filmov
tv
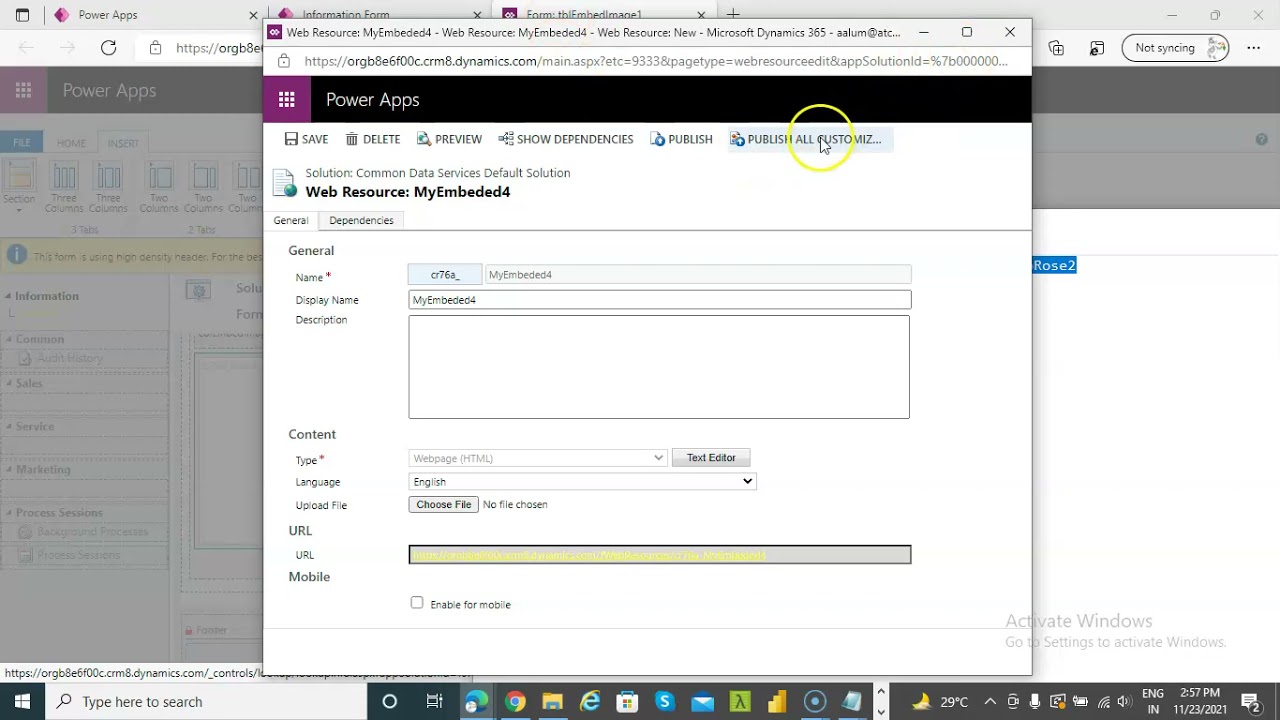
Lesson283 - Model driven App Embed HTML with Web resource Image- Power Apps 1000 Videos

Показать описание
Description - This video covers Model driven App Embed HTML with Web resource Image- 283/1000 Power Apps Videos
Lesson283 - Model driven App Embed HTML with Web resource Image- Power Apps 1000 Videos
now you can create custom pages in model driven apps
Lesson284 - Model driven App Embed App as HTML- Power Apps 1000 Videos
Lesson249 - Model-driven App Enable Power BI visualization embedding - Power Apps 1000 Videos
App Side Panes | #PowerPlatformTV 046
Lesson279 - Model driven App Embed Canvas App in Form tab- Power Apps 1000 Videos
Lesson282 - Model driven App Embed Image- Power Apps 1000 Videos
Lesson280 - Model driven App Embed Multiple Canvas App in Form tabs- Power Apps 1000 Videos
Lesson273 - Model driven App JavaScript Retrieve Multiple Record using XML- Power Apps 1000 Videos
Lesson287 - Model driven App CSS Basics- Power Apps 1000 Videos
Lesson281 - Model driven App Embed Web Resource- Power Apps 1000 Videos
Lesson228 - Model-driven App Get Table Form Name and GUID- Power Apps 1000 Videos
Lesson285 - Model driven App Embed Multiple Canvas App as HTML- Power Apps 1000 Videos
Lesson304 - Model driven App Preview Gallery Control- Power Apps 1000 Videos
JavaScript Lesson 4: Pass formContext to Web Resource in Model-Driven Apps to interact with fields.
Lesson256 - Model driven App Dynamics 365 Dashboard in Power BI - Power Apps 1000 Videos
Lesson219 - Model-driven App CustomPage Displaying Record - Power Apps 1000 Videos
Power Apps Model Driven Apps: Rich Text Control
Lesson257 - Model driven App Power BI Report From Dynamics 365 - Power Apps 1000 Videos
Lesson271 - Model driven App JavaScript to Retrieve Record Proper Name- Power Apps 1000 Videos
Views Model Driven App Features DAT227x Courseware edX
Web resources and Insert Java script code in the Model driven app - Power Apps
Lesson270 - Model driven App JavaScript to Retrieve Record - Power Apps 1000 Videos
Header, Tabs, Components and Sections in Model driven app form
Комментарии
 0:07:01
0:07:01
 0:00:16
0:00:16
 0:12:40
0:12:40
 0:02:17
0:02:17
 0:22:39
0:22:39
 0:07:27
0:07:27
 0:06:41
0:06:41
 0:10:53
0:10:53
 0:08:55
0:08:55
 0:04:34
0:04:34
 0:07:07
0:07:07
 0:02:20
0:02:20
 0:06:12
0:06:12
 0:11:29
0:11:29
 0:11:33
0:11:33
 0:09:46
0:09:46
 0:18:35
0:18:35
 0:02:40
0:02:40
 0:05:50
0:05:50
 0:10:24
0:10:24
 0:03:17
0:03:17
 0:08:10
0:08:10
 0:15:56
0:15:56
 0:13:16
0:13:16