filmov
tv
Just-in-Time Compiler, Now in Core – What's new in Tailwind CSS

Показать описание
Just-in-Time Compiler, Now in Core – What's new in Tailwind CSS
Just In Time (JIT) Compilers - Computerphile
So what's exactly a JIT Compiler? - GeekCampSG 2019
Java Program Execution Process in Detail | Working of JUST-IT-TIME Compiler (JIT) in Detail
[Radix vs. Comparison Sorting1, Video5] - The Just In Time Compiler
What is a JIT? - Cracking the Java Coding Interview
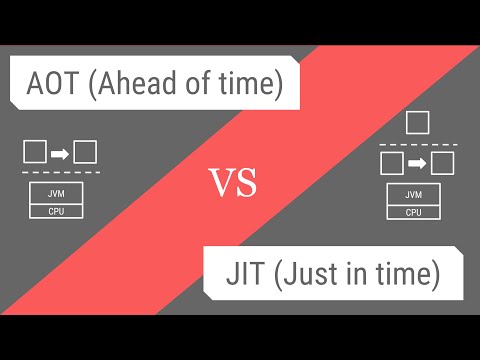
AOT vs JIT compilation in Java
Is my Java code being optimized by the JIT compiler?
Cracking of password-protected program in Ghidra vs Ida Pro.
Hal Finkel “Faster Compile Times and Better Performance: Bringing Just-in-Time Compilation to C++”...
OffensiveCon19 - Bruno Keith - Attacking Edge Through the JavaScript Just-In-Time compiler
Just in Time Compiler
What is JIT compiler in Java #interview #java #viral #coding
How Just-In-Time Compiler works? History of JIT Compiler 👨🏻💻 #programming #coding #tech
Just-in-time Compiler in JavaScriptCore (WebKit)
What it means to be Just In Time
What is a JIT compiler How does a JIT compiler differ from standard compiler #javainterviewquestions
Java Compiler - Interpreter - JIT Explained in Easy Way!
Just In Time Compiler - JVM
Java Tutorial For Beginners | Just in time (JIT) Compiler | Cyber Ocean Academy!
Thinking Outside the JIT Compiler
ASP.NET Core Tutorial - (#3) - .NET Core Compiler Platforms - Rosyln | CoreCLR
Cloud Native Compiler: JIT-as-a-Service by Simon Ritter
Unlocking Julia's LLVM JIT Compiler | Prem Chintalapudi | JuliaCon 2022
Комментарии
 0:05:02
0:05:02
 0:10:41
0:10:41
 0:36:53
0:36:53
 0:12:06
0:12:06
 0:05:25
0:05:25
 0:01:00
0:01:00
 0:10:02
0:10:02
 0:04:30
0:04:30
 1:03:54
1:03:54
 1:01:29
1:01:29
 0:48:19
0:48:19
 0:07:53
0:07:53
 0:00:35
0:00:35
 0:01:00
0:01:00
 0:09:50
0:09:50
 1:08:39
1:08:39
 0:00:33
0:00:33
 0:10:07
0:10:07
 0:10:35
0:10:35
 0:04:16
0:04:16
 0:21:31
0:21:31
 0:02:03
0:02:03
 0:16:24
0:16:24
 0:08:06
0:08:06