filmov
tv
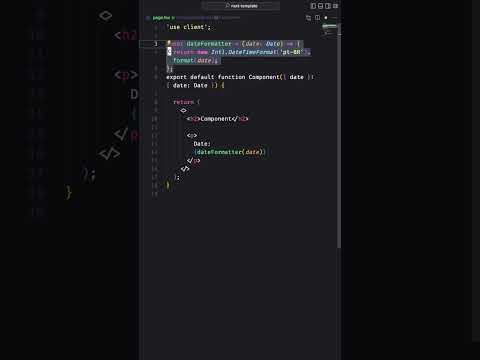
NÃO CRIE FUNÇÕES DENTRO DE COMPONENTES REACTJS #shorts

Показать описание
INFORMAÇÕES IMPORTANTES 👇
𝗢𝗦 𝗠𝗘𝗟𝗛𝗢𝗥𝗘𝗦 𝗩𝗜𝗗𝗘𝗢𝗦 𝗗𝗢 𝗖𝗔𝗡𝗔𝗟:
7 CONCEITOS DO TYPESCRIPT QUE VOCÊ DEVE SABE
QUAL A MELHOR ESTRUTURA DE PASTAS PARA PROJETOS REACT/NEXT.JS
COMO APLICAR SOLID NO REACT - Inversão de dependência DIP
[ROADMAP] O QUE VOCÊ DEVERIA ESTUDAR EM 2O23? Fique de olho nessas tecnologias
TUTORIAL NEXT.JS 13: FETCHING DATA - PARTE 3/3
A FORMA CORRETA DE CRIAR ROTAS PRIVADAS NO NEXT.JS 13 - Nova pasta pasta app!
QUANDO NÃO UTILIZAR ESTADOS NO REACT?
MELHORE A USABILIDADE DE SUAS APLICAÇÕES COM ISSO
TUTORIAL NEXT.JS 13: VALE A PENA MIGRAR? PARTE 1/3
A FORMA CORRETA DE CRIAR ROTAS PRIVADAS NO NEXT.JS 13 - Nova pasta pasta app!
---
Livros que me ajudaram:
Como ser um programador melhor
Código Limpo
Arquitetura Limpa
Estruturas de dados e algoritmos com JavaScript
Entendendo Algoritmos: Um guia ilustrado para programadores e outros curiosos
14 hábitos de desenvolvedores altamente produtivos
Hábitos Atômicos
Aprendendo a Aprender
Rápido e devagar
A vida dos Estoicos
Meditações de Marco Aurélio
*Links afiliados.
---
👋 Você pode me encontrar aqui:
👨💻 Sobre mim
Eu sou Junior, Senior Frontend Engineer! Tenho 26 anos e moro em Goiás. Eu compartilho todo tipo de conteúdo relacionado à desenvolvimento de software.
✉️ Email comercial
📌 Utilidades
Editor: VS Code
Tema: Illusion
Music provided by NoCopyrightSounds.
#reactjs #shorts #frontend #web #dev #function
𝗢𝗦 𝗠𝗘𝗟𝗛𝗢𝗥𝗘𝗦 𝗩𝗜𝗗𝗘𝗢𝗦 𝗗𝗢 𝗖𝗔𝗡𝗔𝗟:
7 CONCEITOS DO TYPESCRIPT QUE VOCÊ DEVE SABE
QUAL A MELHOR ESTRUTURA DE PASTAS PARA PROJETOS REACT/NEXT.JS
COMO APLICAR SOLID NO REACT - Inversão de dependência DIP
[ROADMAP] O QUE VOCÊ DEVERIA ESTUDAR EM 2O23? Fique de olho nessas tecnologias
TUTORIAL NEXT.JS 13: FETCHING DATA - PARTE 3/3
A FORMA CORRETA DE CRIAR ROTAS PRIVADAS NO NEXT.JS 13 - Nova pasta pasta app!
QUANDO NÃO UTILIZAR ESTADOS NO REACT?
MELHORE A USABILIDADE DE SUAS APLICAÇÕES COM ISSO
TUTORIAL NEXT.JS 13: VALE A PENA MIGRAR? PARTE 1/3
A FORMA CORRETA DE CRIAR ROTAS PRIVADAS NO NEXT.JS 13 - Nova pasta pasta app!
---
Livros que me ajudaram:
Como ser um programador melhor
Código Limpo
Arquitetura Limpa
Estruturas de dados e algoritmos com JavaScript
Entendendo Algoritmos: Um guia ilustrado para programadores e outros curiosos
14 hábitos de desenvolvedores altamente produtivos
Hábitos Atômicos
Aprendendo a Aprender
Rápido e devagar
A vida dos Estoicos
Meditações de Marco Aurélio
*Links afiliados.
---
👋 Você pode me encontrar aqui:
👨💻 Sobre mim
Eu sou Junior, Senior Frontend Engineer! Tenho 26 anos e moro em Goiás. Eu compartilho todo tipo de conteúdo relacionado à desenvolvimento de software.
✉️ Email comercial
📌 Utilidades
Editor: VS Code
Tema: Illusion
Music provided by NoCopyrightSounds.
#reactjs #shorts #frontend #web #dev #function
Комментарии
 0:00:46
0:00:46
 0:06:37
0:06:37
 0:26:25
0:26:25
 0:10:31
0:10:31
 0:09:03
0:09:03
 0:05:53
0:05:53
 0:04:09
0:04:09
 0:08:59
0:08:59
 0:07:26
0:07:26
 0:11:42
0:11:42
 0:00:26
0:00:26
 0:01:11
0:01:11
 0:10:32
0:10:32
 0:16:46
0:16:46
 0:04:48
0:04:48
 0:05:28
0:05:28
 0:09:20
0:09:20
 0:26:34
0:26:34
 0:04:56
0:04:56
 0:02:41
0:02:41
 0:13:00
0:13:00
 0:04:40
0:04:40
 0:11:54
0:11:54
 0:26:24
0:26:24