filmov
tv
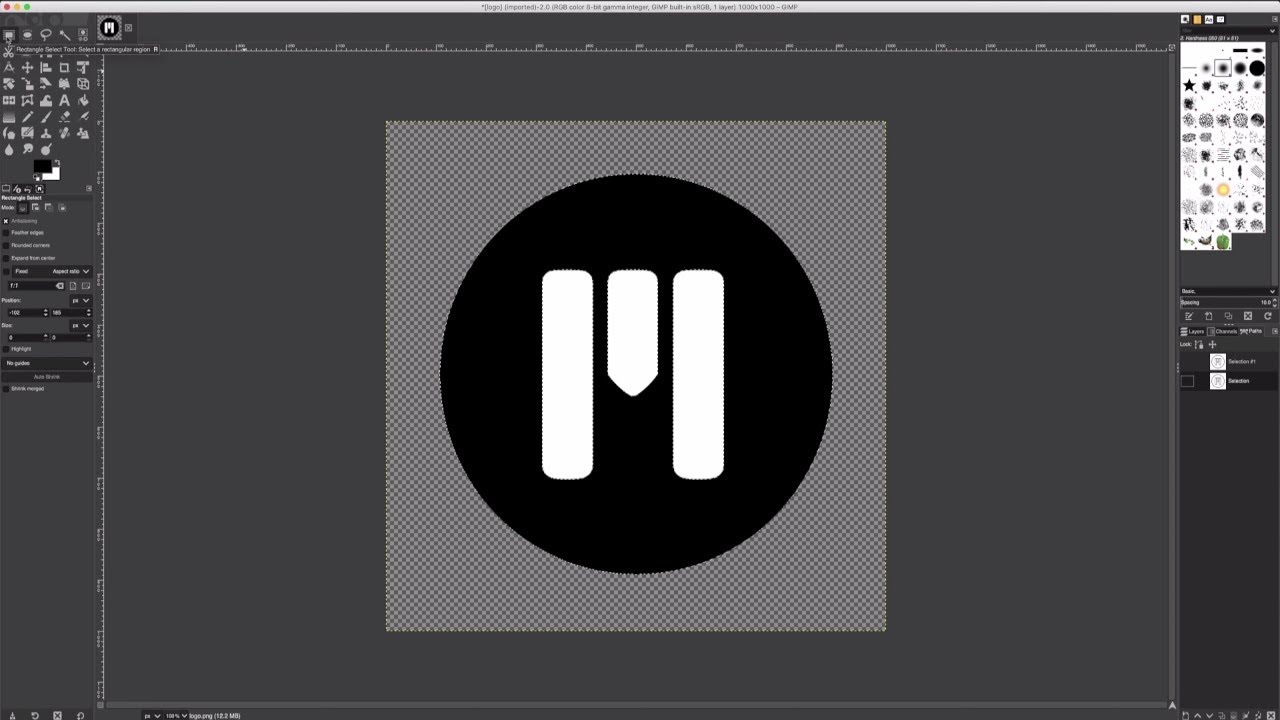
Learn how to convert an image into SVG using GIMP - TUTORIAL - MotionVFX

Показать описание
Learn how to convert an image into SVG using GIMP.
In order to extrude vectors into 3D models, mO2 FCPX and Apple Motion Plugin supports SVG format.
This tutorial shows how to convert your image logo into SVG using the free Gimp application.
mO2 is a next generation 3D real-time renderer, 3d replication plugin, SVG extruder, 3d models loader and more for Apple Motion and Final Cut Pro X (FCPX).
#FCPX #FinalCutProX #mO2 #AppleMotion #Motion5 #VideoEditing #VideoProduction #3D #Rendering #VFX #MakeMotionGreatAgain #PostChat #Video #Editing #YouTube #VLOG #MoGraph #Graphics #Apple #FinalCutPro #Animation #3D #Rendering
In order to extrude vectors into 3D models, mO2 FCPX and Apple Motion Plugin supports SVG format.
This tutorial shows how to convert your image logo into SVG using the free Gimp application.
mO2 is a next generation 3D real-time renderer, 3d replication plugin, SVG extruder, 3d models loader and more for Apple Motion and Final Cut Pro X (FCPX).
#FCPX #FinalCutProX #mO2 #AppleMotion #Motion5 #VideoEditing #VideoProduction #3D #Rendering #VFX #MakeMotionGreatAgain #PostChat #Video #Editing #YouTube #VLOG #MoGraph #Graphics #Apple #FinalCutPro #Animation #3D #Rendering
Metric Units of Length | Convert mm, cm, m and km
How to convert from one unit to another?
Learn to Convert Decimals to Fractions (Change a Decimal into a Fraction) - [21]
Learn how to convert a fraction to a decimal
Learn how to convert an equation from polar to rectangular format
How to Convert Fractions to Decimals
Math Antics - Convert any Fraction to a Decimal
Learn how to convert an image into SVG using GIMP - TUTORIAL - MotionVFX
Convert an Image to a Line Art Effect in Three Easy Steps I Photoshop Tutorial I Image to Line Art
She is New Convert to Islam || Learning How to Pray ☪️️
New Muslim Convert Guide- Islam Guide
HOW TO CONVERT A LIABILITY INTO AN ASSET - ROBERT KIYOSAKI, Rich Dad Poor Dad
How to Convert Kilograms to Pounds Fast - Easy Math Trick!
5th Grade Math | How to CONVERT MEASUREMENTS
Convert Decimals into Fractions 📝👍💥
Learn how to convert a fraction to a decimal and percent
How to Convert Celsius to Fahrenheit | Math with Mr. J
How To Convert A Gas-Powered Car To An Electric Vehicle
How to Convert Units? | Unit Conversion Made Easy | Conversion of Units Tricks
[SOLVED]- Convert a Photo to Text for FREE - OCR - Learn how to convert a jpg into text
How to Convert Grams to Kilograms
How to Convert an IP Address to Binary
How to Convert a Basic Wiring Diagram to a PLC Program
Metric Units of Mass | Convert mg, g, and kg
Комментарии
 0:05:35
0:05:35
 0:00:44
0:00:44
 0:12:39
0:12:39
 0:02:23
0:02:23
 0:03:20
0:03:20
 0:08:30
0:08:30
 0:06:43
0:06:43
 0:10:36
0:10:36
 0:02:52
0:02:52
 0:00:12
0:00:12
 0:14:07
0:14:07
 0:14:05
0:14:05
 0:01:19
0:01:19
 0:02:17
0:02:17
 0:00:16
0:00:16
 0:02:19
0:02:19
 0:04:04
0:04:04
 0:16:36
0:16:36
 0:04:53
0:04:53
![[SOLVED]- Convert a](https://i.ytimg.com/vi/t10g5KiZylc/hqdefault.jpg) 0:04:40
0:04:40
 0:01:56
0:01:56
 0:02:27
0:02:27
 0:07:03
0:07:03
 0:05:07
0:05:07