filmov
tv
The dialog element is awesome!

Показать описание
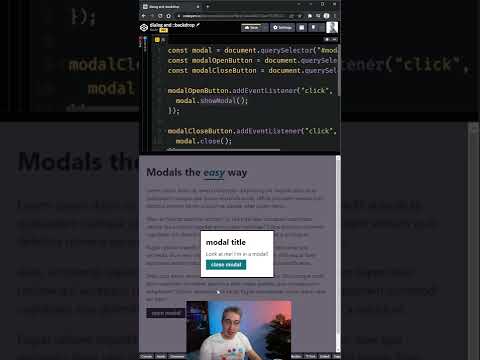
The `dialog` HTML element makes it easier than ever to create modal and non-modal dialogs.
This video explains the challenges we faced before this element. Then we discuss the differences between modal and non-modal use cases. In the modal use cases, we learn about the backdrop pseudo-element (::backdrop) and the Top layer!
---
0:00 - Intro
0:20 - Modal vs. Non-modal dialogs
0:51 - Challenges
2:29 - The dialog element
4:05 - Modal dialogs
6:02 - Top Layer
7:49 - Outro
audio id VC98E5K5TSPKCAUB
The dialog element is awesome!
The New dialog HTML Element Changes Modals Forever
dialog = the easiest way to make a popup modal
Dialog Is My Favorite HTML Element And It Is Amazing
Styling modals just got easier!
This HTML Element Is A Game Changer For Dialogs
If you're using popover, also use the dialog element for your modal dialogs
Modals made easy
Improve English Speaking Skills | English Conversation Practice | Learn English
Exploring the HTML Dialog Element
Using the Dialog HTML Element to Simplify Your JavaScript Code
HTML dialog Tag
Create Modal using Dialog Element in HTML | Modal Dialog vs Non-Modal Dialog | Full Guide
EASIEST Way to Create Popup Modal Using the New dialog HTML Element
Revealing the Differences between HTML Dialogs and the Popover API
How to create a popup in html (dialogs and modals)
Javascript Tutorial - HTML dialogue elements
Thinking on ways to solve DIALOG
Best Way to Add Popup Modals in React
Building Engaging Modals: HTML Dialog Element Explained
What is HTML Dialog element ?| JSer - semantic HTML
HTML dialog element as a modal/pop-up With CSS and JavaScript || Ujjwal Technical Tips
Create popup modal with simple HTML dialog element!
Click Outside to Close Modal | Close HTML dialog Element by Clicking Out
Комментарии
 0:08:12
0:08:12
 0:12:09
0:12:09
 0:09:40
0:09:40
 0:01:00
0:01:00
 0:04:00
0:04:00
 0:17:02
0:17:02
 0:01:14
0:01:14
 0:00:54
0:00:54
 0:25:06
0:25:06
 0:21:03
0:21:03
 0:11:16
0:11:16
 0:00:20
0:00:20
 0:06:29
0:06:29
 0:14:11
0:14:11
 0:24:14
0:24:14
 0:07:37
0:07:37
 0:06:16
0:06:16
 0:16:07
0:16:07
 0:26:19
0:26:19
 0:01:40
0:01:40
 0:10:43
0:10:43
 0:19:27
0:19:27
 0:01:00
0:01:00
 0:09:25
0:09:25