filmov
tv
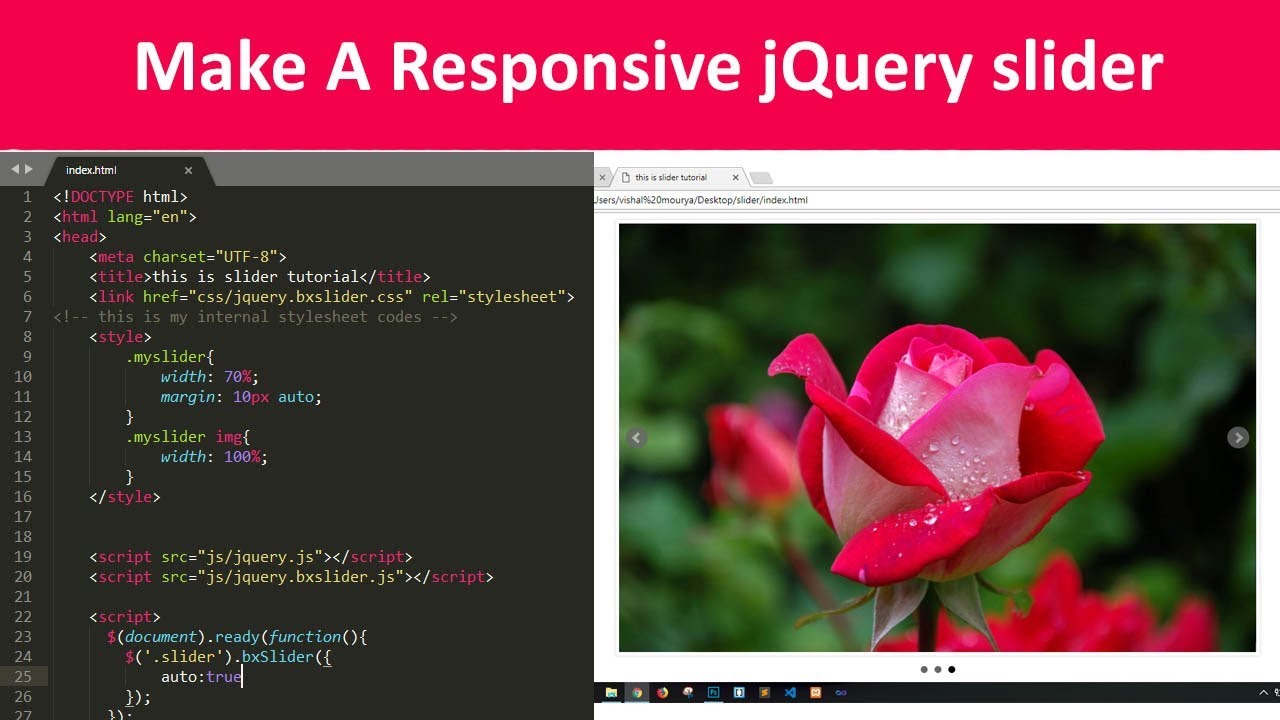
make a responsive jquery slider in just 14 minutes

Показать описание
hey guys in this video i'm talking about how to make a jquery slider using BXSLIDER plugin.
make a responsive jquery slider in just 14 minutes
Responsive JQuery Slider With Pop Up Form | JQuery Owl Carousel
Auto Rotate Slider | Responsive Image Slider using Html CSS Javascript | jQuery | Free Source Code
How to add jQuery Slider in a Website (Easy)
jQuery Image Slider for Beginners: HTML and CSS Included | HTML CSS JS only
Jquery Slider || Different App Slider Responsive Tutorial || Ui Slider Tutorial
How To Make Responsive Slider Using Jquery Slick Slider
Create A Responsive Slick Slider Using Html Css & JQuery | Source Code 👇
How to Create Responsive Image Slider Using HTML CSS & JavaScript | jQuery Slick Slider Tutorial
How to build a Flex Hover Slider in CSS and jQuery
Responsive Slider Design | HTML CSS JQuery Owl Carousel
Create a jQuery Slider in 3 Minutes
How to make Responsive Card Slider in HTML CSS & JavaScript | SwiperJs
Create Simple and Responsive jQuery Content / Image Slider
Integrate Fully Responsive jQuery Carousel Slider On Website Using Slick Jquery Plugin
Code a Responsive jQuery Slider With FadeIn and FadeOut Effects
Responsive Owl-carousel Slider using HTML CSS & jQuery
Horizontal Scroll Slider using jQuery Owl Carousel
How to Use Slick Slider For Your Website | JQuery Slick Slider Tutorial
Owl carousel - Make Responsive Image Slider Using Jquery Plugin
part 6 Use jquery slider in your e commerce web project
3d responsive touch slider using html css javascript jQuery
Responsive E-Commerce Product Slider Using HTML CSS & JavaScript
Create Responsive Slider Using Slick.js | jQuery Plugin
Комментарии
 0:15:02
0:15:02
 0:13:52
0:13:52
 0:00:31
0:00:31
 0:10:57
0:10:57
 0:12:37
0:12:37
 0:01:35
0:01:35
 0:08:18
0:08:18
 0:16:51
0:16:51
 0:32:09
0:32:09
 0:00:19
0:00:19
 0:11:20
0:11:20
 0:02:47
0:02:47
 0:22:01
0:22:01
 0:01:20
0:01:20
 0:02:12
0:02:12
 0:21:26
0:21:26
 0:10:34
0:10:34
 0:09:38
0:09:38
 0:06:48
0:06:48
 0:12:50
0:12:50
 0:12:44
0:12:44
 0:21:47
0:21:47
 0:18:28
0:18:28
 0:10:06
0:10:06