filmov
tv
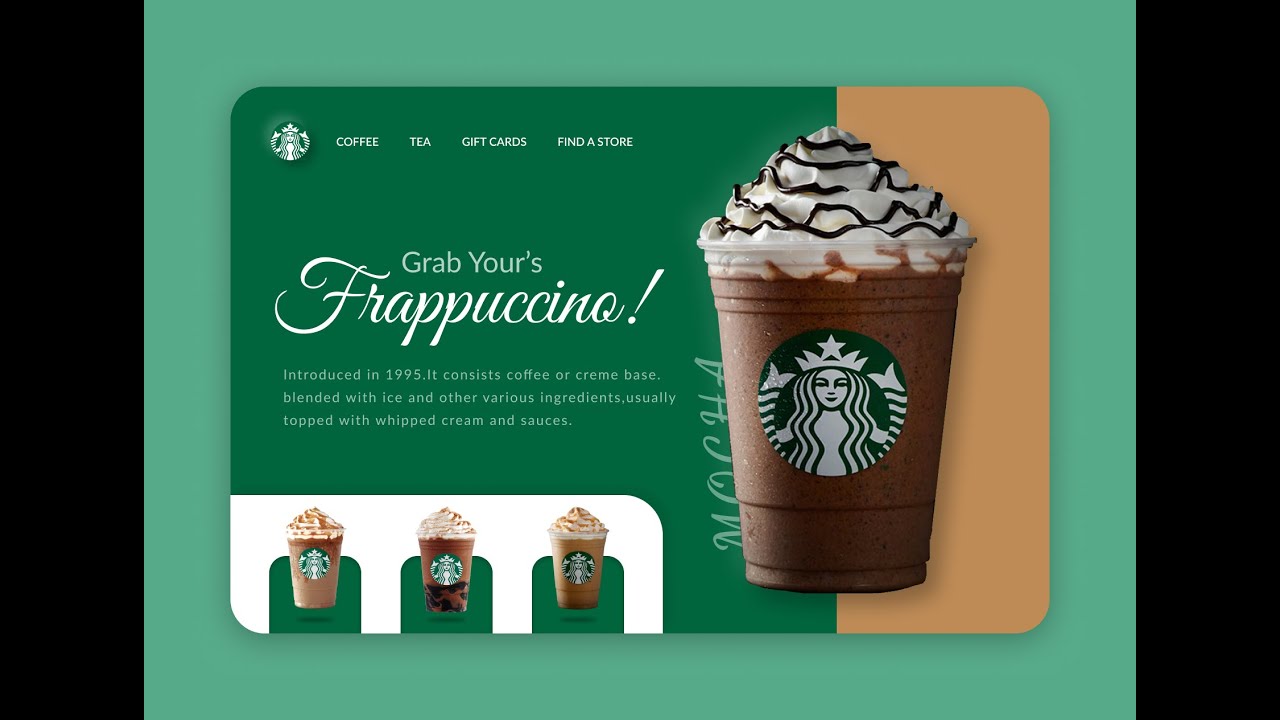
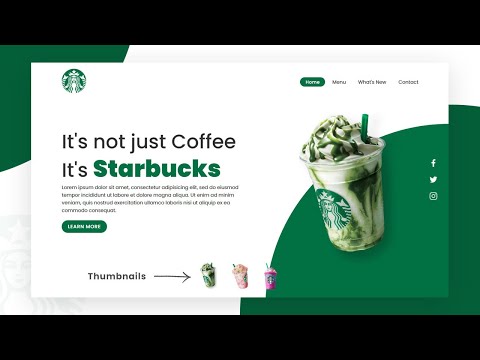
Starbucks Landing Page Website Section Design using Figma | Step By Step Web Design Tutorial

Показать описание
Today In this video you will learn about the Starbucks landing page website section design with some animation using Figma.
How to Make Website | Starbucks Landing Page Website Design using Figma?
Figma Design System contains all the necessary elements to create interfaces of any complexity. Now you don't have to create every element from scratch. When creating this set we included all the latest Figma features.
What is Figma?
Figma is a web-based interface design tool that consists of powerful and exciting features for web design. This tool provides a collaborative and cost-effective platform for creating fascinating web designs.
Figma is a great application for designers.
Let me know what you think about this video and should in case you have any challenges, let me know in the comment section.
Remember to like, share, comment, and subscribe. Also, hit on the notification bell to get notified when I upload a new video.
Mobile App Design in Figma Tutorial :
Interior Website Design Ideas - Learn With Figma Tutorial:
Squid Game Figma UI Design:
Travel Website UI Design - Figma Tutorial
Thank you for watching, I hope you enjoyed this video.
Find me on ⬇️
#Figma #FigJam #Tutorial #NothingGreatIsMadeAlone #design #tips #websitedesign #ui #ux #graphics #design #website #WebDesign #UIDesign #FilaWebsiteDesign #uiuxdesign
Disclaimer video is for educational purpose only. Copyright Disclaimer Under Section 107 of the Copyright Act 1976, allowance is made for "fair use" for purposes such as criticism, comment, news reporting, teaching, scholarship, and research. Fair use is a use permitted by copyright statute that might otherwise be infringing. Non-profit, educational or personal use tips the balance in favor of fair use
How to Make Website | Starbucks Landing Page Website Design using Figma?
Figma Design System contains all the necessary elements to create interfaces of any complexity. Now you don't have to create every element from scratch. When creating this set we included all the latest Figma features.
What is Figma?
Figma is a web-based interface design tool that consists of powerful and exciting features for web design. This tool provides a collaborative and cost-effective platform for creating fascinating web designs.
Figma is a great application for designers.
Let me know what you think about this video and should in case you have any challenges, let me know in the comment section.
Remember to like, share, comment, and subscribe. Also, hit on the notification bell to get notified when I upload a new video.
Mobile App Design in Figma Tutorial :
Interior Website Design Ideas - Learn With Figma Tutorial:
Squid Game Figma UI Design:
Travel Website UI Design - Figma Tutorial
Thank you for watching, I hope you enjoyed this video.
Find me on ⬇️
#Figma #FigJam #Tutorial #NothingGreatIsMadeAlone #design #tips #websitedesign #ui #ux #graphics #design #website #WebDesign #UIDesign #FilaWebsiteDesign #uiuxdesign
Disclaimer video is for educational purpose only. Copyright Disclaimer Under Section 107 of the Copyright Act 1976, allowance is made for "fair use" for purposes such as criticism, comment, news reporting, teaching, scholarship, and research. Fair use is a use permitted by copyright statute that might otherwise be infringing. Non-profit, educational or personal use tips the balance in favor of fair use
 0:14:37
0:14:37
 0:01:47
0:01:47
 0:27:40
0:27:40
 0:00:33
0:00:33
 0:31:37
0:31:37
 0:16:06
0:16:06
 0:07:19
0:07:19
 0:00:39
0:00:39
 0:33:57
0:33:57
 0:14:50
0:14:50
 0:40:18
0:40:18
 0:00:27
0:00:27
 0:10:59
0:10:59
 0:15:26
0:15:26
 0:04:45
0:04:45
 0:38:13
0:38:13
 0:13:35
0:13:35
 0:14:09
0:14:09
 0:24:00
0:24:00
 1:19:23
1:19:23
 0:12:09
0:12:09
 0:10:48
0:10:48
 0:32:17
0:32:17
 0:00:41
0:00:41