filmov
tv
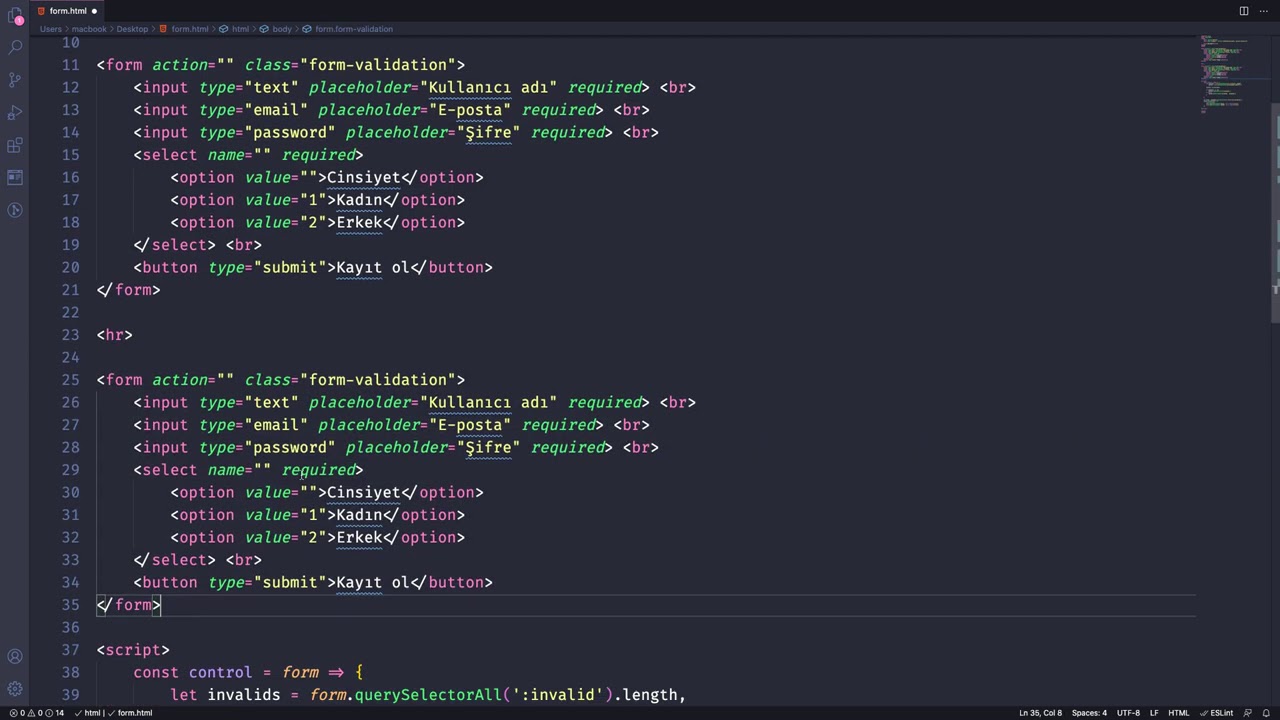
Javascript Form Kontrolü + CSS ile Kolay Yöntemi

Показать описание
İlgili soru ve cevap:
Kanala destek olmak için KATIL üzerinden size uygun seçeneği belirleyerek desteğinizi gösterebilirsiniz.
Yeni çıkardığım PHP Eğitim Setime gözatın!
-- Sosyal Hesaplarım;
Javascript Form Kontrolü + CSS ile Kolay Yöntemi
JAVASCRİPT FORM KONTROLÜ
JavaScript - Ders 11 - DOM ile Form kontrolü
Javascript ile Basit E-posta Doğrulama Kontrolü || HTML & CSS & JavaScript
Javascript Form Validasyon İşlemleri
Javascript - Ders 09 - Form Elemanlarını kontrol etmek
CSS ile form validasyonu #shorts
JavaScript | Form ve Form Submit Yönetimi #27
JS Ders 75 Form Validation
Animasyonlu Üye Giriş Formu Nasıl Yapılır ? - HTML + CSS + JS
Javascript ile E-mail kontrolü yapma | HTML,CSS,JS
sifremi calacakmis - phishing yapmaya calisan hacker i 50.000 sahte veri yollayarak deli etmek
Patron görmesin :)
HTML CSS Javascript yordamida form validation yasash
Yeni Mezun bir Yazılımcının İlk İş Görüşmesi
Typeform Benzeri Dinamik Kayan Form Oluşturma
Responsive Giriş ve Kayıt Formu | Html - Css - JavaScript
Javascript Formlar İle Dinamik Kutu Oluşturma - Javascript Literals Kullanımı!
JS Ders 106 Javascript ile TC Kimlik Numarası Kontrolü
Üye Giriş Ve Kayıt Formu Nasıl Yapılır ? - HTML / CSS / JS
Web programiranje za početnike (HTML/CSS/JS) - Predavanje Četvrto
JavaScript Textbox Değerini Alma ve Değiştirme
CSS İLE BUTON YAPIMI VE PHP İLE FORM KONTROLÜ
Ders 05: Giriş ve çıkış kontrolü
Комментарии
 0:18:00
0:18:00
 0:03:35
0:03:35
 0:07:02
0:07:02
 0:10:19
0:10:19
 1:06:37
1:06:37
 0:05:51
0:05:51
 0:00:59
0:00:59
 0:09:05
0:09:05
 0:14:56
0:14:56
 0:19:37
0:19:37
 0:28:39
0:28:39
 0:00:16
0:00:16
 0:00:17
0:00:17
 0:36:21
0:36:21
 0:01:49
0:01:49
 1:56:13
1:56:13
 0:15:15
0:15:15
 0:44:13
0:44:13
 0:30:28
0:30:28
 0:16:48
0:16:48
 1:46:23
1:46:23
 0:04:28
0:04:28
 0:25:24
0:25:24
 0:13:25
0:13:25