filmov
tv
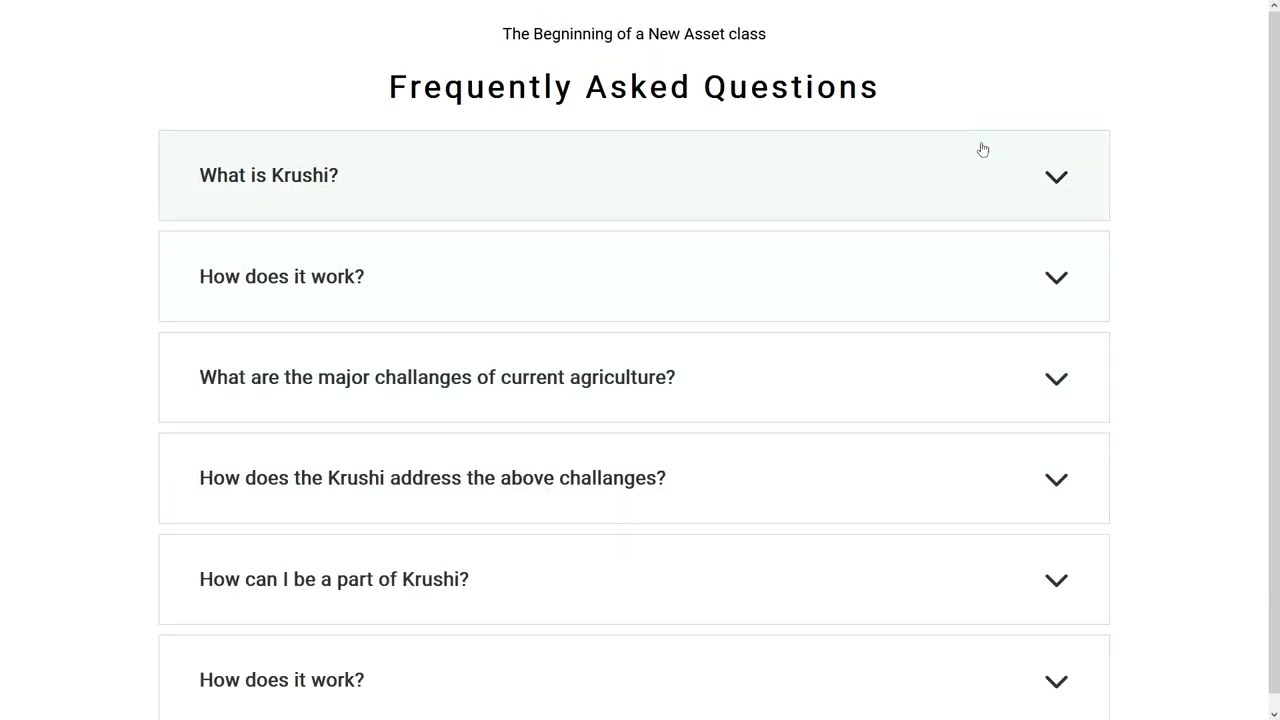
How to Make FAQ Page Design using HTML and CSS

Показать описание
**Code here**
Hey, In this video I will show you How to Make FAQ page design using HTML CSS.
Buy Me a Coffee:
Binance Pay ID: 253333352
==============================
Follow us Links:
Whatsapp: +923041100028
================================================
Disclaimer
Copyright Disclaimer Under Section 107 of the Copyright Act 1976, allowance is made for "fair use" for purposes such as criticism, comment, news reporting, teaching, scholarship, and research, Fair use is a use permitted by copyright statute that might otherwise be infringing, Non-profit, educational, or personal use tips the balance in favor of fair use.
The video Has been made for available informational and educational purposes only, Everything in this video is based on information we learned from online resources, our own experience, and books we have read.
#faq #faqs #htmldesign
Hey, In this video I will show you How to Make FAQ page design using HTML CSS.
Buy Me a Coffee:
Binance Pay ID: 253333352
==============================
Follow us Links:
Whatsapp: +923041100028
================================================
Disclaimer
Copyright Disclaimer Under Section 107 of the Copyright Act 1976, allowance is made for "fair use" for purposes such as criticism, comment, news reporting, teaching, scholarship, and research, Fair use is a use permitted by copyright statute that might otherwise be infringing, Non-profit, educational, or personal use tips the balance in favor of fair use.
The video Has been made for available informational and educational purposes only, Everything in this video is based on information we learned from online resources, our own experience, and books we have read.
#faq #faqs #htmldesign
How to Make FAQ Page Design using HTML and CSS
How to Create a FAQ Page in Shopify - Step by Step
How To Make FAQ Page on Shopify
Creating your First FAQ Page | FAQ for Confluence Cloud
How To Create FAQ Page Shopify,how to make faq page shopify
How To Make FAQ Accordion Using HTML - CSS & JavaScript
Best WordPress Theme AccessPress Pro - How to make a FAQ Page and Configure its Setting | Tutorial
How to Make an FAQ page in WordPress using elementor free [ 2021 - Step By Step ]
54Webmedia.com - Website Text Document
How to Make FAQ Page in Wix Website (Tutorial)
How to Make FAQ Page in Wix Website (Full Tutorial)
How to Make an FAQ page in WordPress using elementor free [ 2022 - Step By Step ]
How to make faq page design using html and css
Create An FAQ Accordion Using HTML CSS & Javascript | Easy To Make FAQ Accordion
Beginners! How to make your own website - FAQ pages
How To Make Responsive FAQ Section Using HTML And CSS
How to Make an FAQ page in WordPress using elementor free [ 2022 - Step By Step ]
How To Make A faq Page On Wix Tutorial
How to make FAQ section using ELEMENTOR FLEXBOX CONTAINER | Wordpress Elementor Tutorial
How to Make an FAQ page in WordPress using elementor free [ 2021 - Step By Step ]
🚀How to make an FAQ Generator with Schema.org! FlowHunt
Make a FAQ Page on Your Website to Get More Leads
Should i make an FAQ page on vespertwine?👀
How to make FAQ Page using Liquid Coding | Shopify Template Design
Комментарии
 0:16:15
0:16:15
 0:04:59
0:04:59
 0:03:38
0:03:38
 0:01:24
0:01:24
 0:03:33
0:03:33
 0:13:16
0:13:16
 0:04:15
0:04:15
 0:12:26
0:12:26
 1:01:05
1:01:05
 0:00:35
0:00:35
 0:01:57
0:01:57
 0:01:45
0:01:45
 0:01:21
0:01:21
 0:14:48
0:14:48
 0:01:06
0:01:06
 0:06:00
0:06:00
 0:02:22
0:02:22
 0:03:14
0:03:14
 0:08:31
0:08:31
 0:02:36
0:02:36
 0:02:22
0:02:22
 0:00:55
0:00:55
 0:00:24
0:00:24
 1:08:58
1:08:58