filmov
tv
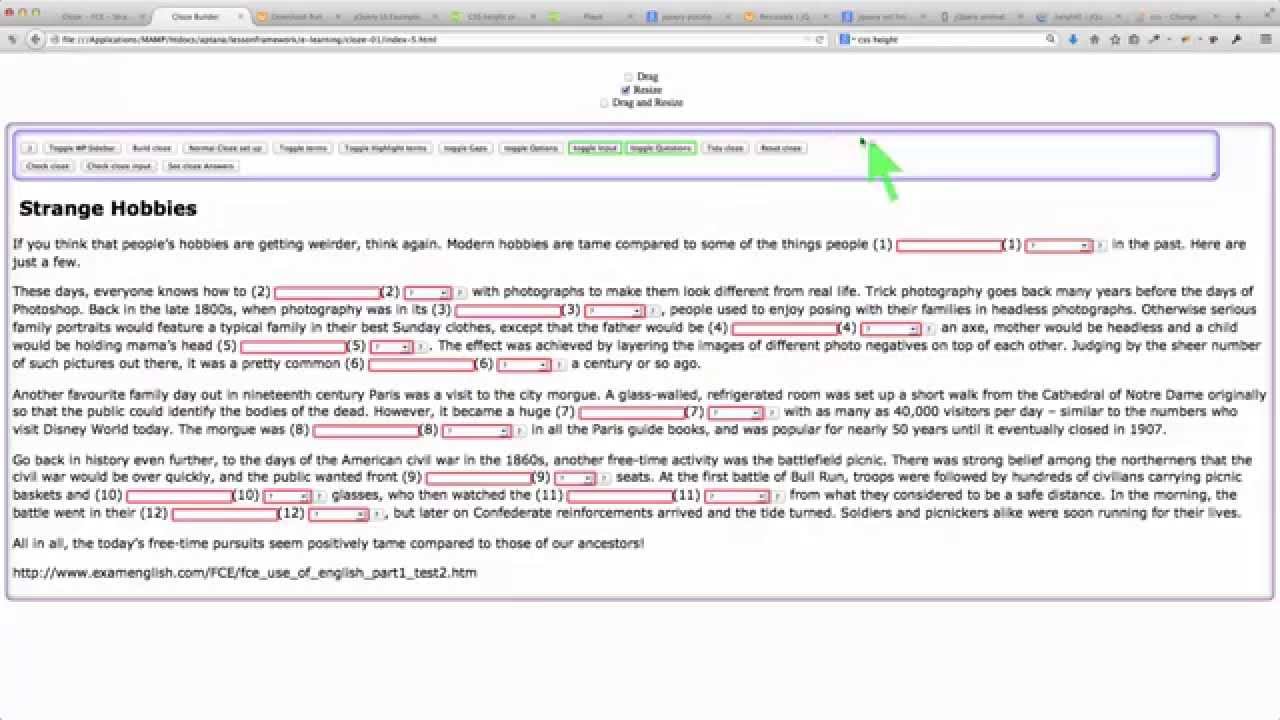
Make a web page element draggable and resizable with jQuery

Показать описание
I wanted to give my web page users (language learners) the ability to flexibly move items around their screen. This could be for drag/drop learning activities, but the main purpose is flexible screen layout. I want learners to be able to move around text, video, audio, instructions, etc to best suit their screen size and what they are focussed on. This video shows how that can be achieved on a web page using the jQuery javascript framework.
 0:00:20
0:00:20
 0:00:45
0:00:45
 0:05:12
0:05:12
 0:14:50
0:14:50
 0:09:39
0:09:39
 0:09:11
0:09:11
 0:00:58
0:00:58
 0:00:30
0:00:30
 2:24:37
2:24:37
 0:11:16
0:11:16
 0:13:18
0:13:18
 0:21:17
0:21:17
 0:15:54
0:15:54
 1:11:59
1:11:59
 0:06:03
0:06:03
 0:00:16
0:00:16
 0:01:55
0:01:55
 0:11:43
0:11:43
 0:01:00
0:01:00
 0:03:57
0:03:57
 0:15:29
0:15:29
 0:43:21
0:43:21
 0:04:35
0:04:35
 0:00:55
0:00:55