filmov
tv
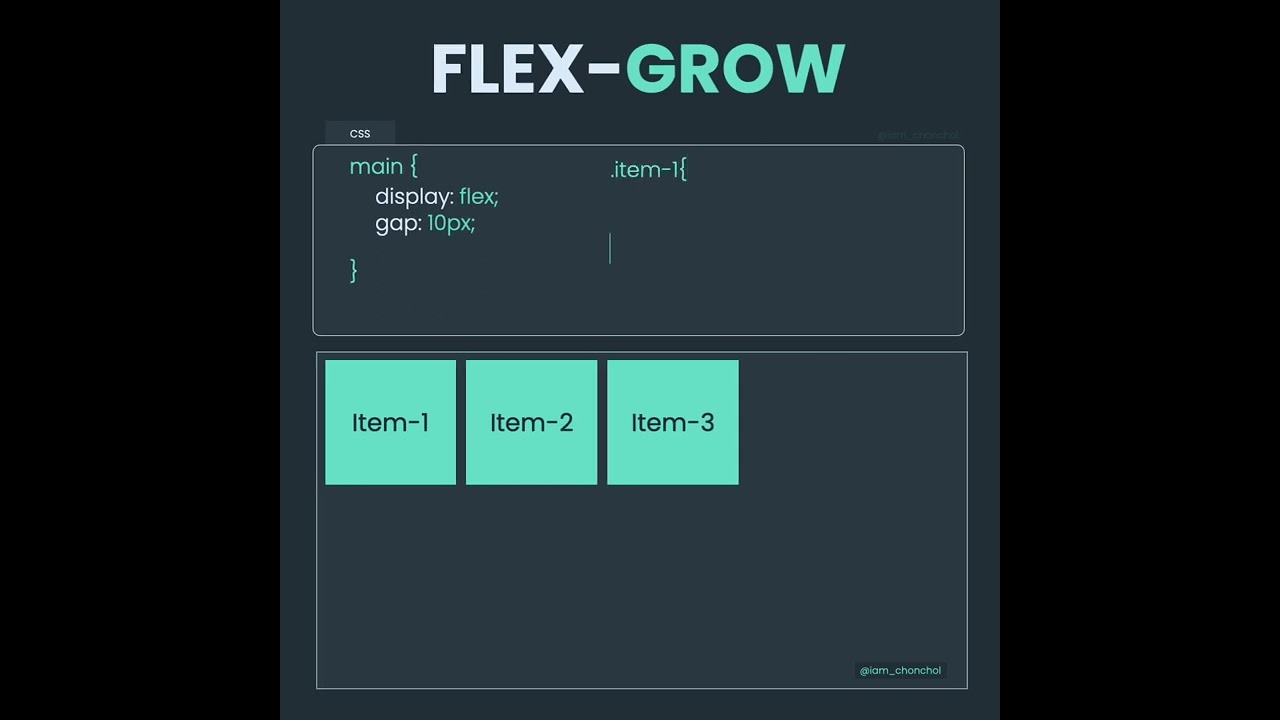
Learn Flexbox flex-grow in 19 seconds

Показать описание
If you're a web developer looking to create flexible, responsive layouts, Flexbox is likely already on your radar. And one of the most powerful properties in the Flexbox toolkit is "flex-grow".
In this video, we'll dive into the world of "flex-grow" and explore how it can help you create dynamic, adaptive layouts with ease. We'll cover:
What "flex-grow" does and how it works in Flexbox
How to use "flex-grow" to control the distribution of space among flex items in a container
Examples of real-world scenarios where "flex-grow" can be used to create visually appealing and responsive designs
Whether you're new to Flexbox or looking to level up your skills, understanding how "flex-grow" works is a crucial step towards creating layouts that are both beautiful and functional. So join us as we explore the power of "flex-grow" and unlock new possibilities for your web development projects.
In this video, we'll dive into the world of "flex-grow" and explore how it can help you create dynamic, adaptive layouts with ease. We'll cover:
What "flex-grow" does and how it works in Flexbox
How to use "flex-grow" to control the distribution of space among flex items in a container
Examples of real-world scenarios where "flex-grow" can be used to create visually appealing and responsive designs
Whether you're new to Flexbox or looking to level up your skills, understanding how "flex-grow" works is a crucial step towards creating layouts that are both beautiful and functional. So join us as we explore the power of "flex-grow" and unlock new possibilities for your web development projects.
Learn Flexbox flex-grow in 19 seconds
Learn Flexbox CSS in 8 minutes
Finally understanding Flexbox flex-grow, flex-shrink and flex-basis! - Tutorial 11 of 20 💪
Learn Flexbox flex-shrink in 14 seconds.
Learn Flexbox flex-basis in 10 seconds.
How to take control of Flexbox
CSS Flexbox flex wrap property | CSS Flexbox Tutorial
CSS Flexbox Flex-Grow Tutorial in Hindi / Urdu
How does flex-grow work?
CSS Flexbox - Часть 3 - Flex-grow, flex-shrink, flex-basis
Understanding Flex-Grow and Flex-Shrink in CSS Flexbox
Flexbox - Flex Grow
Comment manipuler la propriété flex-grow sous FlexBox - Vidéo Tuto
CSS 🔸 Flexbox 🔸 align-items 🔸 flex-end, flex-start, center
The Flex-grow property with CSS Flexbox
Learn CSS Flexbox Flex-direction in 23 Seconds
Flexbox design patterns you can use in your projects
Flexbox Basics: flex-grow, flex-shrink, flex-basis
Master CSS Flexbox in 7 Mins | CSS Flexbox Tutorial
[ Curso de FlexBox ] - Flex grow
This Is How Flex Grow Really Works In CSS
Learn Flexbox Gap in 07 seconds.
CSS FlexBox Flex Grow
Master Flexbox in Minutes: The ULTIMATE Guide!
Комментарии
 0:00:19
0:00:19
 0:08:16
0:08:16
 0:10:14
0:10:14
 0:00:14
0:00:14
 0:00:10
0:00:10
 0:16:01
0:16:01
 0:00:22
0:00:22
 0:02:53
0:02:53
 0:08:18
0:08:18
 0:29:34
0:29:34
 0:34:58
0:34:58
 0:04:33
0:04:33
 0:07:50
0:07:50
 0:00:52
0:00:52
 0:02:21
0:02:21
 0:00:23
0:00:23
 0:15:33
0:15:33
 0:19:54
0:19:54
 0:08:19
0:08:19
 0:05:49
0:05:49
 0:00:27
0:00:27
 0:00:07
0:00:07
 0:05:09
0:05:09
 0:08:16
0:08:16