03:30
 0:08:06
0:08:06
 0:04:53
0:04:53
 0:03:04
0:03:04
 0:19:47
0:19:47
 0:14:47
0:14:47
 0:06:09
0:06:09
 0:01:11
0:01:11
 0:11:40
0:11:40
 0:04:31
0:04:31