filmov
tv
Building Your First App with the Ignite UI for Angular CLI

Показать описание
In this video you'll create your first Ignite UI for Angular app using the Ignite UI for Angular CLI. Let's start by opening up the s-code, and when you open up the s-code, it always defaults in the integrated terminal to your user folder. If your integrated terminal is not open, simply go to view, integrated terminal, or do the control-tic mark, which is in the, underneath the escape key on your keyboard.
I want to change to my apps directory, so I can build my apps here. As a reminder, if you did not install the Ignite UI CLI, you can install it right now by typing in npm install, IgniteUI-CLI, and you can do that globally and hit the enter key and it'll go ahead and install.
I already have it installed in my machine, so I'm not going to do it again. And we're going to start by using the Ignite UI for Angular for CLI alias, which is IG, and this will start the wizard which will walk us through creating our first app.
The first question is the name of the app, so I'm going to give it My App 1. I want to use Angular. I want to use Ignite UI for Angular. We also included Ignite UI for Angular wrappers for our JQuery product, but we want to go native here. The theme for this app will be the default Ignite UI for Angular theme, and it went ahead and created the project structure.
If we take a look and see what's happening here, I'll go to my apps folder, and there's My App 1, you can see we've created the default structure now for this Angular application. I could do a few things here. I could just complete and run, I could add a component, or I could add a view, let's see what each one of these allows me to do.
If I click add component, you can add a layout, a chart, grids and lists, scheduling. I can go back to the previous selection, or just keep cycling through. Let's go ahead and add a grid. And I'm going to add a custom grid, and this can be “custom grid 1” is the name of my component. And we allow you to select all of the features that you want enabled for this grid. So, I'm going to select everything. And I'm going to hit enter, and let's go ahead and add another component. Let's add a chart. I want to add a category chart, like “custom chart 1”. And finally, let's add a view. And we have a couple views, we have a CRM grid, or the awesome grid, let's add both of these. We'll add awesome grid 1, and we'll add another view. And we'll do CRM grid 1, and now that we've done that, let's complete and run the application.
We can choose 4200 as the default port, so it's going to go ahead and install all the NPM packages, and it will start the application on port 4200.
If we take a look at our folder that we popped up earlier, you'll notice in the source folder, under app, all of the components that we actually added have shown up. And then within each one of these components we've got the HTML, the style sheet, the TypeScript, and then any of the data that we actually need to render the component in the application.
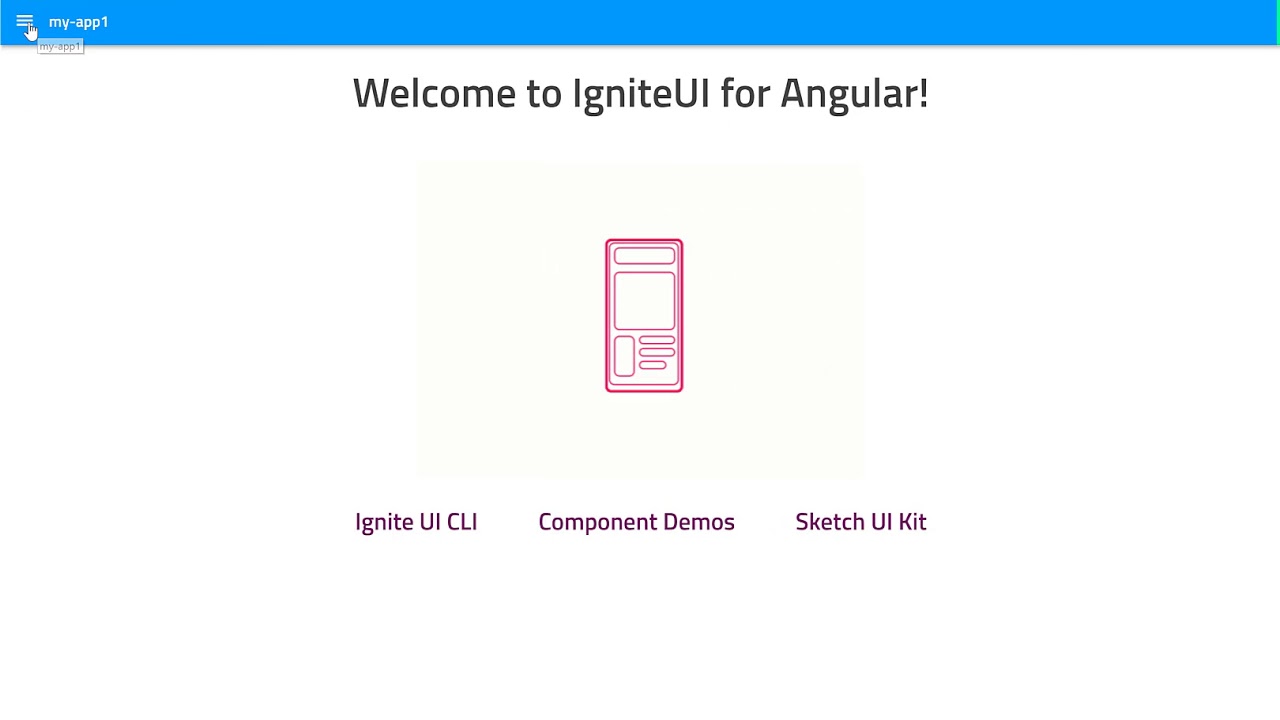
Now, it's going to start the project in port 4200 after it compiles. So now the default application opens up in Chrome, and you'll notice we have a nice navigation drawer menu, automatically, so we've built the custom shell here for the Chrome of your application. And on the left hand side, we have each one of the samples that we selected from the wizard. So, you get a full idea here that the Ignite UI CLI can help you get started with not only a nice navigation shell, but also some killer examples of how to get started using the product.
For example, in the CRM grid we've got pin columns. I can do things like a global search, so we have this Excel-like, or I'm sorry, Gmail-like global search. So you see that it highlighted items one of 178 results, and I can flip through these. We can show or hide columns here, which is really nice, all interactively.
I could pin columns to the left, so I can continue to pin columns. I can drag and drop. I can export to Excel, etc. And the nice thing is, if I want to take a look at the source code for this, it's all done for you. So when you build the app, Visual Studio Code isn't automatically going to open your new app for you, but we can go ahead click open folder. I can go to my apps folder, go to My app 1, select this folder. And open it up, go into the source, go into the app, go into the CRM grid, and I can start inspecting &seeing how this grid was actually built.
You'll see here that you've got all of the HTML on how to build this grid. I've got all of the type script on how to actually, in a best practices way, create the data source and bind it to the grid. And I have that for all of the components, so for example, here's the HTML for the chart. So, here we've got our category chart with the data source. And then of course the data and the text script file.
So, that's as easy as it is to build out your first Angular app using Ignite UI for Angular with the Ignite UI for Angular CLI.
I want to change to my apps directory, so I can build my apps here. As a reminder, if you did not install the Ignite UI CLI, you can install it right now by typing in npm install, IgniteUI-CLI, and you can do that globally and hit the enter key and it'll go ahead and install.
I already have it installed in my machine, so I'm not going to do it again. And we're going to start by using the Ignite UI for Angular for CLI alias, which is IG, and this will start the wizard which will walk us through creating our first app.
The first question is the name of the app, so I'm going to give it My App 1. I want to use Angular. I want to use Ignite UI for Angular. We also included Ignite UI for Angular wrappers for our JQuery product, but we want to go native here. The theme for this app will be the default Ignite UI for Angular theme, and it went ahead and created the project structure.
If we take a look and see what's happening here, I'll go to my apps folder, and there's My App 1, you can see we've created the default structure now for this Angular application. I could do a few things here. I could just complete and run, I could add a component, or I could add a view, let's see what each one of these allows me to do.
If I click add component, you can add a layout, a chart, grids and lists, scheduling. I can go back to the previous selection, or just keep cycling through. Let's go ahead and add a grid. And I'm going to add a custom grid, and this can be “custom grid 1” is the name of my component. And we allow you to select all of the features that you want enabled for this grid. So, I'm going to select everything. And I'm going to hit enter, and let's go ahead and add another component. Let's add a chart. I want to add a category chart, like “custom chart 1”. And finally, let's add a view. And we have a couple views, we have a CRM grid, or the awesome grid, let's add both of these. We'll add awesome grid 1, and we'll add another view. And we'll do CRM grid 1, and now that we've done that, let's complete and run the application.
We can choose 4200 as the default port, so it's going to go ahead and install all the NPM packages, and it will start the application on port 4200.
If we take a look at our folder that we popped up earlier, you'll notice in the source folder, under app, all of the components that we actually added have shown up. And then within each one of these components we've got the HTML, the style sheet, the TypeScript, and then any of the data that we actually need to render the component in the application.
Now, it's going to start the project in port 4200 after it compiles. So now the default application opens up in Chrome, and you'll notice we have a nice navigation drawer menu, automatically, so we've built the custom shell here for the Chrome of your application. And on the left hand side, we have each one of the samples that we selected from the wizard. So, you get a full idea here that the Ignite UI CLI can help you get started with not only a nice navigation shell, but also some killer examples of how to get started using the product.
For example, in the CRM grid we've got pin columns. I can do things like a global search, so we have this Excel-like, or I'm sorry, Gmail-like global search. So you see that it highlighted items one of 178 results, and I can flip through these. We can show or hide columns here, which is really nice, all interactively.
I could pin columns to the left, so I can continue to pin columns. I can drag and drop. I can export to Excel, etc. And the nice thing is, if I want to take a look at the source code for this, it's all done for you. So when you build the app, Visual Studio Code isn't automatically going to open your new app for you, but we can go ahead click open folder. I can go to my apps folder, go to My app 1, select this folder. And open it up, go into the source, go into the app, go into the CRM grid, and I can start inspecting &seeing how this grid was actually built.
You'll see here that you've got all of the HTML on how to build this grid. I've got all of the type script on how to actually, in a best practices way, create the data source and bind it to the grid. And I have that for all of the components, so for example, here's the HTML for the chart. So, here we've got our category chart with the data source. And then of course the data and the text script file.
So, that's as easy as it is to build out your first Angular app using Ignite UI for Angular with the Ignite UI for Angular CLI.
Комментарии
 0:19:31
0:19:31
 1:32:05
1:32:05
 0:11:12
0:11:12
 0:21:59
0:21:59
 1:51:56
1:51:56
 0:22:31
0:22:31
 0:55:20
0:55:20
 0:58:46
0:58:46
 10:43:56
10:43:56
 0:28:47
0:28:47
 0:16:55
0:16:55
 0:00:50
0:00:50
 0:10:54
0:10:54
 0:41:18
0:41:18
 0:29:33
0:29:33
 0:14:38
0:14:38
 0:03:20
0:03:20
 1:27:21
1:27:21
 0:04:32
0:04:32
 0:00:52
0:00:52
 2:19:51
2:19:51
 0:07:23
0:07:23
 0:02:25
0:02:25
 0:12:20
0:12:20