filmov
tv
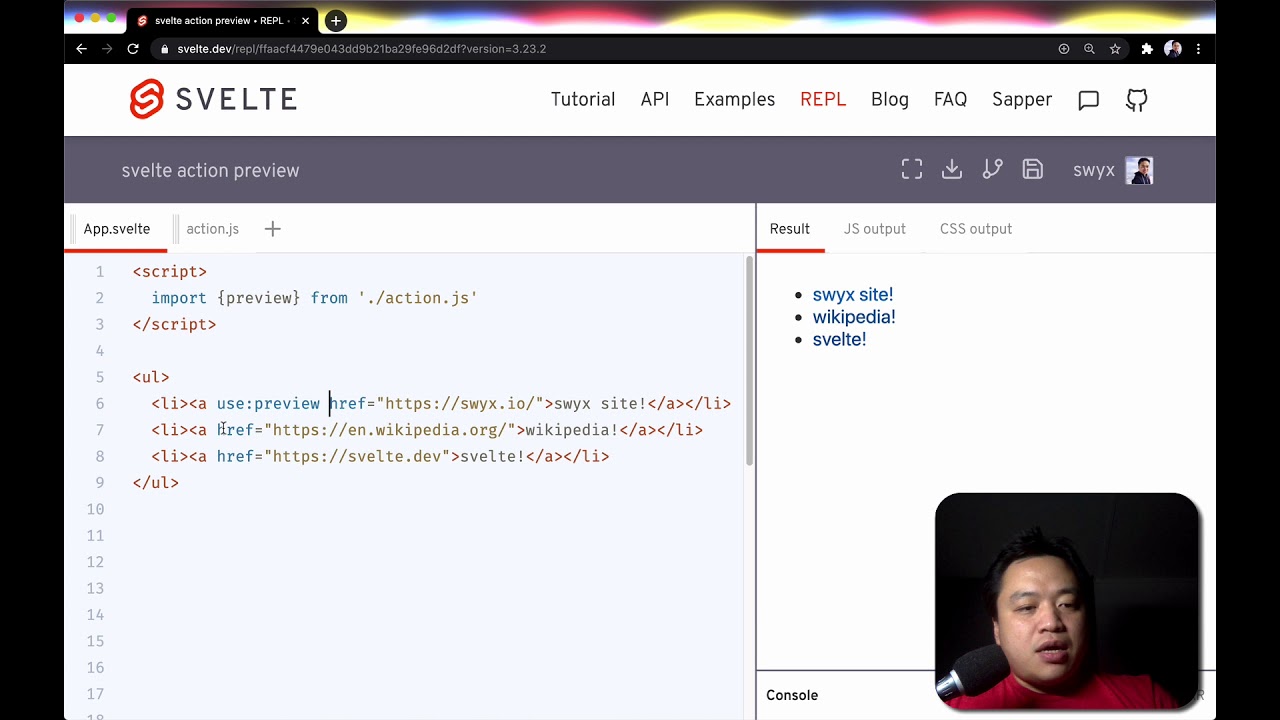
Svelte Actions for Progressive Enhancement in 100 Seconds

Показать описание
Turns out Svelte Actions are very handy for adding new features in JavaScript, but still work normally in raw HTML, therefore you can lazily load them in. This is called progressive enhancement and it is a very nice reusable way to add extra behavior on a site!
What other behavior can be progressively enhanced this way? Let me know in the comments!
What other behavior can be progressively enhanced this way? Let me know in the comments!
Better SvelteKit Forms via Progressive Enhancement
Svelte Actions for Progressive Enhancement in 100 Seconds
How To Use Progressive Form Enhancement With SvelteKit
SvelteKit Tutorial - 52 - Progressive Enhancement
Svelte Actions Make Svelte The Best JavaScript Framework
Sveltekit form action and progressive enhancements #11 #sveltejs #sveltekit
SvelteKit | Form Action Types and use:Enhance
Form Actions Made Simple
Svelte Actions in under 100 Seconds
Everything You Should Know About Working With Forms In SvelteKit
Intro to SvelteKit Form Actions
Progressive Enhancement with Grid
Revolutionize Data Creation In Sveltekit: Mastering Sveltekit Form Actions | Gui Bibeau
Svelte - Actions
I18n with SvelteKit Form Actions
Build Accessibly with Progressive Enhancement: Intro and HTML
How to easily validate your form in Svelte
Form enhancement (use:enhance) in Sveltekit
SvelteKit Tutorial - 47 - Form Actions
SvelteKit Tutorial - 50 - Form Action Validation
SvelteKit Tutorial - 49 - Named Form Actions
Build Accessibly with Progressive Enhancement: JavaScript
Build Accessibly with Progressive Enhancement: Accessibility Testing
SvelteKit Tutorial - 51 - Form Action Redirects
Комментарии
 0:19:17
0:19:17
 0:01:41
0:01:41
 0:19:21
0:19:21
 0:02:38
0:02:38
 0:46:33
0:46:33
 0:29:22
0:29:22
 0:16:30
0:16:30
 0:29:04
0:29:04
 0:01:38
0:01:38
 1:02:56
1:02:56
 0:06:18
0:06:18
 0:02:59
0:02:59
 0:03:02
0:03:02
 0:04:52
0:04:52
 0:04:32
0:04:32
 0:09:27
0:09:27
 0:00:26
0:00:26
 0:07:35
0:07:35
 0:07:11
0:07:11
 0:02:46
0:02:46
 0:05:45
0:05:45
 0:14:17
0:14:17
 0:08:01
0:08:01
 0:05:45
0:05:45