filmov
tv
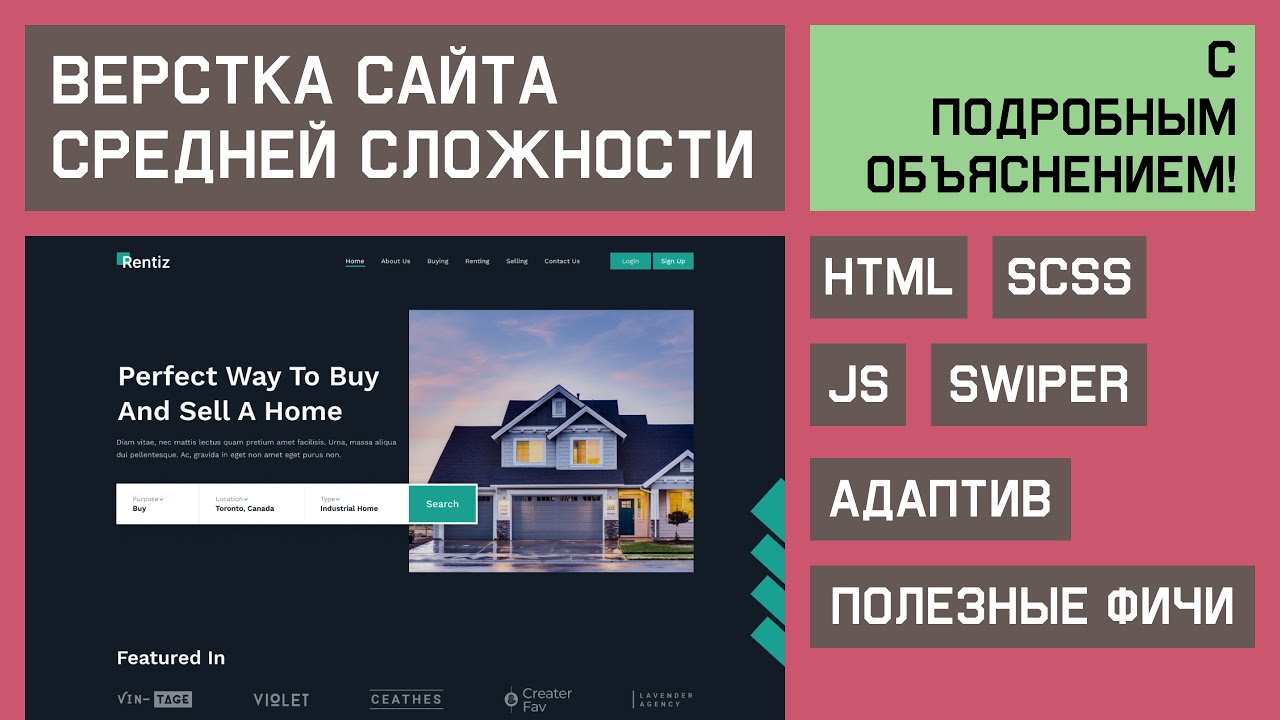
Верстка сайта по продаже недвижимости || HTML, SCSS, JavaScript, Swiper.js, Адаптивная верстка

Показать описание
Привет! Сегодня мы сверстаем непростой макет по продаже/покупке недвижимости. В этом уроке тебя ждет много интересного, так как мы сделаем несколько слайдеров, галерею, поработаем с CSS-переменными, поработаем с волшебной формулой, а также сразу же сделаем адаптив для нашего сайта! Присаживайся поудобнее, тебя ждет сочный контент! Приятного просмотра :)
!!! Если компилятор ругается на clamp формулу, то оберните центральную часть (где складывается vw и rem) в функцию calc
например: clamp(1rem, calc(1vw + 1 rem), 1rem)
Код для подключения шрифта: (поставь “:” после https)
Ссылка на макет: (после перехода нажми на название макета, затем на Duplicate to your drafts)
Соцсети:
Поддержать автора:
USDT: TUHbvntkGV5G1EaRqupQYYScPk1nbqtGAT
BTC: bc1qxwx7mz74mac6um282dgsz2889026mxm79p6vc2
ETH: 0x784E7dcbAdF4fd08Bd26bF0702395105D4B0c864
Таймкоды:
00:00 – Начинаем
00:32 – Смотрим макет
02:16 – Создаем и настраиваем проект
10:42 – Верстаем шапку
28:04 – Верстаем первую секцию
50:17 – Верстаем секцию с логотипами
56:26 – Верстаем первый слайдер
01:15:44 – Секция с преимуществами
01:28:22 – Слайдер с отзывами
01:40:05 – Галерея
01:49:49 – Секция со слоганом
01:54:43 – Верстаем футер (а потом доделываем слоган)
02:06:24 – Проверяем весь макет и поправляем косяки
Теги:
#webdev
#верстка
#layout
!!! Если компилятор ругается на clamp формулу, то оберните центральную часть (где складывается vw и rem) в функцию calc
например: clamp(1rem, calc(1vw + 1 rem), 1rem)
Код для подключения шрифта: (поставь “:” после https)
Ссылка на макет: (после перехода нажми на название макета, затем на Duplicate to your drafts)
Соцсети:
Поддержать автора:
USDT: TUHbvntkGV5G1EaRqupQYYScPk1nbqtGAT
BTC: bc1qxwx7mz74mac6um282dgsz2889026mxm79p6vc2
ETH: 0x784E7dcbAdF4fd08Bd26bF0702395105D4B0c864
Таймкоды:
00:00 – Начинаем
00:32 – Смотрим макет
02:16 – Создаем и настраиваем проект
10:42 – Верстаем шапку
28:04 – Верстаем первую секцию
50:17 – Верстаем секцию с логотипами
56:26 – Верстаем первый слайдер
01:15:44 – Секция с преимуществами
01:28:22 – Слайдер с отзывами
01:40:05 – Галерея
01:49:49 – Секция со слоганом
01:54:43 – Верстаем футер (а потом доделываем слоган)
02:06:24 – Проверяем весь макет и поправляем косяки
Теги:
#webdev
#верстка
#layout
Комментарии
 2:09:36
2:09:36
 0:01:27
0:01:27
 1:20:31
1:20:31
 0:21:20
0:21:20
 3:15:16
3:15:16
 1:10:01
1:10:01
 0:06:23
0:06:23
 0:03:04
0:03:04
 0:57:54
0:57:54
 1:27:24
1:27:24
 0:03:43
0:03:43
 0:18:24
0:18:24
 5:05:31
5:05:31
 0:05:58
0:05:58
 0:05:25
0:05:25
 1:11:22
1:11:22
 0:03:14
0:03:14
 0:02:13
0:02:13
 0:04:21
0:04:21
 0:01:04
0:01:04
 0:03:09
0:03:09
 0:01:52
0:01:52
 0:21:29
0:21:29
 0:06:07
0:06:07