filmov
tv
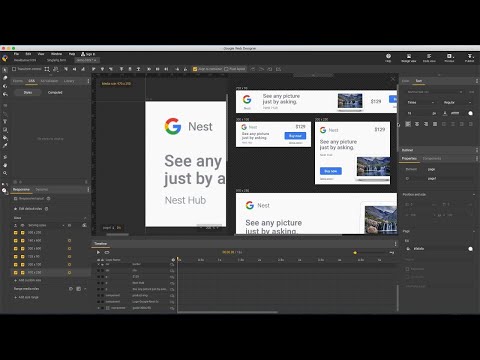
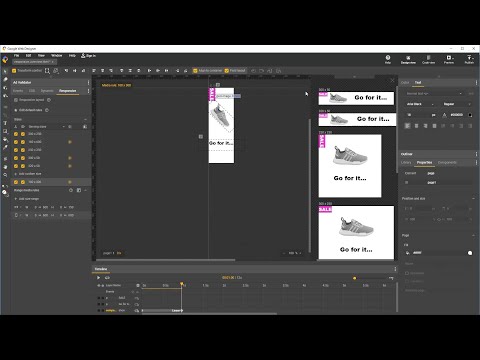
Responsive Campaign Tutorial - Google Web Designer

Показать описание
Updated in May 2021: you can now override the image source for different sizes (16:44).
In this tutorial, Google Web Designer creative specialist Kent shows how to build a responsive campaign from scratch using media rules for different sizes. Learn tips on how to build different layouts with their own logos and animations with the simplified responsive workflow.
In this tutorial, Google Web Designer creative specialist Kent shows how to build a responsive campaign from scratch using media rules for different sizes. Learn tips on how to build different layouts with their own logos and animations with the simplified responsive workflow.
Responsive Campaign Tutorial - Google Web Designer
Google Ads Responsive Display Ads 2024 - How to Create, Optimize, & Every Image Size
Google Ads Help: About responsive display ads
Responsive Display Ads Tutorial
Google Ads Tutorials: Creating responsive display ads
Responsive Display Ads - Full Tutorial on Google Ads
Google Responsive Display Ads Best Practices and Examples
How to Review Google Ads Performance // Tips for Analyzing and Improving Results in Google Ads
Google Ads Setup For Travel Agency | Google Ads For Travel Agency
2022 Google Display Ad Tutorial - Responsive Google Display for Remarketing - Google Ads Tutorials
Google Responsive Display Ads Tutorial - Google Display Network Responsive Ads Best Practices
How To Create Google Display Network Campaign. Responsive Display Ads With Examples & Best Pract...
Dynamic Search Ads vs. Responsive Search Ads - What Are The Key Differences Between The Two?
Google Display Ads Sizes and Responsive Display Ads Tutorial 2022
Google Ads Responsive Search Ads: Best Practices to Drive More Conversions
Google Ads Responsive Display Ads
Create Responsive Google Display Ads 🎨
Responsive Overview - Google Web Designer
How To Setup A Responsive Google Display Campaign
The Only Guide You Need on Responsive Search Ads
3 quick tips to create Google Responsive Search Ads
How to Use the Google Ads Responsive Display Builder
Google Ads Responsive Search Ads (2022) [Tutorial]
Google Ads Responsive Search Ads - New Google AdWords Ad Format Explained
Комментарии
 0:22:46
0:22:46
 0:14:41
0:14:41
 0:01:20
0:01:20
 0:15:13
0:15:13
 0:05:05
0:05:05
 0:13:36
0:13:36
 0:18:58
0:18:58
 0:12:04
0:12:04
 0:03:06
0:03:06
 0:22:43
0:22:43
 0:15:14
0:15:14
 0:29:24
0:29:24
 0:04:53
0:04:53
 0:15:48
0:15:48
 0:21:22
0:21:22
 0:15:20
0:15:20
 0:01:00
0:01:00
 0:10:18
0:10:18
 0:14:19
0:14:19
 0:04:25
0:04:25
 0:04:33
0:04:33
 0:15:01
0:15:01
 0:12:20
0:12:20
 0:04:35
0:04:35