filmov
tv
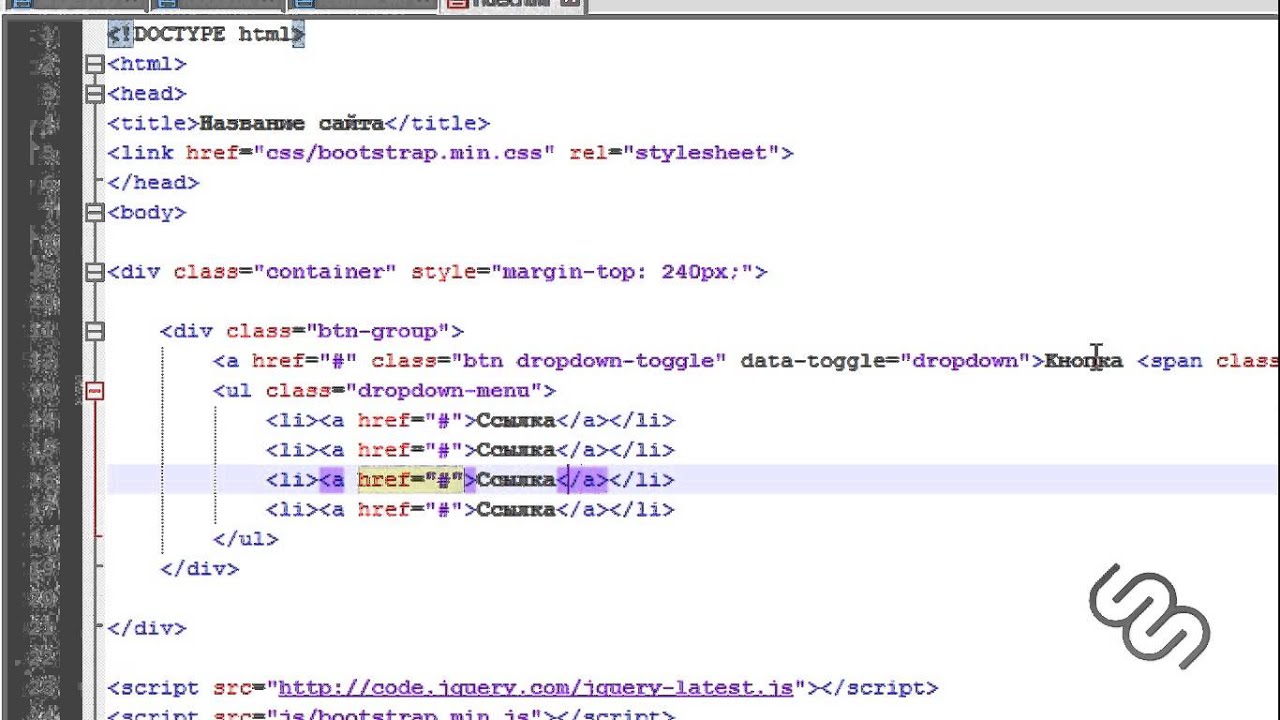
HTML-верстка на Bootstrap | #8 Кнопка с выпадающим меню

Показать описание
В этом уроке Вы научитесь создавать на фрэйморке Bootstrap кнопку с выпадающим меню. Исходники урока Вы найдете на сайте:
HTML-верстка на Bootstrap | #8 Кнопка с выпадающим меню
Уроки Bootstrap верстки / #8 - Иконочный шрифт и изображения
HTML-верстка на Bootstrap | #5 Создаем слайдер контента
HTML-верстка на Bootstrap 2.3.2 | #10 Вертикальная форма авторизации...
HTML-верстка на Bootstrap | #9 Горизонтальная форма авторизации...
HTML-верстка сайта на Bootstrap | #1 Подключение Bootstrap
HTML-верстка на Bootstrap | #7 Кнопки
Верстка сайта Bootstrap 5 / Уроки HTML / CSS для новичков
HTML-верстка на Bootstrap | #3 Navbar - разметка навигации для сайта...
CSS + HTML, урок 8. Bootstrap. Стилизация компонентов Bootstrap. Внедрение собственного css в проект...
Веб-страница за час (Bootstrap + HTML + Clean JS)
HTML-верстка на Bootstrap | #6 Система сеток
🔥 Верстка сайта с нуля для начинающих | Bootstrap 5, HTML, CSS, Figma...
5 Popular and Free Dashboards to use with Bootstrap
HTML-верстка на Bootstrap | #4 Трехуровневое меню, форма и иконки...
HTML-верстка сайта на Bootstrap | #2 Container и Row - что это?
Уроки HTML, CSS / Как подключить Bootstrap фреймворк к сайту
Верстка сайта Bootstrap 5 / HTML / CSS на практике для новичков
#1 Сетка Bootstrap 5 для начинающих | Быстрая верстка сайта при помощи колоночной сетки...
Как сделать масштабируемую картинку с помощью bootstrap | Уроки HTML, CSS...
Как сделать ценовое предложение по центру или основа HTML верстки на Bootstrap...
Bootstrap верстка современного сайта за 45 минут!
Как сделать сайт или landing page на Bootstrap за 30 минут. Адаптивная верстка сайта на html и css...
Верстка Сайта-Портфолио на HTML Bootstrap 5, CSS SASS, npm сборка | Часть 1...
Комментарии
 0:09:18
0:09:18
 0:10:59
0:10:59
 0:09:58
0:09:58
 0:08:37
0:08:37
 0:09:27
0:09:27
 0:02:54
0:02:54
 0:08:12
0:08:12
 0:10:36
0:10:36
 0:08:32
0:08:32
 0:23:12
0:23:12
 1:04:21
1:04:21
 0:14:14
0:14:14
 0:31:45
0:31:45
 0:00:18
0:00:18
 0:09:12
0:09:12
 0:06:00
0:06:00
 0:06:38
0:06:38
 0:32:33
0:32:33
 0:15:02
0:15:02
 0:07:23
0:07:23
 0:11:11
0:11:11
 0:46:43
0:46:43
 0:17:46
0:17:46
 1:11:02
1:11:02